JavaFX | TextInputDialog
TextInputDialog является частью библиотеки JavaFX. TextInputDialog - это диалоговое окно, которое позволяет пользователю вводить текст, и диалоговое окно содержит текст заголовка, TextField и кнопки подтверждения.
Конструкторами класса TextInputDialog являются:
- TextInputDialog () : создает диалог ввода текста без исходного текста.
- TextInputDialog (String txt) : создает диалог ввода текста с исходным текстом txt .
Обычно используемые методы:
| метод | объяснение |
|---|---|
| getDefaultValue () | возвращает значение по умолчанию для диалогового окна ввода текста |
| getEditor () | возвращает редактор диалогового окна ввода текста |
| setHeaderText (String s) | устанавливает текст заголовка диалогового окна ввода текста |
Below programs illustrate the TextInputDialog class:
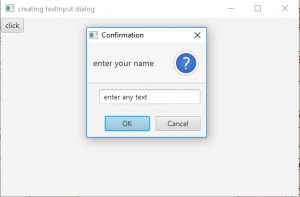
- Program to create a TextInputDialog and add it to the stage: This program creates a TextInputDialog with an initial text and a header text. The header text is set using setHeaderText() function. Button is indicated by the name d and text input dialog will have name td. The button will be created inside a scene, which in turn will be hosted inside a stage. The function setTitle() is used to provide title to the stage. Then a tile pane is created, on which addChildren() method is called to attach the button inside the scene. Finally, the show() method is called to display the final results. The TextInputDialog will be shown on the click of the button.
// Java Program to create a text input// dialog and add it to the stageimportjavafx.application.Application;importjavafx.scene.Scene;importjavafx.scene.control.Button;importjavafx.scene.layout.*;importjavafx.event.ActionEvent;importjavafx.event.EventHandler;importjavafx.scene.control.*;importjavafx.stage.Stage;importjavafx.scene.control.Alert.AlertType;importjava.time.LocalDate;publicclassTextInputDialog_1extendsApplication {// launch the applicationpublicvoidstart(Stage s){// set title for the stages.setTitle("creating textInput dialog");// create a tile paneTilePane r =newTilePane();// create a text input dialogTextInputDialog td =newTextInputDialog("enter any text");// setHeaderTexttd.setHeaderText("enter your name");// create a buttonButton d =newButton("click");// create a event handlerEventHandler<ActionEvent> event =newEventHandler<ActionEvent>() {publicvoidhandle(ActionEvent e){// show the text input dialogtd.show();}};// set on action of eventd.setOnAction(event);// add button and labelr.getChildren().add(d);// create a sceneScene sc =newScene(r,500,300);// set the scenes.setScene(sc);s.show();}publicstaticvoidmain(String args[]){// launch the applicationlaunch(args);}}Output:

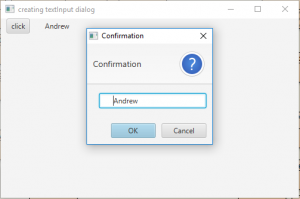
- Program to create a TextInputDialog and add a label to display the text entered: This program creates a TextInputDialog (td). Button indicated by the name d and TextInputDialog will have name td. The button will be created inside a scene, which in turn will be hosted inside a stage. The function setTitle() is used to provide title to the stage. Then a tile pane is created, on which addChildren() method is called to attach the button inside the scene. Finally, the show() method is called to display the final results.when the button will be clicked the text input dialog will be shown. A label named l will be created that will be added to the scene which will show the text that the user inputs in the dialog.
// Java Program to create a text input dialog// and add a label to display the text enteredimportjavafx.application.Application;importjavafx.scene.Scene;importjavafx.scene.control.Button;importjavafx.scene.layout.*;importjavafx.event.ActionEvent;importjavafx.event.EventHandler;importjavafx.scene.control.*;importjavafx.stage.Stage;importjavafx.scene.control.Alert.AlertType;importjava.time.LocalDate;publicclassTextInputDialog_2extendsApplication {// launch the applicationpublicvoidstart(Stage s){// set title for the stages.setTitle("creating textInput dialog");// create a tile paneTilePane r =newTilePane();// create a label to show the input in text dialogLabel l =newLabel("no text input");// create a text input dialogTextInputDialog td =newTextInputDialog();// create a buttonButton d =newButton("click");// create a event handlerEventHandler<ActionEvent> event =newEventHandler<ActionEvent>() {publicvoidhandle(ActionEvent e){// show the text input dialogtd.showAndWait();// set the text of the labell.setText(td.getEditor().getText());}};// set on action of eventd.setOnAction(event);// add button and labelr.getChildren().add(d);r.getChildren().add(l);// create a sceneScene sc =newScene(r,500,300);// set the scenes.setScene(sc);s.show();}publicstaticvoidmain(String args[]){// launch the applicationlaunch(args);}}Output:

Note : The above programs might not run in an online IDE please use an offline IDE.
Reference: https://docs.oracle.com/javase/8/javafx/api/javafx/scene/control/TextInputDialog.html
Attention reader! Don’t stop learning now. Get hold of all the important Java Foundation and Collections concepts with the Fundamentals of Java and Java Collections Course at a student-friendly price and become industry ready. To complete your preparation from learning a language to DS Algo and many more, please refer Complete Interview Preparation Course.