HTML | <optgroup> Тег
Опубликовано: 1 Марта, 2022
Этот тег используется для создания группы параметров одной и той же категории в раскрывающемся списке. Тег <optgroup> требуется, когда существует длинный список элементов.
Синтаксис:
<optgroup>
<option> .. </option>
.
.
</optgroup>Атрибуты:
- label : используется для указания метки для optgroup.
- disabled : используется для отключения группы опций в списке.
Example 1:
html
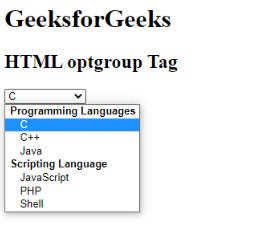
<!DOCTYPE html><html><body> <h1>GeeksforGeeks</h1> <h2>HTML optgroup Tag</h2> <select> <!-- optgroup tag starts --> <optgroup label="Programming Languages"> <option value="C">C</option> <option value="C++">C++</option> <option value="Java">Java</option> </optgroup> <optgroup label="Scripting Language"> <option value="JavaScript">JavaScript</option> <option value="PHP">PHP</option> <option value="Shell">Shell</option> </optgroup> <!-- optgroup tag ends --> </select></body></html> |
Выход:

Example 2:
html
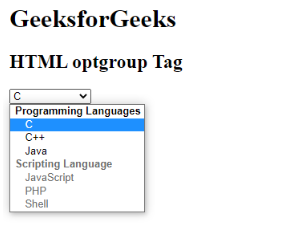
<!DOCTYPE html><html><body> <h1>GeeksforGeeks</h1> <h2>HTML optgroup Tag</h2> <select> <!-- optgroup tag starts --> <optgroup label="Programming Languages"> <option value="C">C</option> <option value="C++">C++</option> <option value="Java">Java</option> </optgroup> <optgroup label="Scripting Language" disabled> <option value="JavaScript">JavaScript</option> <option value="PHP">PHP</option> <option value="Shell">Shell</option> </optgroup> <!-- optgroup tag ends --> </select></body></html> |
Выход:

Поддерживаемый браузер:
- Гугл Хром
- Internet Explorer
- Fire Fox
- Опера
- Сафари