HTML | <frame> Тег
HTML-фреймы используются для разделения окна веб-браузера на несколько разделов, каждый из которых может быть загружен отдельно. Тег frameset - это набор фреймов в окне браузера.
Создание фреймов: вместо использования тега body используйте тег набора фреймов в HTML, чтобы использовать фреймы в веб-браузере. Но этот тег не рекомендуется в HTML 5. Тег frameset используется для определения того, как разделить браузер. Каждый фрейм обозначается тегом фрейма и в основном определяет, какой HTML-документ должен открываться во фрейме. Для определения горизонтальных фреймов используйте атрибут row тега frame в HTML-документе, а для определения вертикальных фреймов используйте атрибут col тега frame в HTML-документе.
Example:
<!DOCTYPE html><html> <head> <title>Example of HTML Frames using row attribute</title> </head> <frameset rows = "20%, 60%, 20%"> <frame name = "top" src = "C:/Users/dharam/Desktop/attr1.png" /> <frame name = "main" src = "C:/Users/dharam/Desktop/gradient3.png" /> <frame name = "bottom" src = "C:/Users/dharam/Desktop/col_last.png" /> <noframes> <body>The browser you are working does not support frames.</body> </noframes> </frameset></html> |
Вывод: приведенный выше пример в основном используется для создания трех горизонтальных фреймов: верхнего, среднего и нижнего с использованием атрибута row тега frameset, а тег noframe используется для тех браузеров, которые не поддерживают noframe.
Пример: этот пример иллюстрирует атрибут col тега frameset.
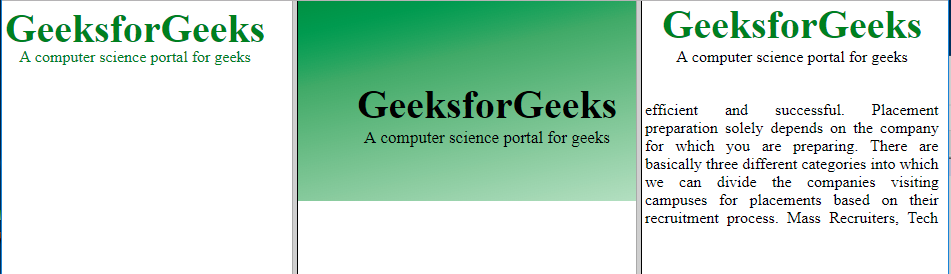
<!DOCTYPE html><html> <head> <title>Example of HTML Frames Using col Attribute</title> </head> <frameset cols = "30%, 40%, 30%"> <frame name = "top" src = "C:/Users/dharam/Desktop/attr1.png" /> <frame name = "main" src = "C:/Users/dharam/Desktop/gradient3.png" /> <frame name = "bottom" src = "C:/Users/dharam/Desktop/col_last.png" /> <noframes> <body>The browser you are working does not support frames.</body> </noframes> </frameset></html> |
Вывод: приведенный выше пример в основном используется для создания трех вертикальных фреймов: левого, центрального и правого с использованием атрибута col тега frameset.
Атрибуты тега Frameset:
- cols: атрибут cols используется для создания вертикальных фреймов в веб-браузере. Этот атрибут в основном используется для определения количества столбцов и их размера внутри тега набора фреймов.
Размер или ширина столбца задается в наборе фреймов следующими способами:- Использовать абсолютное значение в пикселях
Пример:<frameset cols = "300, 400, 300">
- Использовать процентное значение
Пример:<frameset cols = "30%, 40%, 30%">
- Используйте значения подстановочных знаков:
Пример:<frameset cols = "30%, *, 30%">
В приведенном выше примере * возьмет оставшийся процент для создания вертикальной рамки.
- Использовать абсолютное значение в пикселях
- rows: атрибут rows используется для создания горизонтальных фреймов в веб-браузере. Этот атрибут используется для определения количества строк и их размера внутри тега набора фреймов.
Размер строк или высоту каждой строки можно использовать следующими способами:- Использовать абсолютное значение в пикселях
Пример:<frameset rows = "300, 400, 300">
- Использовать процентное значение
Пример:<frameset rows = "30%, 40%, 30%">
- Используйте значения подстановочных знаков
Пример:<frameset rows = "30%, *, 30%">
В приведенном выше примере * возьмет оставшийся процент для создания горизонтальной рамки.
- Использовать абсолютное значение в пикселях
- border: Этот атрибут тега frameset определяет ширину границы каждого кадра в пикселях. Если граница отсутствует, используется нулевое значение.
Пример:<frameset border = "4" набор фреймов>
- frameborder: этот атрибут тега frameset используется, чтобы указать, должна ли трехмерная граница отображаться между кадрами или нет, для этого используйте два значения 0 и 1, где 0 означает отсутствие границы, а значение 1 означает, что граница будет .
- framepacing: этот атрибут тега frameset используется для указания расстояния между кадрами в наборе фреймов. Это может принимать любое целочисленное значение в качестве параметра, который в основном обозначает значение в пикселях.
Пример:<framespacing = "20"> Это означает, что между кадрами будет интервал 20 пикселей.
- name: этот атрибут используется для присвоения имен фрейму. Он отличает один кадр от другого. Он также используется, чтобы указать, в какой фрейм должен загружаться документ.
Пример:<frame name = "top" src = "C: /Users/dharam/Desktop/attr1.png" /> <frame name = "main" src = "C: /Users/dharam/Desktop/gradient3.png" /> <frame name = "bottom" src = "C: /Users/dharam/Desktop/col_last.png" />
Здесь мы используем три фрейма с названиями слева по центру и справа.
- src: этот атрибут в теге фрейма в основном используется для определения исходного файла, который должен быть загружен во фрейм. Значением src может быть любой URL.
Пример:<frame name = "left" src = "/html/left.htm" />
В приведенном выше примере имя фрейма оставлено, а исходный файл будет загружен из «/html/left.htm» во фрейме.
- marginwidth: этот атрибут в теге кадра используется для указания ширины промежутков в пикселях между границей и содержимым левого и правого кадра.
Пример:<frame margin = "20">
- marginheight: этот атрибут в теге кадра используется для указания высоты промежутков в пикселях между границей и содержимым верхнего и нижнего кадра.
Пример:<frame marginheight = "20">
- полоса прокрутки: для управления появлением полосы прокрутки во фрейме используйте атрибут полосы прокрутки в теге фрейма. Это в основном используется для управления внешним видом полосы прокрутки. Значение этого атрибута может быть да, нет, авто. Если значение no означает, что полоса прокрутки не появится.
Пример:<frame scrollbar = "no">
- Это позволяет пользователю просматривать несколько документов на одной веб-странице.
- Он загружает страницы с разных серверов в одном наборе фреймов.
- К старым браузерам, не поддерживающим фреймы, можно обратиться с помощью тега.
- Фреймы могут усложнить создание веб-сайта.
- Пользователь не может добавить в закладки ни одну из веб-страниц, просматриваемых во фрейме.
- Кнопка "Назад" в браузере может работать не так, как надеется пользователь.
- Использование слишком большого количества фреймов может создать большую рабочую нагрузку на сервер.
- Многие старые браузеры не поддерживают фреймы.
- Гугл Хром
- Internet Explorer
- Fire Fox
- Опера
- Сафари
Атрибуты тега кадра:
Преимущества:
Недостатки: из-за некоторых недостатков он редко используется в веб-браузере.
Примечание. Этот тег не поддерживается в HTML5.
Поддерживаемый браузер: браузеры, поддерживаемые тегом <frame>, перечислены ниже: - name: этот атрибут используется для присвоения имен фрейму. Он отличает один кадр от другого. Он также используется, чтобы указать, в какой фрейм должен загружаться документ.