HTML | Фразовый тег
Тег фразы: в HTML тег фразы используется для обозначения структурного значения блока текста. Например, тег abbr указывает, что фраза содержит слово сокращения. Некоторые примеры тегов фраз: abbr, strong, mark,. . . и т.п.
Выделенный текст: тег em используется для выделения текста, и этот тег отображает курсивный шрифт в браузере. Это просто означает, что все, что написано в теге em, отображается как выделенный текст.
Синтаксис:
<em> Текстовое содержимое </em>
Example:
html
<!DOCTYPE html><html> <head> <title>Emphasized Text</title> <style> .gfg { font-size:40px; color:#090; font-weight:bold; text-align:center; } p { font-size:20px; text-align:center; } </style> </head> <body> <div class = "gfg">GeeksforGeeks</div> <p><em>GeeksforGeeks</em> emphasized tag</p> </body></html> |
Выход:

Сокращение текста: для сокращения текста в HTML используйте тег abbr. Аббревиатура текста, написанного внутри открывающего и закрывающего тега abbr.
Синтаксис:
<abbr title = "GeeksforGeeks">GFG</abbr>
Example:
html
<!DOCTYPE html><html> <head> <title>Text Abbreviation</title> <style> .gfg { font-size:40px; color:#090; font-weight:bold; text-align:center; } p { font-size:20px; text-align:center; } </style> </head> <body> <div class = "gfg">GeeksforGeeks</div> <p><abbr title = "GeeksforGeeks">GFG</abbr> abbreviation tag</p> </body></html> |
Выход:

Элемент акронима Этот тег используется для обозначения того, что содержимое, написанное внутри открывающего и закрывающего тега акронима, является акронимом.
Синтаксис:
<acronym> Текстовое содержимое </acronym>
Example:
html
<!DOCTYPE html><html> <head> <title>Acronym tag</title> <style> .gfg { font-size:40px; color:#090; font-weight:bold; text-align:center; } p { font-size:20px; text-align:center; } </style> </head> <body> <div class = "gfg">GeeksforGeeks</div> <p><acronym>GeeksforGeeks</acronym> acronym tag</p> </body></html> |
Выход:

Направление текста: тег bdo означает двунаправленное переопределение. Он используется для переопределения текущего направления текста. Направление текста по умолчанию слева направо. Но его можно переопределить с помощью тега bdo.
- ltr: указывает направление текста слева направо.
- rtl: указывает направление текста справа налево.
- auto: в этом теге браузер определяет направление текста на основе содержимого (рекомендуется, только если направление текста неизвестно).
Синтаксис:
<bdo dir = "ltr / rtl / auto"> Текстовое содержимое </bdo>
Example:
html
<!DOCTYPE html><html> <head> <title>Text decoration tag</title> <style> .gfg { font-size:40px; color:#090; font-weight:bold; text-align:center; } p { font-size:20px; text-align:center; } </style> </head> <body> <div class = "gfg">GeeksforGeeks</div> <p>GeeksforGeeks text decoration tag</p> <p><bdo dir = "rtl">GeeksforGeeks text decoration tag</bdo></p> </body></html> |
Выход:

Короткие цитаты: чтобы добавить в предложение двойные кавычки, используйте тег q. Содержимое, написанное внутри открывающего и закрывающего тега q, будет напечатано в кавычках.
Синтаксис:
<q> Текстовое содержимое </q>
Example:
html
<!DOCTYPE html><html> <head> <title>Quotation tag</title> <style> .gfg { font-size:40px; color:#090; font-weight:bold; text-align:center; } p { font-size:20px; text-align:center; } </style> </head> <body> <div class = "gfg">GeeksforGeeks</div> <p><q>GeeksforGeeks</q> quotation tag</p> </body></html> |
Выход:

Marked Text: The content written within open and close mark tag will display as yellow mark. Basically it works like highlighter and it is used to highlight some words in a sentence.
Syntax:
<mark> Text Content </mark>
Example:
html
<!DOCTYPE html><html> <head> <title>Mark tag</title> <style> .gfg { font-size:40px; color:#090; font-weight:bold; text-align:center; } p { font-size:20px; text-align:center; } </style> </head> <body> <div class = "gfg">GeeksforGeeks</div> <p><mark>GeeksforGeeks</mark> mark tag</p> </body></html> |
Выход:

Строгий текст: сильный тег используется для отображения важных слов в предложении. Контент, записанный в сильных тегах open и close, будет отображаться как важное слово.
Синтаксис:
<strong> Текстовое содержание </strong>
Example:
html
<!DOCTYPE html><html> <head> <title>strong tag</title> <style> .gfg { font-size:40px; color:#090; font-weight:bold; text-align:center; } p { font-size:20px; text-align:center; } </style> </head> <body> <div class = "gfg">GeeksforGeeks</div> <p><strong>GeeksforGeeks</strong> strong tag</p> </body></html> <head> |
Выход:

Цитата: тег цитаты используется в цитатном предложении. Это означает, что содержимое, записанное между тегами open и close blockquote, будет считаться текстом цитирования.
Синтаксис:
<blockquote> Текстовое содержимое </blockquote>
Example:
html
<!DOCTYPE html><html> <head> <title>Blockquote tag</title> <style> .gfg { font-size:40px; color:#090; font-weight:bold; text-align:center; } </style> </head> <body> <div class = "gfg">GeeksforGeeks</div> <blockquote>GeeksforGeeks is a computer science portal where you can learn programming. It contains well written, well thought and well explained computer science and programming articles, quizzes and ...</blockquote> </body></html> <head> |
Выход:

Программный код: для представления программного кода используется тег HTML-кода. Содержимое, записанное в тегах открывающего и закрывающего кода, считается программным кодом.
Синтаксис:
<code> Текстовое содержимое </code>
Example:
html
<!DOCTYPE html><html> <head> <title>code tag</title> <style> .gfg { font-size:40px; color:#090; font-weight:bold; text-align:center; } p { font-size:20px; text-align:center; } </style> </head> <body> <div class = "gfg">GeeksforGeeks</div> <p><code>GeeksforGeeks Programming</code> code tag</p> </body></html> |
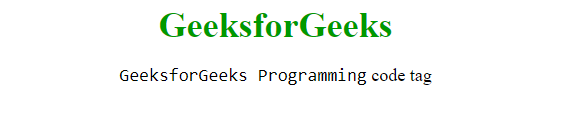
Выход:

Вывод программы: вывод программы, записанной в теге samp . Содержимое, записанное в открывающем и закрывающем тегах samp , распечатает образец вывода.
Синтаксис:
<samp> Текстовое содержимое </samp>
Example:
html
<!DOCTYPE html><html> <head> <title>Program output tag</title> <style> .gfg { font-size:40px; color:#090; font-weight:bold; text-align:center; } p { font-size:20px; text-align:center; } </style> </head> <body> <div class = "gfg">GeeksforGeeks</div> <p><samp>GeeksforGeeks</samp> program output tag</p> </body></html> |
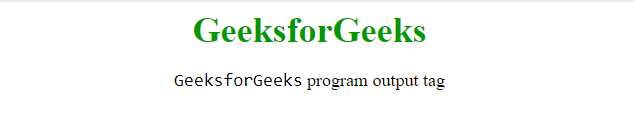
Выход:

Текст адреса: тег адреса используется для отображения адреса в веб-браузере. Содержимое, записанное в открывающем и закрывающем адресном теге , рассматривается как адрес в HTML.
Синтаксис:
<address> Текстовое содержимое </address>
Example:
html
<!DOCTYPE html><html> <head> <title>Address tag</title> <style> .gfg { font-size:40px; color:#090; font-weight:bold; text-align:center; } address { font-size:20px; text-align:center; } </style> </head> <body> <div class = "gfg">GeeksforGeeks</div> <address>GeeksforGeeks office, sector-142, Noida,
РЕКОМЕНДУЕМЫЕ СТАТЬИ |