Google AMP amp-sidebar
Опубликовано: 12 Апреля, 2022

Боковая панель - очень распространенная функция на веб-страницах, она очень проста, но немного длинна для кодирования в HTML CSS. В AMP HTML мы используем компонент amp- sidebar для добавления боковой панели на страницу. Боковая панель обеспечивает доступ к мета-содержимому. Ее можно открыть, нажав кнопку.
Required Script: Importing the amp-sidebar component into the header.
HTML
<script async custom-element="amp-sidebar"</script> |
Атрибуты:
- сторона: указывает, с какой стороны страницы должна открываться боковая панель, слева или справа. Его значение по умолчанию оставлено.
- layout: определяет макет боковой панели, всегда установлен на nodisplay.
- панель инструментов: этот атрибут используется в дочернем элементе <nav toolbar = ””> и принимает медиа-запросы для отображения на боковой панели.
- data-close-button-aria-label: Указывает, если ария-метка для кнопок.
Example:
HTML
<!doctype html><html ><head> <meta charset="utf-8"> <title>Google AMP amp-sidebar</title> <script async src= </script> <!--Import the `amp-sidebar` component.--> <script async custom-element="amp-sidebar" </script> <script async custom-element="amp-fit-text" </script> <link rel="canonical" href= <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <style amp-boilerplate> body { -webkit-animation: -amp-start 8s steps(1, end) 0s 1 normal both; -moz-animation: -amp-start 8s steps(1, end) 0s 1 normal both; -ms-animation: -amp-start 8s steps(1, end) 0s 1 normal both; animation: -amp-start 8s steps(1, end) 0s 1 normal both; } @-webkit-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @-moz-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @-ms-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @-o-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } </style> <noscript> <style amp-boilerplate> body { -webkit-animation: none; -moz-animation: none; -ms-animation: none; animation: none } </style> </noscript> <style amp-custom> .btn { margin-top: 50px; margin-left: 50px } </style></head><body> <amp-sidebar id="sidebar" class="sample-sidebar" layout="nodisplay" side="right"> <h3>Sidebar</h3> <button on="tap:sidebar.close" class="btn">Close sidebar </button> <button on="tap:sidebar.toggle" class="btn">Toggle sidebar </button> </amp-sidebar> <button on="tap:sidebar.toggle" class="btn">Toggle sidebar </button> <button on="tap:sidebar.open" class="btn">Open sidebar </button></body></html> |
Выход:

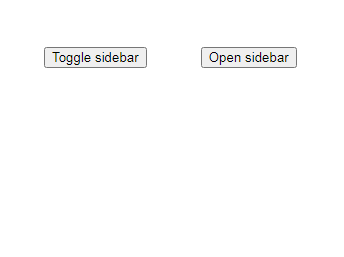
Главная страница

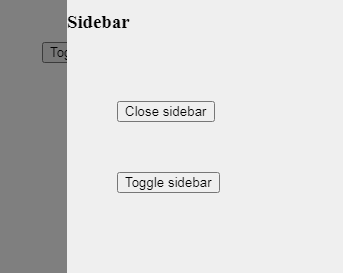
боковая панель