Google AMP amp-gist
Опубликовано: 12 Апреля, 2022

GitHub, будучи очень популярными разработчиками, добавляющими суть веб-страниц, стали очень популярными, суть добавляется в AMP HTML с помощью компонента amp-gist.
Required Scripts: Importing the amp-gist component into the header.
HTML
<script async custom-element="amp-gist" src=</script> |
Атрибуты:
- data-gistid: идентификатор сущности, которая должна быть встроена в страницу.
- высота: Высота сути.
- data-file: отображает только один файл по сути.
Example:
HTML
<!doctype html><html > <head> <meta charset="utf-8"> <title>Google AMP amp-gist</title> <link rel="canonical" href= <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <script async src= </script> <!-- Import the amp-gist component --> <script async custom-element="amp-gist" </script> <style amp-boilerplate> body { -webkit-animation: -amp-start 8s steps(1, end) 0s 1 normal both; -moz-animation: -amp-start 8s steps(1, end) 0s 1 normal both; -ms-animation: -amp-start 8s steps(1, end) 0s 1 normal both; animation: -amp-start 8s steps(1, end) 0s 1 normal both; } @-webkit-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @-moz-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @-ms-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @-o-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } </style> <noscript> <style amp-boilerplate> body { -webkit-animation: none; -moz-animation: none; -ms-animation: none; animation: none } </style> </noscript> <style amp-custom> amp-gist { margin: 1rem; } </style> </head> <body> <!-- Embed an entire gist. --> <amp-gist data-gistid= "b9bb35bc68df68259af94430f012425f" layout="fixed-height" height="241"> </amp-gist> <!-- Embed one file out of a gist using the `data-file` attribute. The `data-file` attribute is optional. --> <amp-gist data-gistid= "a19e811dcd7df10c4da0931641538497" data-file="hi.c" layout="fixed-height" height="197"> </amp-gist></body> </html> |
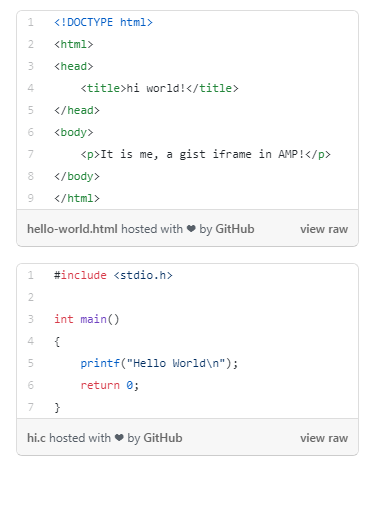
Выход: