Google AMP amp-date-countdown
Опубликовано: 12 Апреля, 2022

Обратный отсчет amp-data-countdown используется для обратного отсчета до определенной даты, которая отображается на HTML-странице AMP. Он специально используется в качестве таймера или обратного отсчета.
Required Scripts: Adding the amp-data-countdown component.
HTML
<script async custom-element="amp-date-countdown" src=</script> |
Добавление компонента amp-mustache
HTML
<script async custom-template="amp-mustache" src=</script> |
Атрибуты:
- end-date: обратный отсчет даты в формате ISO.
- timeleft-ms: значение в миллисекундах для обратного отсчета.
- смещение-секунды: число, которое нужно добавить к дате окончания. Это могло быть положительно или отрицательно.
- самая большая единица: этот атрибут может быть установлен как дни, часы, минуты, секунды (по умолчанию: дни). Единица измерения больше, чем указанная пользователем, не отображается. Например, если осталось 2 дня и наибольшая единица измерения - часы, отображается 48 часов.
- locale: устанавливает язык для отображения таймера.
| английский | en |
| Немецкий | де |
| испанский | es |
| французкий язык | fr |
| Итальянский | Это |
| Японский | я |
| Голландский | нл |
| корейский язык | ко |
| русский | RU |
| вьетнамский | vi |
| турецкий | tr |
| португальский | pt |
| Тайский | th |
| Китайский упрощенный / традиционный | zh-cn / zh-tw |
Example:
HTML
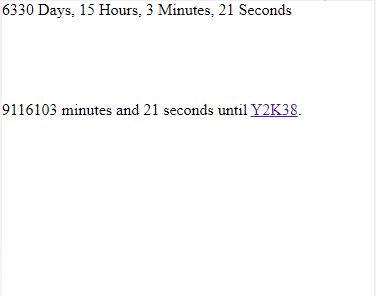
<!doctype html><html amp> <head> <meta charset="utf-8"> <title>Google AMP amp-date-countdown</title> <!-- Include the `amp-date-countdown` component ... --> <script async custom-element= "amp-date-countdown" src= </script> <!-- Include the `amp-mustache` component ... --> <script async custom-template= "amp-mustache" src= </script> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <link rel="canonical" href= <style amp-boilerplate> body { -webkit-animation: -amp-start 8s steps(1, end) 0s 1 normal both; -moz-animation: -amp-start 8s steps(1, end) 0s 1 normal both; -ms-animation: -amp-start 8s steps(1, end) 0s 1 normal both; animation: -amp-start 8s steps(1, end) 0s 1 normal both } @-webkit-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @-moz-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @-ms-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @-o-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } </style> <noscript> <style amp-boilerplate> body { -webkit-animation: none; -moz-animation: none; -ms-animation: none; animation: none } </style> </noscript> <script async src= </script> <style amp-custom> amp-date-countdown { display: block; } </style></head> <body> <amp-date-countdown timestamp-seconds="2147483648" locale="en" layout="fixed-height" height="100"> <template type="amp-mustache"> {{d}} {{days}}, {{h}} {{hours}}, {{m}} {{minutes}}, {{s}} {{seconds}} </template> </amp-date-countdown> <amp-date-countdown timestamp-seconds="2147483648" biggest-unit="minutes" layout="fixed-height" height="100"> <template type="amp-mustache"> {{m}} minutes and {{s}} seconds until <a href= Y2K38 </a> </template> </amp-date-countdown></body> </html> |
Выход: