FormView - представления на основе классов Django
FormView относится к представлению (логике) для отображения и проверки формы Django. Например форма для регистрации пользователей на geeksforgeeks. Представления на основе классов предоставляют альтернативный способ реализации представлений как объектов Python вместо функций. Они не заменяют функциональные представления, но имеют определенные отличия и преимущества по сравнению с функциональными представлениями:
- Организация кода, связанного с конкретными методами HTTP (GET, POST и т. Д.), Может быть решена отдельными методами вместо условного перехода.
- Объектно-ориентированные методы, такие как миксины (множественное наследование), могут использоваться для разделения кода на повторно используемые компоненты.
Представлениями на основе классов проще и эффективнее управлять, чем представлениями на основе функций. Представление на основе функций с множеством строк кода может быть преобразовано в представления на основе классов всего несколькими строками. Именно здесь вступает в силу объектно-ориентированное программирование.
Django FormView - представления на основе классов
Illustration of How to create and use FormView using an Example. Consider a project named geeksforgeeks having an app named geeks.
Refer to the following articles to check how to create a project and an app in Django.
- How to Create a Basic Project using MVT in Django?
- How to Create an App in Django ?
After you have a project and an app, let’s create a form of which we will be creating FormView. In geeks/forms.py,
from django import forms # creating a formclass GeeksForm(forms.Form): # specify fields for model title = forms.CharField() description = forms.CharField(widget = forms.Textarea) |
After creating the form let’s create FormView. in geeks/views.py,
# import generic FormViewfrom django.views.generic.edit import FormView # Relative import of GeeksFormfrom .forms import GeeksForm class GeeksFormView(FormView): # specify the Form you want to use form_class = GeeksForm # sepcify name of template template_name = "geeks / geeksmodel_form.html" # can specify success url # url to redirect after successfully # updating details success_url ="/thanks/" |
Create a template for this view in geeks/geeksmodel_form.html,
<form method="post"> {% csrf_token %} {{ form.as_p }} <input type="submit" value="Save"></form> |
Map a url to this view in geeks/urls.py,
from django.urls import path # importing views from views..pyfrom .views import GeeksFormViewurlpatterns = [ path("", GeeksFormView.as_view()),] |
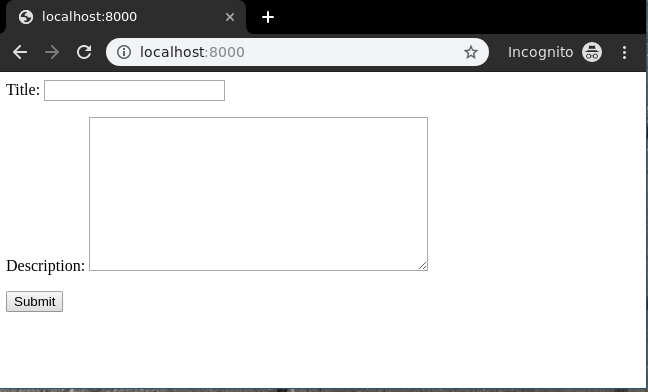
Now visit http://127.0.0.1:8000/,
Validate Form Data in Form View
Class Based Views provide in built functions for validating data in form. In geeks/views.py,
# import generic FormViewfrom django.views.generic.edit import FormView # Relative import of GeeksFormfrom .forms import GeeksForm class GeeksFormView(FormView): # specify the Form you want to use form_class = GeeksForm # sepcify name of template template_name = "geeks / geeksmodel_form.html" # can specify success url # url to redirect after successfully # updating details success_url ="/thanks/" def form_valid(self, form): # This method is called when valid form data has been POSTed. # It should return an HttpResponse. # perform a action here print(form.cleaned_data) return super().form_valid(form) |
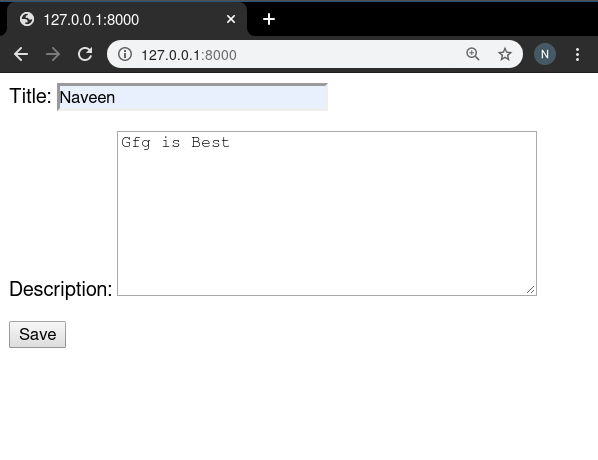
One can perform desired functionality in form_valid function. In our case, it prints the data. Lets’ try entering data in the form and check if it is working.
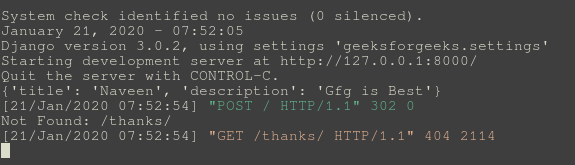
Check in terminal if details have been printed.
Attention geek! Strengthen your foundations with the Python Programming Foundation Course and learn the basics.
To begin with, your interview preparations Enhance your Data Structures concepts with the Python DS Course. And to begin with your Machine Learning Journey, join the Machine Learning – Basic Level Course