Форма обратной связи с использованием PugJs, NodeJS, MongoDB, Express
Мы можем создать форму обратной связи с помощью PugJs, NodeJS, MongoDB, Express, выполнив следующие действия. Форма обратной связи принимает ввод от пользователя и отправляет данные на сервер для их обработки и сохранения в базе данных.
Шаг 1. Создайте папку с именем feedback_form в любом каталоге. Вы можете взять любое имя.
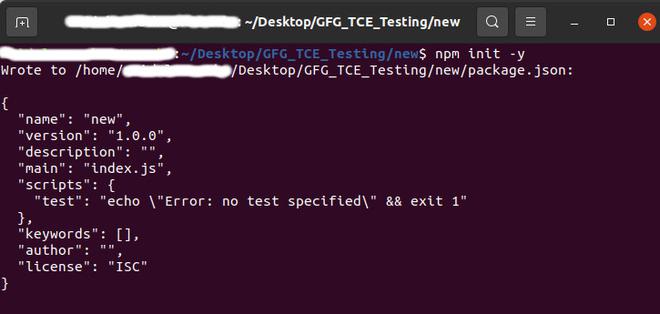
Шаг 2. Инициализируйте проект NodeJS с помощью следующей команды.
npm init –y

Шаг 3: Установите необходимые модули, используя следующую команду из вашего терминала / cmd.
// Экспресс промежуточное ПО npm install express --save // Настройка базы данных npm установить мангуст - сохранить // pugjs для рендеринга клиентского сайта npm install pug --save // ИЛИ вы можете установить всю команду // с помощью одной команды npm install экспресс мопс мангуст
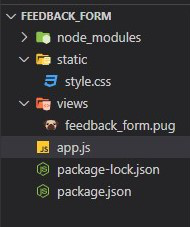
Шаг 4: Структура каталогов будет выглядеть следующим образом.

Структура каталогов
- node_modules: он содержит все установленные нами модули узлов.
- static: он содержит статические файлы для вашего сервера.
- views: он содержит файлы PugJS для рендеринга на клиентском сайте.
- app.js: он содержит код сервера для запуска этого приложения.
Шаг 5: После установки модулей запишите следующие коды, чтобы создать форму обратной связи.
Имя файла: app.js
Javascript
// Require express to make easy// routing on server side.const express = require( "express" ); // Creating express objectconst app = express(); // Require path moduleconst path = require( 'path' ); // Require pug template engineconst pug = require( "pug" ); // Require mongoose to use mongoDb// in a easier wayconst mongoose = require( "mongoose" ); // Define a port numberconst port = 3000; // Make a static route to use your// static files in client sideapp.use( '/static' , express.static( 'static' )); // Middleware for parsingapp.use(express.urlencoded()); // Define and use pug engine so also// declare path on renderingapp.set( 'view engine' , 'pug' );app.set( 'views' , path.join(__dirname, 'views' )); // Database Connectionmongoose.connect( { useUnifiedTopology: true }); // Create schemaconst feedSchecma = mongoose.Schema({ name: String, email: String, feed: String}); // Making a modal on our already// defined schemaconst feedModal = mongoose .model( 'feeds' , feedSchecma); // Handling get requestapp.get( '/' , function (req, res) { // Rendering your form res.render( 'feedback_form' );}); // Handling data after submission of formapp.post( "/feedback_form" , function (req, res) { const feedData = new feedModal({ name: req.body.name, email: req.body.email, feed: req.body.feedback }); feedData.save() .then(data => { res.render( 'feedback_form' ,{ msg: "Your feedback successfully saved." }); }) . catch (err => { res.render( 'feedback_form' , { msg: "Check Details." }); });}) // Server setupapp.listen(port, () => { console.log( "server is runing" );}); |
Имя файла: feedback_form.pug
<!DOCTYPE html>html(lang="en") head meta(charset="UTF-8") meta(name="viewport", content= "width=device-width, initial-scale=1.0") title Feedback Form //- we are directly use static files because // already use static serve link(rel="stylesheet", href="/static/style.css") body .form h2 Feedback Form if(msg) small=msg //- feedback_form POST route form(action="/feedback_form",method="POST") label(for="name") Enter Your Name input#name(type="text", name="name") label(for="email") Enter Your Email input#email(type="email", name="email") label(for="feedback") Enter Your Feedback textarea#feedback( name="feedback", cols="30", rows="5" ) button(type="submit") Submit |
Имя файла: style.css
* { margin : 0 ; padding : 0 ; font-family : system-ui;} body { display : flex; justify- content : center ; align-items: center ; height : 100 vh;} .form { display : flex; flex- direction : column; justify- content : center ; align-items: center ; background : white ; padding : 1 rem; box-shadow: 0px 0px 6px 0px #808080 b 3 ; border-radius: 10px ;} .form form { display : flex; flex- direction : column; justify- content : center ;} .form form input, .form form textarea { border : 1px solid gray ; border-radius: 5px ; padding : 5px 10px ; font-size : 20px ; outline : none ;} .form form label { margin-top : 7px ;} .form button { margin-top : 10px ; padding : 4px 10px ; font-size : 1 rem; border : 1px solid gray ; border-radius: 7px ; outline : none ; cursor : pointer ;} |
Шаг 6: Запустите файл app.js, используя следующую команду:
узел app.js
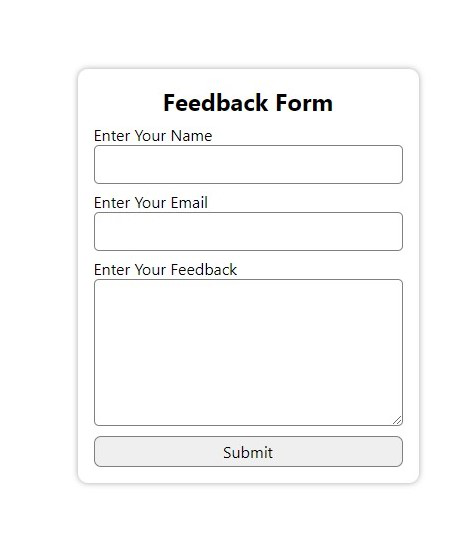
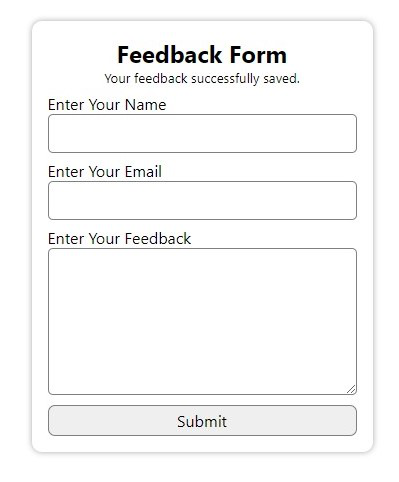
Предварительный просмотр дизайна:

Дизайн нашей формы
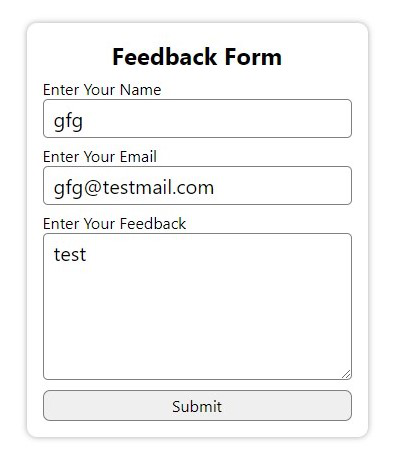
Заполненная форма:

Заполненная форма
После отправки:

Форма успешно отправлена
Команды MongoDB: используйте эту команду для просмотра записей базы данных:
mongo // Запуск оболочки mongo show dbs // Смотрите кластер базы данных использовать обратную связь // использовать имя таблицы показать коллекции // Посмотреть коллекции в кластере db.feeds.find () // Просмотр записей с именем таблицы
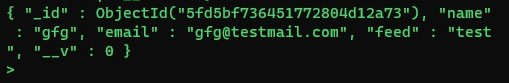
Выход:

Записи данных