Flutter — ошибка переполнения пикселей при запуске клавиатуры
Опубликовано: 3 Сентября, 2022
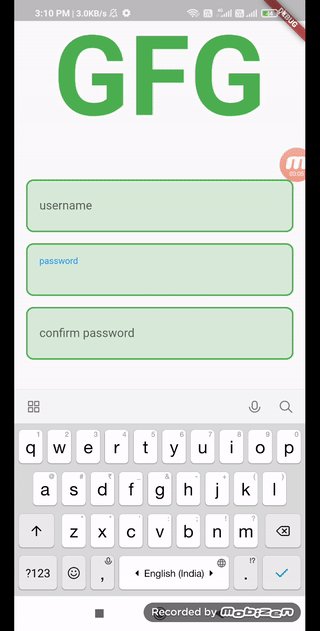
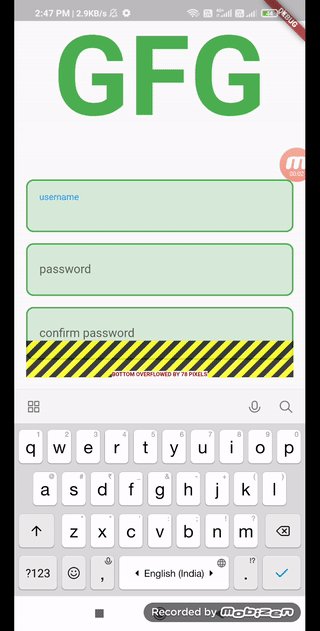
Существует очень распространенная ошибка переполнения пикселей во Flutter, когда в столбце слишком много виджетов, и они не могут полностью отображаться при открытии клавиатуры, тогда получаются такие ошибки переполнения пикселей. Пример :

Код для этого пользовательского интерфейса:
Dart
import "package:flutter/material.dart"; import "components.dart"; void main() { runApp(const MyApp());} class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: "Flutter Demo", theme: ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( body: Padding( padding: const EdgeInsets.all(16.0), child: Column( mainAxisAlignment: MainAxisAlignment.center, mainAxisSize: MainAxisSize.max, children: [ GFGLogo(), SizedBox(height: 50), MyTextField(label: "username"), SizedBox(height: 15), MyTextField(label: "password"), SizedBox(height: 15), MyTextField(label: "confirm password"), SizedBox(height: 50), MyButton(), ], ), ), ), ); }} |
Решение :
Решение для устранения этой ошибки переполнения состоит в том, чтобы сделать весь виджет или, в нашем случае, столбец прокручиваемым. Мы можем сделать это, обернув наш столбец внутри SingleChildScrollView. Кроме того, оберните SingleChildScrollView с помощью Center, чтобы весь пользовательский интерфейс был центрирован. После этого все будет работать нормально и ошибок переполнения не будет.
Dart
import "package:flutter/material.dart"; import "components.dart"; void main() { runApp(const MyApp());} class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: "Flutter Demo", theme: ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( body: Padding( padding: const EdgeInsets.all(16.0), child: Center( child: SingleChildScrollView( child: Column( mainAxisAlignment: MainAxisAlignment.center, mainAxisSize: MainAxisSize.max, children: [ GFGLogo(), SizedBox(height: 50), MyTextField(label: "username"), SizedBox(height: 15), MyTextField(label: "password"), SizedBox(height: 15), MyTextField(label: "confirm password"), SizedBox(height: 50), MyButton(), ], ), ), ), ), ), ); }} |
Выход: