FilePathField - формы Django
FilePathField в Django Forms - это строковое поле для ввода пути к определенному файлу с сервера. Он используется для выбора входов от пользователя. Необходимо указать, какие папки следует использовать в FilePathField, и поле отображает входные данные в виде поля выбора. Виджет по умолчанию для этого входа - Выбрать.
FilePathField имеет следующие обязательные и необязательные аргументы:
- path: - Абсолютный путь к каталогу, содержимое которого вы хотите перечислить. Этот каталог должен существовать.
- рекурсивный: - Если False (по умолчанию), в качестве выбора будет предложено только прямое содержимое пути. Если True, каталог будет рекурсивно спущен в каталог, и все потомки будут перечислены как варианты выбора.
- match: - шаблон регулярного выражения; только файлы с именами, соответствующими этому выражению, будут разрешены в качестве выбора.
- allow_files: - Необязательно. Либо верно, либо неверно. По умолчанию True. Указывает, следует ли включать файлы в указанном месте. Либо this, либо allow_folders должны иметь значение True.
- allow_folders: - Необязательно. Либо верно, либо неверно. По умолчанию - False. Указывает, следует ли включать папки в указанном месте. Либо this, либо allow_files должны иметь значение True.
Синтаксис
field_name = forms.FilePathField (** параметры)
Форма Django FilePathField Пояснение
Иллюстрация FilePathField на примере. Рассмотрим проект под названием geeksforgeeks, в котором есть приложение под названием geeks.
Refer to the following articles to check how to create a project and an app in Django.
- How to Create a Basic Project using MVT in Django?
- How to Create an App in Django ?
Введите следующий код в файл forms.py приложения для компьютерных фанатов.
Python3
from django import formsclass GeeksForm(forms.Form): name = forms.CharField() geeks_field = forms.FilePathField(path = "geeksforgeeks/") |
Add the geeks app to INSTALLED_APPS
Python3
# Application definitionINSTALLED_APPS = [ "django.contrib.admin", "django.contrib.auth", "django.contrib.contenttypes", "django.contrib.sessions", "django.contrib.messages", "django.contrib.staticfiles", "geeks",] |
Now to render this form into a view we need a view and a URL mapped to that URL. Let’s create a view first in views.py of geeks app,
Python3
from django.shortcuts import renderfrom .forms import GeeksForm# Create your views here.def home_view(request): context = {} context["form"] = GeeksForm() return render( request, "home.html", context) |
Здесь мы импортируем эту конкретную форму из forms.py и создаем ее объект в представлении, чтобы его можно было отобразить в шаблоне.
Now, to initiate a Django form you need to create home.html where one would be designing the stuff as they like. Let’s create a form in home.html.
HTML
<form method="POST" enctype="multipart/form-data"> {% csrf_token %} {{ form.as_p }} <input type = "submit" value = "Submit"></form> |
Finally, a URL to map to this view in urls.py
Python3
from django.urls import path# importing views from views..pyfrom .views import home_viewurlpatterns = [ path("", home_view ),] |
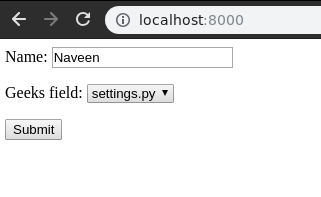
Запустим сервер и проверим, что на самом деле произошло, запустим
Python manage.py runserver

Таким образом, geeks_field FilePathField создается заменой «_» на «». Это поле для ввода пути к файлу от пользователя.
Как использовать FilePathField?
FilePathField is used for input of paths of file in the database. One can input Files from particular folder etc. Till now we have discussed how to implement FilePathField but how to use it in the view for performing the logical part. To perform some logic we would need to get the value entered into field into a python string instance.
In views.py,
Python3
from django.shortcuts import renderfrom .forms import GeeksForm# Create your views here.def home_view(request): context ={} form = GeeksForm() context["form"]= form if request.POST: temp = request.POST print(temp) return render(request, "home.html", context) |
Будучи полем выбора, оно принимает только ввод выбора, в противном случае будут видны ошибки проверки. Теперь попробуем выбрать вариант из поля.

Данные о дате можно получить с помощью соответствующего словаря запросов. Если method - GET, данные будут доступны в request.GET, а если post, request.POST соответственно. В приведенном выше примере у нас есть значение temp, которое мы можем использовать для любых целей.

Основные аргументы поля
Аргументы основного поля - это аргументы, данные каждому полю для применения некоторых ограничений или придания определенной характеристики конкретному полю. Например, добавление аргумента required = False в FilePathField позволит пользователю оставить его пустым. Каждый конструктор класса Field принимает как минимум эти аргументы. Некоторые классы полей принимают дополнительные аргументы, относящиеся к конкретным полям, но всегда следует принимать следующее: Параметры поля Описание требуется По умолчанию каждый класс поля предполагает, что значение является обязательным, поэтому, чтобы сделать его ненужным, вам нужно установить required = False. метка Аргумент метки позволяет вам указать «удобную для человека» метку для этого поля. Это используется, когда поле отображается в форме. label_suffix Аргумент label_suffix позволяет вам переопределить label_suffix формы для каждого поля. виджет Аргумент виджета позволяет вам указать класс виджета, который будет использоваться при рендеринге этого поля. См. Виджеты для получения дополнительной информации. help_text Аргумент help_text позволяет указать описательный текст для этого поля. Если вы предоставите help_text, он будет отображаться рядом с полем, когда поле отображается одним из удобных методов формы. Сообщения об ошибках Аргумент error_messages позволяет вам переопределить сообщения по умолчанию, которые будет выдавать поле. Передайте словарь с ключами, соответствующими сообщениям об ошибках, которые вы хотите переопределить. валидаторы Аргумент валидаторов позволяет вам предоставить список функций валидации для этого поля. локализовать Аргумент localize позволяет локализовать ввод данных формы, а также визуализированный вывод. отключен. Логический аргумент disabled, если ему задано значение True, отключает поле формы с использованием атрибута disabled HTML, чтобы пользователи не могли его редактировать.
Внимание компьютерщик! Укрепите свои основы с помощью базового курса программирования Python и изучите основы.
Для начала подготовьтесь к собеседованию. Расширьте свои концепции структур данных с помощью курса Python DS. А чтобы начать свое путешествие по машинному обучению, присоединяйтесь к курсу Машинное обучение - базовый уровень.