FileField - формы Django
FileField в Django Forms - это поле ввода для загрузки файлов. Виджет по умолчанию для этого ввода - ClearableFileInput. Он нормализуется до: объекта UploadedFile, который объединяет содержимое файла и имя файла в один объект. Он может подтвердить, что к форме были привязаны непустые данные файла. Эта статья посвящена тому, как загружать файлы с помощью форм Django и как сохранить их в базе данных.
Note:
- When Django handles a file upload, the file data ends up placed in request.FILES (for more on the request object see the documentation for request and response objects).
- While working with files, make sure the HTML form tag contains
enctype="multipart/form-data"property.
Синтаксис
field_name = forms.FileField (** параметры)
Django form FileField Пояснение
Illustration of FileField using an Example. Consider a project named geeksforgeeks having an app named geeks.
Refer to the following articles to check how to create a project and an app in Django.
- How to Create a Basic Project using MVT in Django?
- How to Create an App in Django ?
Enter the following code into forms.py file of geeks app.
from django import forms class GeeksForm(forms.Form): name = forms.CharField() geeks_field = forms.FileField() |
Add the geeks app to INSTALLED_APPS
# Application definition INSTALLED_APPS = [ "django.contrib.admin", "django.contrib.auth", "django.contrib.contenttypes", "django.contrib.sessions", "django.contrib.messages", "django.contrib.staticfiles", "geeks",] |
Now to render this form into a view we need a view and a URL mapped to that URL. Let’s create a view first in views.py of geeks app,
from django.shortcuts import renderfrom .forms import GeeksForm # Create your views here.def home_view(request): context = {} context["form"] = GeeksForm() return render( request, "home.html", context) |
Here we are importing that particular form from forms.py and creating an object of it in the view so that it can be rendered in a template.
Now, to initiate a Django form you need to create home.html where one would be designing the stuff as they like. Let’s create a form in home.html.
<form method="POST" enctype="multipart/form-data"> {% csrf_token %} {{ form.as_p }} <input type="submit" value="Submit"></form> |
Finally, a URL to map to this view in urls.py
from django.urls import path # importing views from views..pyfrom .views import home_view urlpatterns = [ path("", home_view ),] |
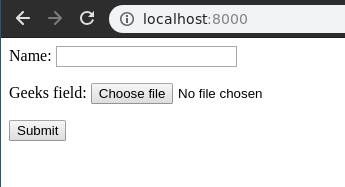
Let’s run the server and check what has actually happened, Run
Python manage.py runserver

Thus, an geeks_field FileField is created by replacing “_” with ” “. It is a field to input files from the user.
How to upload Files using FileField ?
FileField is used for input of files in the database. One can input Email Id, etc. Till now we have discussed how to implement FileField but how to use it in the view for performing the logical part. To perform some logic we would need to get the value entered into field into a python string instance.
FileField is different from other fields and it needs to be handled properly. As stated above, data fetched from a FileField would be stored in request.FILES object.
In views.py,
from django.shortcuts import renderfrom .forms import GeeksForm def handle_uploaded_file(f): with open("geeks / upload/"+f.name, "wb+") as destination: for chunk in f.chunks(): destination.write(chunk) # Create your views here.def home_view(request): context = {} if request.POST: form = GeeksForm(request.POST, request.FILES) if form.is_valid(): handle_uploaded_file(request.FILES["geeks_field"]) else: form = GeeksForm() context["form"] = form return render(request, "home.html", context) |
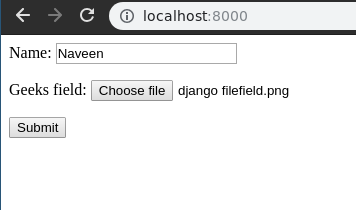
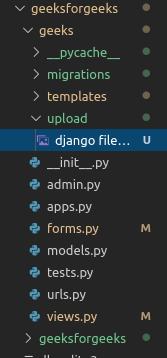
Let’s explain what this code does, this code saves the file uploaded by the user in upload folder of geeks directory. Whenever a file is uploaded, it is saved to request.FILES object with key as name of the field. So we have created a function which handles the uploaded file, you can choose your own use for the file either saving it to database or operating on it or any other logical operation. Let’s try saving a file to the upload folder.

It has loaded successfully and file is saved in upload folder of geeks app.
Core Field Arguments
Core Field arguments are the arguments given to each field for applying some constraint or imparting a particular characteristic to a particular Field. For example, adding an argument required = False to FileField will enable it to be left blank by the user. Each Field class constructor takes at least these arguments. Some Field classes take additional, field-specific arguments, but the following should always be accepted:
| Field Options | Description |
|---|---|
| required | By default, each Field class assumes the value is required, so to make it not required you need to set required=False |
| label | The label argument lets you specify the “human-friendly” label for this field. This is used when the Field is displayed in a Form. |
| label_suffix | The label_suffix argument lets you override the form’s label_suffix on a per-field basis. |
| widget | The widget argument lets you specify a Widget class to use when rendering this Field. See Widgets for more information. |
| help_text | The help_text argument lets you specify descriptive text for this Field. If you provide help_text, it will be displayed next to the Field when the Field is rendered by one of the convenience Form methods. |
| error_messages | The error_messages argument lets you override the default messages that the field will raise. Pass in a dictionary with keys matching the error messages you want to override. |
| validators | The validators argument lets you provide a list of validation functions for this field. |
| localize | The localize argument enables the localization of form data input, as well as the rendered output. |
| disabled. | The disabled boolean argument, when set to True, disables a form field using the disabled HTML attribute so that it won’t be editable by users. |
Attention geek! Strengthen your foundations with the Python Programming Foundation Course and learn the basics.
To begin with, your interview preparations Enhance your Data Structures concepts with the Python DS Course. And to begin with your Machine Learning Journey, join the Machine Learning – Basic Level Course