Директива Angular FormsModule
Опубликовано: 23 Августа, 2022
В этой статье мы увидим, что такое FormsModule в Angular 10 и как его использовать.
FormsModule используется для выполнения всего необходимого импорта для реализации формы.
Синтаксис:
import { FormsModule } from "@angular/forms";Подход:
- Создайте приложение Angular для использования.
- В app.component.ts импортируйте формы из FormsModules.
- В app.component.html создайте форму с помощью FormsModule.
- Служите угловому приложению, используя ng serve, чтобы увидеть результат.
Пример 1:
app.component.ts
import { NgModule } from "@angular/core"; // Importing forms moduleimport { FormsModule } from "@angular/forms";import { BrowserModule } from "@angular/platform-browser";import { BrowserAnimationsModule } from "@angular/platform-browser/animations"; import { AppComponent } from "./app.component"; @NgModule({ bootstrap: [ AppComponent ], declarations: [ AppComponent ], imports: [ FormsModule, BrowserModule, BrowserAnimationsModule, ]})export class AppModule { } |
app.component.html
<form #gfgform = "ngForm"> {{ gfgform.value | json }} <br> <br> Name: <input type="text" name = "name" ngModel> Roll: <input type="text" name = "roll" ngModel></form> |
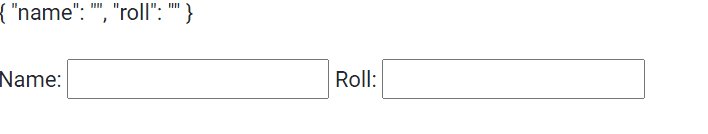
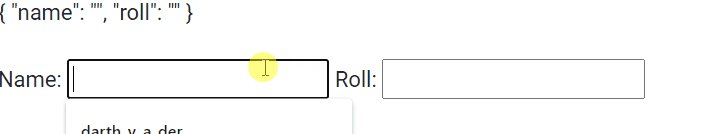
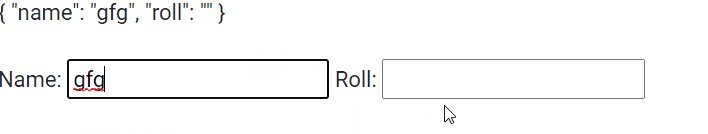
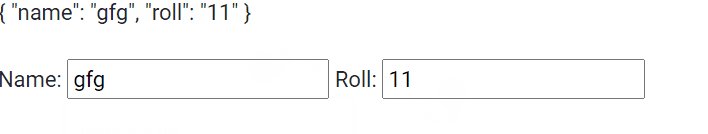
Выход:

Ссылка: https://angular.io/api/forms/FormsModule