DeleteView - представления на основе классов Django
Удалить представление относится к представлению (логике) для удаления определенного экземпляра таблицы из базы данных. Он используется для удаления записей в базе данных, например, при удалении статьи на geeksforgeeks. Мы уже обсудили основы удаления представления в представлении удаления - представлений на основе функций Django. Представления на основе классов предоставляют альтернативный способ реализации представлений как объектов Python вместо функций. Они не заменяют функциональные представления, но имеют определенные отличия и преимущества по сравнению с функциональными представлениями:
- Организация кода, связанного с конкретными методами HTTP (GET, POST и т. Д.), Может быть решена отдельными методами вместо условного перехода.
- Объектно-ориентированные методы, такие как миксины (множественное наследование), могут использоваться для разделения кода на повторно используемые компоненты.
Представлениями на основе классов проще и эффективнее управлять, чем представлениями на основе функций. Представление на основе функций с множеством строк кода может быть преобразовано в представления на основе классов всего несколькими строками. Именно здесь вступает в силу объектно-ориентированное программирование.
Django DeleteView - представления на основе классов
Иллюстрация того, как создать и использовать DeleteView на примере. Рассмотрим проект под названием geeksforgeeks, в котором есть приложение под названием geeks.
Refer to the following articles to check how to create a project and an app in Django.
- How to Create a Basic Project using MVT in Django?
- How to Create an App in Django ?
После того, как у вас есть проект и приложение, давайте создадим модель, экземпляры которой мы будем создавать с помощью нашего представления. В geeks / models.py,
Python3
# import the standard Django Model# from built-in libraryfrom django.db import models # declare a new model with a name "GeeksModel"class GeeksModel(models.Model): # fields of the model title = models.CharField(max_length = 200) description = models.TextField() # renames the instances of the model # with their title name def __str__(self): return self.title |
После создания этой модели нам нужно запустить две команды, чтобы создать для нее базу данных.
Python manage.py makemigrations Python manage.py migrate
Теперь давайте создадим несколько экземпляров этой модели с помощью оболочки, запустим форму bash,
Оболочка Python manage.py
Введите следующие команды
>>> из geeks.models импортировать GeeksModel
>>> GeeksModel.objects.create (
title = "title1",
description = "description1"). save ()
>>> GeeksModel.objects.create (
title = "title2",
description = "description2"). save ()
>>> GeeksModel.objects.create (
title = "title2",
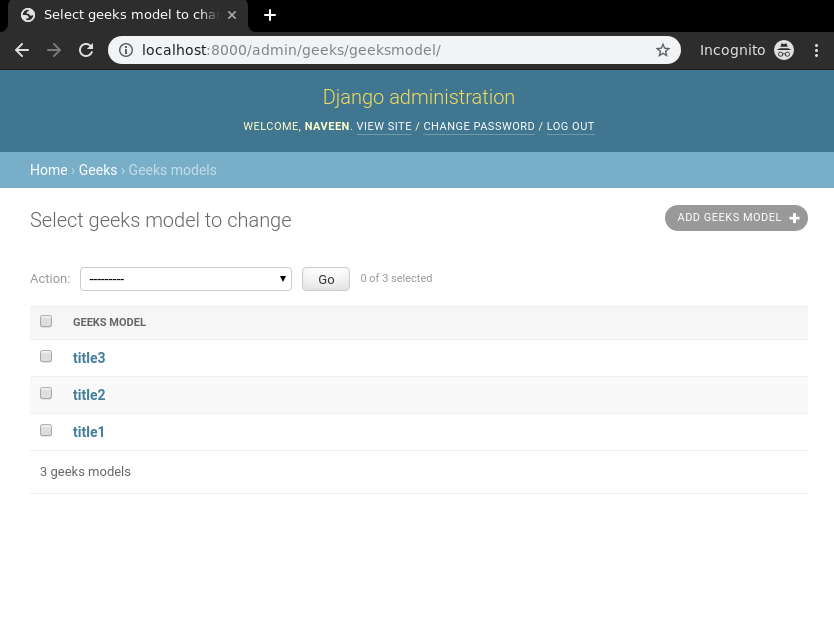
description = "description2"). save ()Теперь у нас все готово для бэкенда. Убедитесь, что экземпляры были созданы с http: // localhost: 8000 / admin / geeks / geeksmodel /

Class Based Views automatically setup everything from A to Z. One just needs to specify which model to create DeleteView for, then Class based DeleteViewde will automatically try to find a template in app_name/modelname_confirm_delete.html. In our case it is geeks/templates/geeks/geeksmodel_confirm_delete.html. Let’s create our class based view. In geeks/views.py,
Python3
# import generic UpdateViewfrom django.views.generic.edit import DeleteView# Relative import of GeeksModelfrom .models import GeeksModelclass GeeksDeleteView(DeleteView): # specify the model you want to use model = GeeksModel # can specify success url # url to redirect after sucessfully # deleting object success_url ="/" |
Теперь создайте URL-адрес для отображения представления. В geeks / urls.py,
Create a template in templates/geeks/geeksmodel_confirm_delete.html,
html
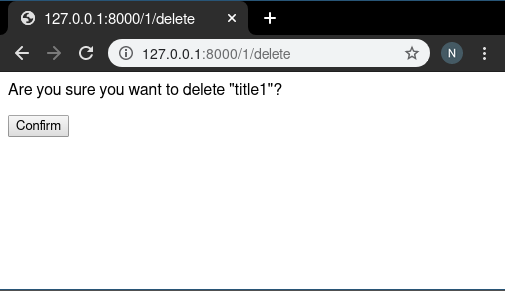
<form method="post">{% csrf_token %} <p>Are you sure you want to delete "{{ object }}"?</p> <input type="submit" value="Confirm"></form> |
Проверим, что есть на http: // localhost: 8000/1 / delete

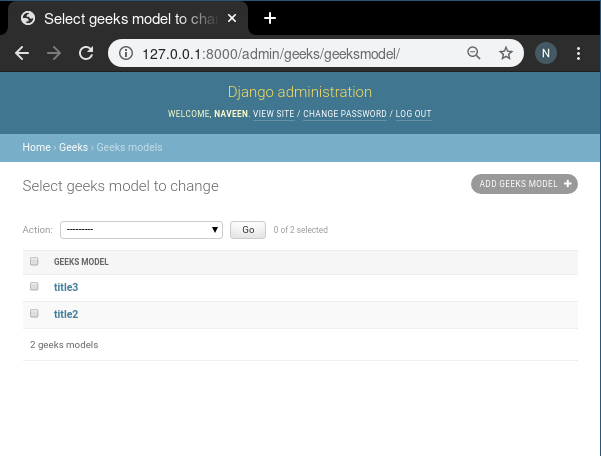
Нажмите «Подтвердить», и объект будет перенаправлен на success_url, определенный в представлении. Проверим, удален ли title1 из базы данных.

Внимание компьютерщик! Укрепите свои основы с помощью базового курса программирования Python и изучите основы.
Для начала подготовьтесь к собеседованию. Расширьте свои концепции структур данных с помощью курса Python DS. А чтобы начать свое путешествие по машинному обучению, присоединяйтесь к курсу Машинное обучение - базовый уровень.