CSS | свойство stroke-width
Опубликовано: 2 Марта, 2022
Свойство stroke-width используется для установки ширины границы в фигуре SVG. Это свойство можно применять только к элементам, имеющим форму или являющимся элементами текстового содержимого.
Синтаксис:
ширина штриха: <длина> | <процент>
Property Values:
- length: It is used to set the stroke width in measurement units. It can take values in whole numbers or percentages decimals.
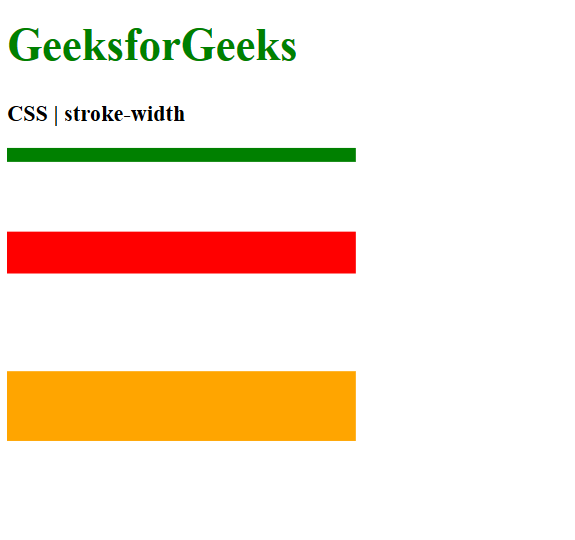
A value is not required to have a unit identifier like ‘px’ or ’em’. The value without units will be based on the coordinate system of the SVG view box.Example 1: This example sets the stroke width without units.
<!DOCTYPE html><html><head><title>CSS | stroke-width</title><style>.stroke1 {stroke-width: 10;stroke: green;}.stroke2 {stroke-width: 30;stroke: red;}.stroke3 {stroke-width: 50;stroke: orange;}</style></head><body><h1style="color: green">GeeksforGeeks</h1><b>CSS | stroke-width</b><divclass="container"><svgheight="300px"width="400px"<lineclass="stroke1"x1="0"x2="250"y1="20"y2="20"/><lineclass="stroke2"x1="0"x2="250"y1="90"y2="90"/><lineclass="stroke3"x1="0"x2="250"y1="200"y2="200"/></svg></div></body></html>Output:

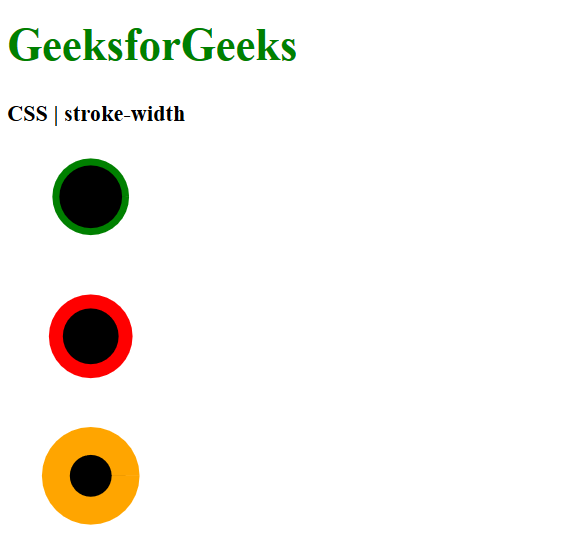
Example 2: This example sets the stroke width in pixels.
<!DOCTYPE html><html><head><title>CSS | stroke-width</title><style>.stroke1 {stroke-width: 5px;stroke: green;}.stroke2 {stroke-width: 10px;stroke: red;}.stroke3 {stroke-width: 20px;stroke: orange;}</style></head><body><h1style="color: green">GeeksforGeeks</h1><b>CSS | stroke-width</b><divclass="container"><svgheight="300px"width="400px"<circleclass="stroke1"cx="60"cy="50"r="25"/><circleclass="stroke2"cx="60"cy="150"r="25"/><circleclass="stroke3"cx="60"cy="250"r="25"/></svg></div></body></html>Output:

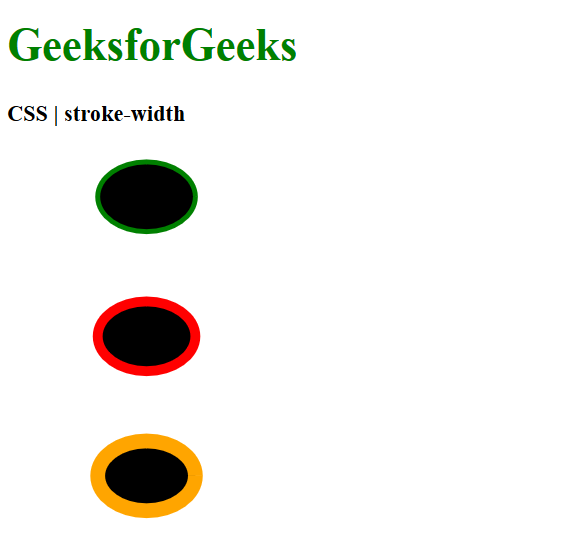
- percentage: It is used to set the stroke width in percentage.
Example:
<!DOCTYPE html><html><head><title>CSS | stroke-width</title><style>.stroke1 {stroke-width: 1%;stroke: green;}.stroke2 {stroke-width: 2%;stroke: red;}.stroke3 {stroke-width: 3%;stroke: orange;}</style></head><body><h1style="color: green">GeeksforGeeks</h1><b>CSS | stroke-width</b><divclass="container"><svgheight="300px"width="400px"<ellipseclass="stroke1"cx="100"cy="50"rx="35"ry="25"/><ellipseclass="stroke2"cx="100"cy="150"rx="35"ry="25"/><ellipseclass="stroke3"cx="100"cy="250"rx="35"ry="25"/></svg></div></body></html>Output:

Supported Browsers: The browsers supported by stroke-width property are listed below:
- Chrome
- Firefox
- Safari
- Opera
- Internet Explorer 9