CSS | свойство margin-inline
Опубликовано: 2 Марта, 2022
Свойство margin-inline используется для определения логического встроенного начального и конечного поля элемента. Это свойство помогает размещать поля в зависимости от режима письма элемента, направленности и ориентации текста.
Синтаксис:
внутреннее поле: длина | авто | начальная | наследовать | отключено;
Стоимость недвижимости:
- длина: устанавливает фиксированное значение, определенное в пикселях, см, пунктах. Допускаются также отрицательные значения. 0px - значение по умолчанию.
- auto: используется, когда требуется, чтобы браузер определял ширину левого поля.
- initial: используется для установки значения свойства margin-left в значение по умолчанию.
- Наследование: используется, когда требуется, чтобы элемент наследовал свойство margin-left своего родителя как собственное.
- unset: используется для снятия установленного по умолчанию блока полей.
Below examples illustrate the margin-inline property in CSS:
Example 1:
html
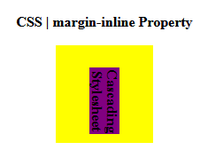
<!DOCTYPE html><html><head> <title>CSS | margin-inline Property</title> <style> h1 { color: green; } div { background-color: yellow; width: 110px; height: 110px; } .geek { background-color: purple; writing-mode: vertical-rl; margin-inline: 25px 10px; } </style></head><body> <center> <h1>Geeksforgeeks</h1> <b>CSS | margin-inline Property</b> <br><br> <div> <b class="geek">Cascading Stylesheet</b> </div> </center></body></html> |
Выход:

Example 2:
html
<!DOCTYPE html><html><head> <title>CSS | margin-inline Property</title> <style> h1 { color: green; } div { background-color: yellow; width: 110px; height: 110px; } .geek { background-color: purple; writing-mode: vertical-rl; margin-inline: auto; } </style></head><body> <center> <h1>Geeksforgeeks</h1> <b>CSS | margin-inline Property</b> <br><br> <div> <b class="geek">Cascading Stylesheet</b> </div> </center></body></html> |
Выход:

Ссылка: https://developer.mozilla.org/en-US/docs/Web/CSS/margin-inline
Поддерживаемые браузеры: браузеры, поддерживаемые свойством margin-inline , перечислены ниже:
- Internet Explorer
- Mozilla Firefox