CSS | свойство flex-wrap
Опубликовано: 1 Марта, 2022
Свойство CSS flex-wrap используется, чтобы указать, должны ли гибкие элементы помещаться в одну строку или переноситься на несколько строк. Свойство flex-wrap позволяет включить управление направлением укладки линий. Он используется для обозначения однострочного или многострочного формата для гибких элементов внутри гибкого контейнера.
Синтаксис:
flex-wrap: nowrap | wrap | wrap-reverse | начальный;
Property Values:
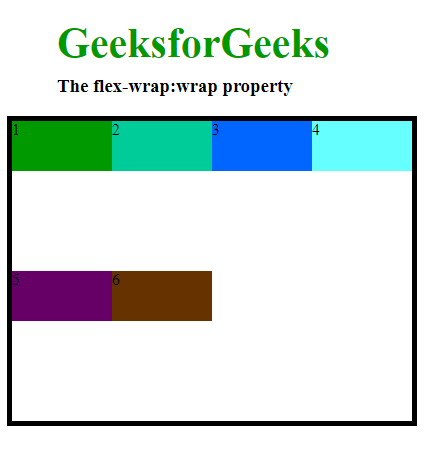
- wrap: This property is used to break the flex item into multiples lines. It makes flex items wrap to multiple lines according to flex item width.
Syntax:flex-wrap: wrap;
Example:
<!DOCTYPE html><html><head><title>flex-wrap property</title><style>#main {width: 400px;height: 300px;border: 5px solid black;display: flex;flex-wrap: wrap;}#main div {width: 100px;height: 50px;}h1 {color:#009900;font-size:42px;margin-left:50px;}h3 {margin-top:-20px;margin-left:50px;}</style></head><body><h1>GeeksforGeeks</h1><h3>The flex-wrap:wrap property</h3><divid="main"><divstyle="background-color:#009900;">1</div><divstyle="background-color:#00cc99;">2</div><divstyle="background-color:#0066ff;">3</div><divstyle="background-color:#66ffff;">4</div><divstyle="background-color:#660066;">5</div><divstyle="background-color:#663300;">6</div></div></body></html>Output:

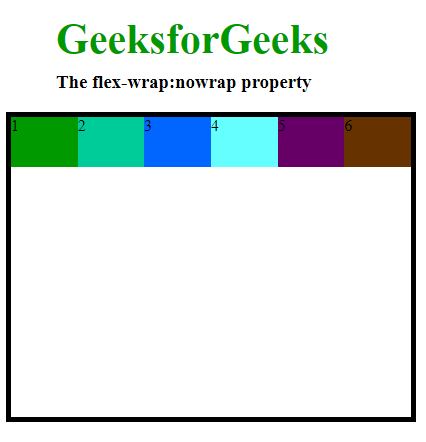
- nowrap: The default value of wrap-flex is nowrap. It is used to specify that the item has no wrap. It makes item wrap in single lines.
Syntax:flex-wrap: nowrap;
Example:
<!DOCTYPE html><html><head><title>flex-wrap property</title><style>#main {width: 400px;height: 300px;border: 5px solid black;display: flex;flex-wrap: nowrap;}#main div {width: 100px;height: 50px;}h1 {color:#009900;font-size:42px;margin-left:50px;}h3 {margin-top:-20px;margin-left:50px;}</style></head><body><h1>GeeksforGeeks</h1><h3>The flex-wrap:nowrap property</h3><divid="main"><divstyle="background-color:#009900;">1</div><divstyle="background-color:#00cc99;">2</div><divstyle="background-color:#0066ff;">3</div><divstyle="background-color:#66ffff;">4</div><divstyle="background-color:#660066;">5</div><divstyle="background-color:#663300;">6</div></div></body></html>Output:

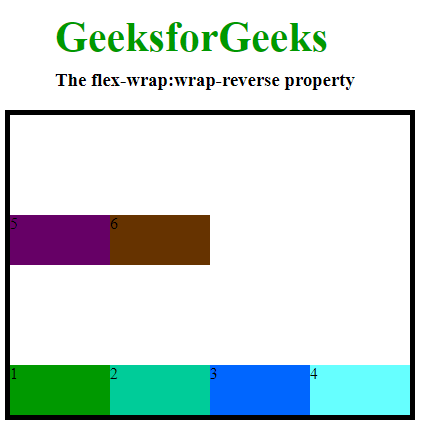
- wrap-reverse: This property is used to reverse the flow of the flex items when they wrap to new lines.
Syntax:flex-wrap: wrap-reverse;
Example:
<!DOCTYPE html><html><head><title>flex-wrap property</title><style>#main {width: 400px;height: 300px;border: 5px solid black;display: flex;flex-wrap: wrap-reverse;}#main div {width: 100px;height: 50px;}h1 {color:#009900;font-size:42px;margin-left:50px;}h3 {margin-top:-20px;margin-left:50px;}</style></head><body><h1>GeeksforGeeks</h1><h3>The flex-wrap:wrap-reverse property</h3><divid="main"><divstyle="background-color:#009900;">1</div><divstyle="background-color:#00cc99;">2</div><divstyle="background-color:#0066ff;">3</div><divstyle="background-color:#66ffff;">4</div><divstyle="background-color:#660066;">5</div><divstyle="background-color:#663300;">6</div></div></body></html>Output:

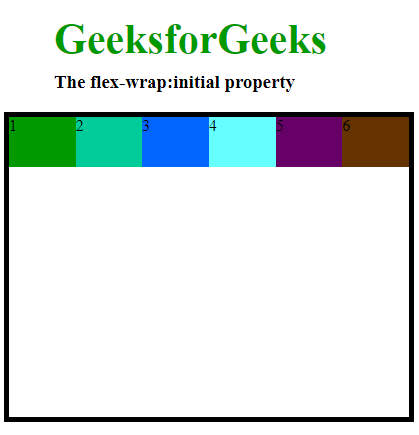
- initial: This property is used to set it as default value.
Syntax:flex-wrap: initial;
Example:
<!DOCTYPE html><html><head><title>flex-wrap property</title><style>#main {width: 400px;height: 300px;border: 5px solid black;display: flex;flex-wrap: initial;}#main div {width: 100px;height: 50px;}h1 {color:#009900;font-size:42px;margin-left:50px;}h3 {margin-top:-20px;margin-left:50px;}</style></head><body><h1>GeeksforGeeks</h1><h3>The flex-wrap:initial property</h3><divid="main"><divstyle="background-color:#009900;">1</div><divstyle="background-color:#00cc99;">2</div><divstyle="background-color:#0066ff;">3</div><divstyle="background-color:#66ffff;">4</div><divstyle="background-color:#660066;">5</div><divstyle="background-color:#663300;">6</div></div></body></html>Output:

Supported Browsers: The browsers supported by CSS flex-wrap property are listed below:
- Google Chrome 29.0, 21.0 -webkit-
- Internet Explorer 11.0
- Firefox 28.0, 18.0 -moz-
- Opera 17.0
- Safari 9.0, 6.0 -webkit-