CSS | Модель коробки
Модель блока CSS - это контейнер, который содержит несколько свойств, включая границы, поля, отступы и сам контент. Он используется для создания дизайна и верстки веб-страниц. Его можно использовать как набор инструментов для настройки макета различных элементов. Веб-браузер отображает каждый элемент в виде прямоугольного блока в соответствии с блочной моделью CSS.
Box-Model имеет несколько свойств в CSS. Некоторые из них приведены ниже:
- границы
- поля
- набивка
- Содержание
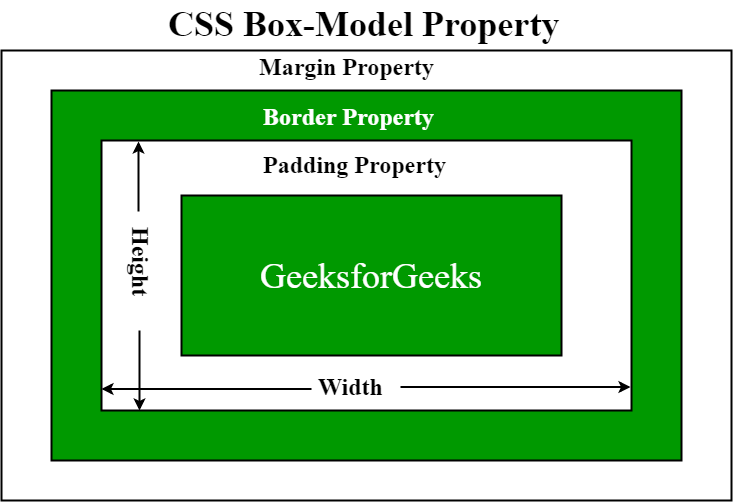
На следующем рисунке показана блочная модель.
Область границы: это область между отступом и полем поля. Его размеры определяются шириной и высотой границы.
Область поля: эта область состоит из промежутка между границей и полем. Размеры области поля - это ширина поля поля и высота поля поля. Полезно отделить элемент от его соседей.
Область заполнения: включает заполнение элемента. Эта область фактически является пространством вокруг области содержимого и внутри рамки. Его размеры определяются шириной поля заполнения и высотой поля заполнения.
Область содержимого: эта область состоит из содержимого, такого как текст, изображение или другой мультимедийный контент. Он ограничен краем содержимого, а его размеры задаются шириной и высотой поля содержимого.
Example 1:
<!DOCTYPE html> <head> <title>CSS Box Model</title> <style> .main { font-size:36px; font-weight:bold; Text-align:center; } .gfg { margin-left:60px; border:50px solid #009900; width:300px; height:200px; text-align:center; padding:50px; } .gfg1 { font-size:42px; font-weight:bold; color:#009900; margin-top:60px; background-color:#c5c5db; } .gfg2 { font-size:18px; font-weight:bold; background-color:#c5c5db; } </style> </head> <body> <div class = "main">CSS Box-Model Property</div> <div class = "gfg"> <div class = "gfg1">GeeksforGeeks</div> <div class = "gfg2">A computer science portal for geeks</div> </div> </body></html> |

Example 2:
<!DOCTYPE html> <head> <style> .main { font-size:32px; font-weight:bold; text-align:center; } #box { padding-top:40px; width: 400px; height: 100px; border: 50px solid green; margin: 50px; text-align:center; font-size:32px; font-weight:bold; } </style> </head> <body> <div class="main">CSS Box-Model Property</div> <div id="box">GeeksforGeeks</div> </body></html> |
Выход: