CSS | Эффект тени
Опубликовано: 1 Марта, 2022
Свойство эффекта тени в CSS используется для добавления тени текста и изображений в документ HTML.
Тень текста: свойство CSS text-shadow используется для отображения текста с тенью. Это свойство содержит длину в пикселях, ширину и ширину тени, а также цвет тени.
Синтаксис:
Текстовая тень: 3px 3px 3px зеленый;
Example:
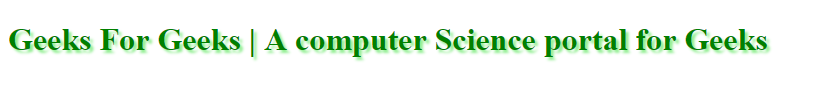
<!DOCTYPE html><html> <head> <title>text-shadow property</title> <style> h1 { color: green; text-shadow: 3px 3px 3px lightgreen; } </style> </head> <body> <h1>Geeks For Geeks | A computer Science portal for Geeks</h1> </body></html> |
Выход:
TextBox Shadow: свойство CSS boxShadow применяет тень к текстовому полю. Это свойство содержит длину в пикселях, ширину и ширину тени, а также цвет тени.
Синтаксис:
boxShadow: 3px 3px 3px зеленый;
Example:
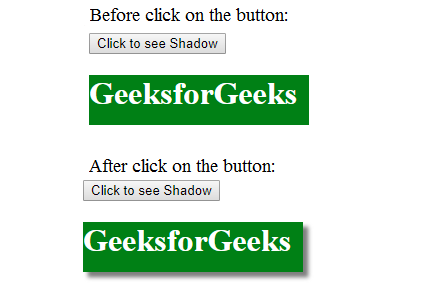
<!DOCTYPE html><html> <head> <title>box shadow property</title> <style> #Gfg { width: 220px; height: 50px; background-color: green; color: white; } </style> <script> // function that show Shadow Effect. function Shadow() { document.getElementById("Gfg").style.boxShadow = "5px 5px 5px gray"; } </script> </head> <body> <button onclick = "Shadow()">Click to see Shadow</button> <div id = "Gfg"> <h1>GeeksforGeeks</h1> </div> </body></html> |
Выход: