цикл - Теги шаблона Django
A Django template is a text document or a Python string marked-up using the Django template language. Django being a powerful Batteries included framework provides convenience to rendering data in a template. Django templates not only allow paassing data from view to template, but also provides some limited features of a programming such as variables, for loops, comments, cycle etc.
This article revolves about how to use cycle tag in Templates. It produces one of its arguments each time this tag is encountered. The first argument is produced on the first encounter, the second argument on the second encounter, and so forth. Once all arguments are exhausted, the tag cycles to the first argument and produces it again.
Syntax
{% cycle "value_1" "value_2" %}
Example
This tag is particularly useful in a loop:
{% for o in some_list %} <tr class="{% cycle "row1" "row2" %}"> ... </tr>{% endfor %} |
The first iteration produces HTML that refers to class row1, the second to row2, the third to row1 again, and so on for each iteration of the loop.
Cycle – Django template Tags Explanation
Illustration of How to use cycle tag in Django templates using an Example. Consider a project named geeksforgeeks having an app named geeks.
Refer to the following articles to check how to create a project and an app in Django.
- How to Create a Basic Project using MVT in Django?
- How to Create an App in Django ?
Now create a view through which we will pass the context dictionary,
In geeks/views.py,
# import Http Response from djangofrom django.shortcuts import render # create a functiondef geeks_view(request): # create a dictionary context = { "data" : [1, 2, 3, 4, 5, 6, 7, 8, 9, 10], } # return response return render(request, "geeks.html", context) |
Create a url path to map to this view. In geeks/urls.py,
from django.urls import path # importing views from views.pyfrom .views import geeks_view urlpatterns = [ path("", geeks_view),] |
Create a template in templates/geeks.html,
{% for i in data %} <div class="{% cycle "row1" "row2" %}"> {{ i }} </tr>{% endfor %} |
Let’s check what is displayed on “/” are displayed in the template.
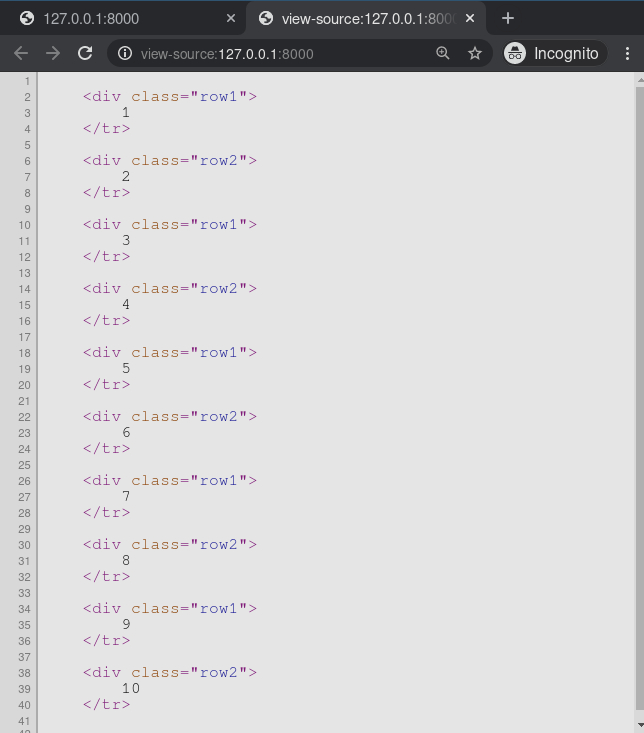
Let’s check page source for the same.
Advanced Usage
One can use variables, too. For example, if you have two template variables, rowvalue1 and rowvalue2, you can alternate between their values like this:
{% for o in some_list %} <tr class="{% cycle rowvalue1 rowvalue2 %}"> ... </tr>{% endfor %} |
Attention geek! Strengthen your foundations with the Python Programming Foundation Course and learn the basics.
To begin with, your interview preparations Enhance your Data Structures concepts with the Python DS Course. And to begin with your Machine Learning Journey, join the Machine Learning – Basic Level Course