Чистые таблицы CSS
Введение: Прежде чем начать с Pure, мы должны знать основы простого CSS. По сути, Pure CSS — это структура каскадных таблиц стилей, разработанная YAHOO. Основная причина разработки Pure CSS заключается в разработке адаптивных и реактивных веб-сайтов, таких как Bootstrap, который также совместим с мобильными устройствами, является фреймворком CSS с открытым исходным кодом и бесплатным для использования. Это может быть лучшей альтернативой Materialize CSS.
В этой статье мы разберемся, что такое Pure CSS Table? и узнать, как использовать его в нашем проекте.
Когда мы думаем о создании веб-страниц, мы знаем, что таблицы — это удобный и простой способ организации большого количества данных на веб-сайтах в виде строк и столбцов. Используя фреймворк Pure CSS, мы сможем создавать различные типы таблиц.
Чистый CSS предоставляет ряд служебных классов для стилей таблиц, в основном 5 основных классов, перечисленных ниже:
- pure-table: этот класс используется для стилизации таблицы с отступами по умолчанию и назначением границ элементам таблицы с выделенным заголовком.
- pure-table-bordered: этот класс используется для рисования границ таблицы по вертикали и горизонтали для всех ячеек таблицы.
- pure-table-horizontal: этот класс используется для рисования таблицы только горизонтальными линиями.
- pure-table-odd: этот класс используется для создания полосатой таблицы с эффектом зебры, который более заметен и привлекателен для пользователей.
- pure-table-striped: в основном используется для отображения чередующихся таблиц. Он автоматически чередует таблицу после перехода к элементу <table> вместе с классом чистой таблицы .
Примеры: Теперь мы узнаем, как использовать классы таблиц в HTML.
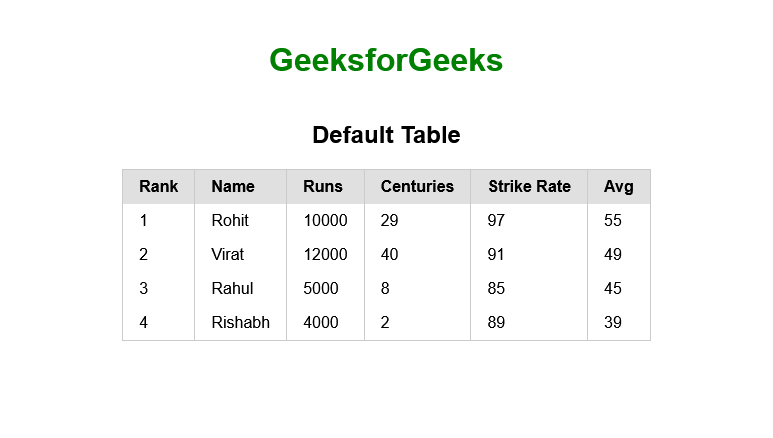
1. Таблица по умолчанию: класс pure-table используется в теге <table> для создания базовой таблицы с некоторыми базовыми стилями CSS, эти таблицы аналогичны обычным таблицам HTML с некоторыми отступами и рамками, добавленными к элементам таблицы с заголовком.
Выход:

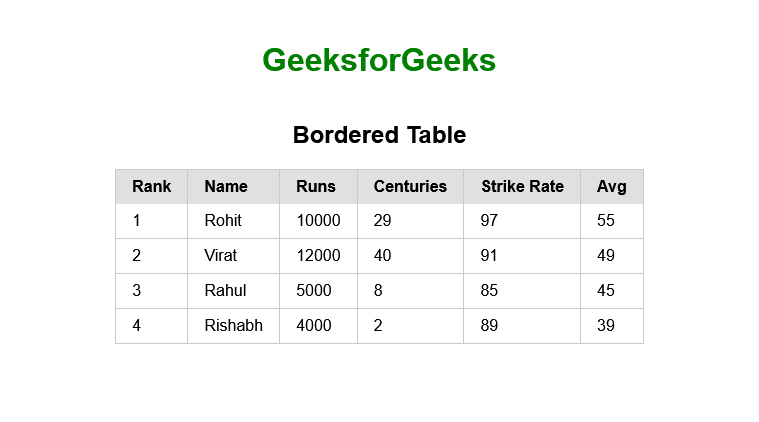
2. Таблица с границами. Здесь мы используем класс pure-table-bordered , который используется для создания таблицы с границами. Этот класс добавит вертикальные и горизонтальные границы ко всем ячейкам таблицы.
Выход:

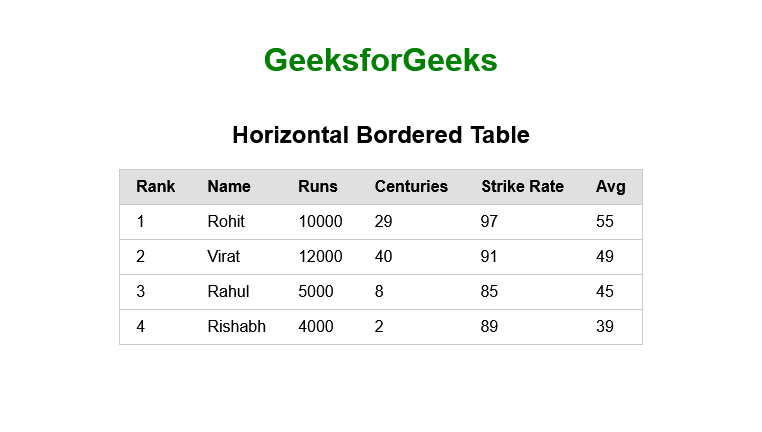
3. Таблица с горизонтальными границами. Здесь мы использовали класс pure-table-horizontal для создания таблицы такого типа. Это создаст таблицу только с горизонтальными линиями.
Выход:

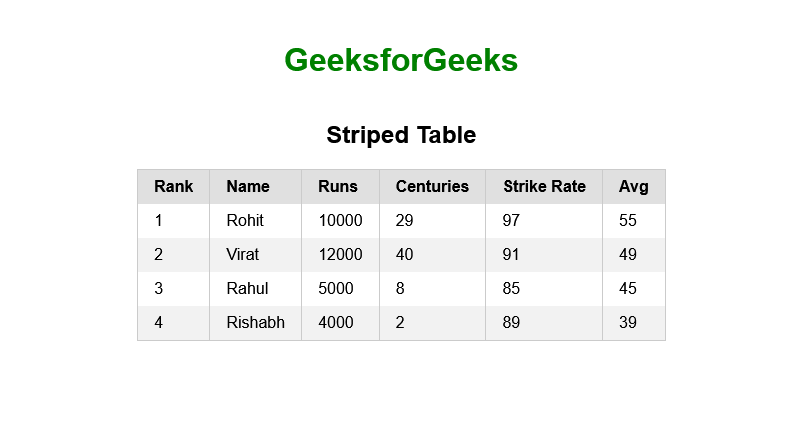
4. Полосатая таблица: Для лучшей визуализации больших таблиц мы можем использовать полосатые ячейки. Для полосатой таблицы здесь мы использовали класс Pure CSS pure-table-odd в теге каждого элемента <tr> , чтобы изменить фон нечетных строк. Это создаст полосатую таблицу с эффектом зебры, который будет более заметен и привлекателен для пользователя при большом количестве данных.
Выход:

В этой статье мы узнаем, что такое Pure CSS Table, его классы и как их использовать в различных таблицах.