AngularJS формирует метод ngSubmit()
Опубликовано: 23 Августа, 2022
В этой статье мы увидим, что такое метод ngSubmit в Angular 10 и как его использовать.
Метод ngSubmit() вызывается, когда событие «отправить» запускается в ngForm.
Синтаксис:
<form (ngSubmit)="method($event)"></form>
Параметры:
- $event: объект события «отправить»
Подход:
- Создайте приложение Angular, которое будет использоваться.
- В app.component.ts создайте массив, который берет значение из формы.
- В app.component.html создайте форму и отправьте значение с помощью метода (ngSubmit).
- Служите угловому приложению, используя ng serve, чтобы увидеть результат.
Пример:
app.component.ts
import { Component, Inject } from "@angular/core";import { FormGroup, FormControl, FormArray, NgForm } from "@angular/forms"@Component({ selector: "app-root", templateUrl: "./app.component.html", styleUrls: [ "./app.component.css" ]})export class AppComponent { submit(form: NgForm) { console.log(form.value); }} |
app.component.html
<form #form="ngForm" (ngSubmit)="submit(form)" novalidate> <input name="first" ngModel required #first="ngModel"> <input name="last" ngModel> <button>Submit</button></form> |
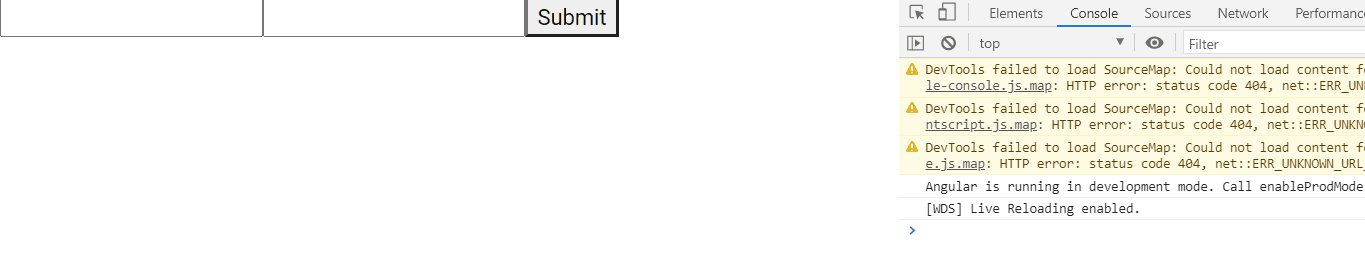
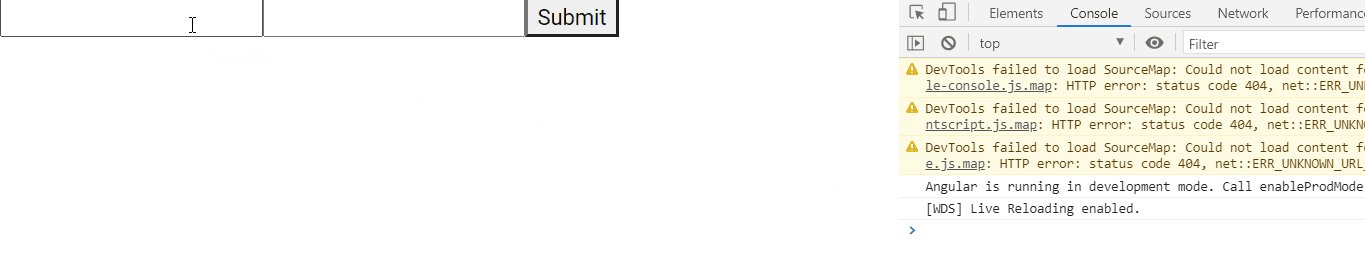
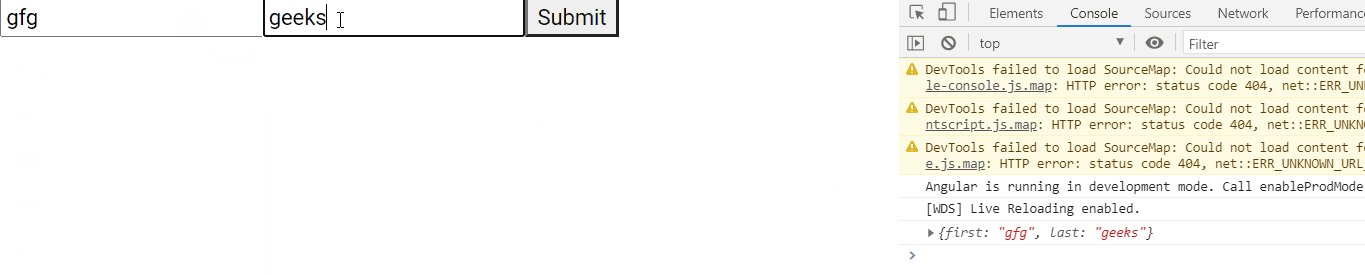
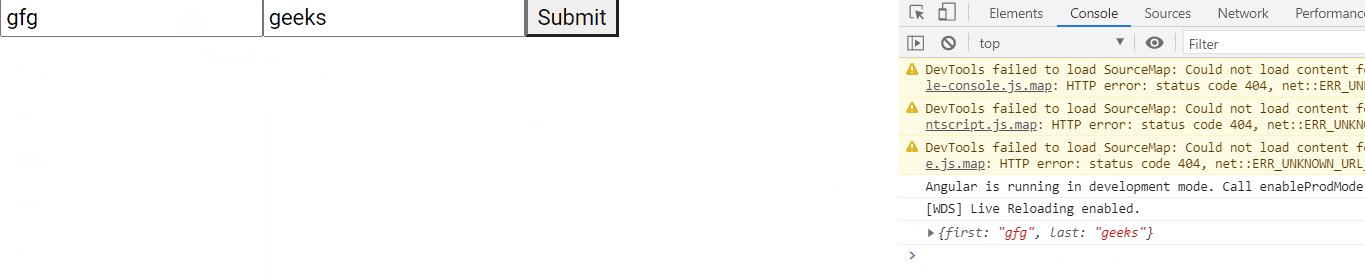
Выход:

Ссылка: https://angular.io/api/forms/NgForm#onsubmit