Angular 10 (фокус) Событие
Опубликовано: 23 Августа, 2022
В этой статье мы увидим, что такое событие focus в Angular 10 и как его использовать. Событие (фокус) запускается, когда элемент получает фокус.
Синтаксис:
<input (focus)="functionName()"/>
NgModule: модуль, используемый фокусным событием:
- Общий модуль
Подход:
- Создайте приложение Angular для использования.
- В app.component.ts создайте функцию, которая срабатывает при событии фокуса.
- В app.component.html создайте элемент ввода и установите событие фокуса.
- Служите угловому приложению, используя ng serve, чтобы увидеть результат.
Пример 1:
app.component.ts
import { Component } from "@angular/core"; @Component({ selector: "app-root", templateUrl: "./app.component.html", styleUrls: ["./app.component.css"]}) export class AppComponent { onFocus(): void { console.log("Focus Is gained for this Element"); }} |
app.component.html
<br><form> <input placeholder="Name" (focus) = "onFocus()"></form> |
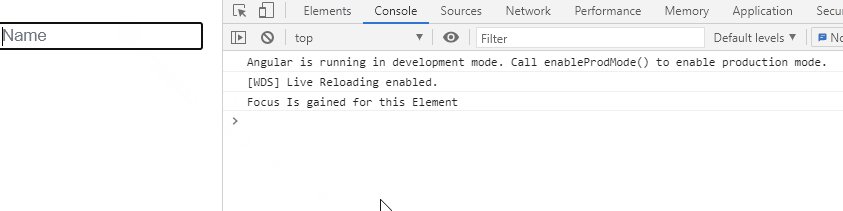
Выход:

Пример 2:
app.component.ts
import { Component } from "@angular/core"; @Component({ selector: "app-root", templateUrl: "./app.component.html", styleUrls: ["./app.component.css"]}) export class AppComponent { onFocus(): void { console.log("Focus Is gained for this Element"); }} |
app.component.html
<br><form> <button (focus) = "onFocus()">Click here!</button></form> |
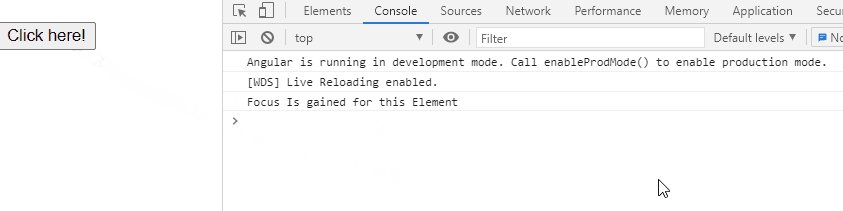
Выход: