Установите cellpadding и cellspacing в CSS
Опубликовано: 4 Февраля, 2022
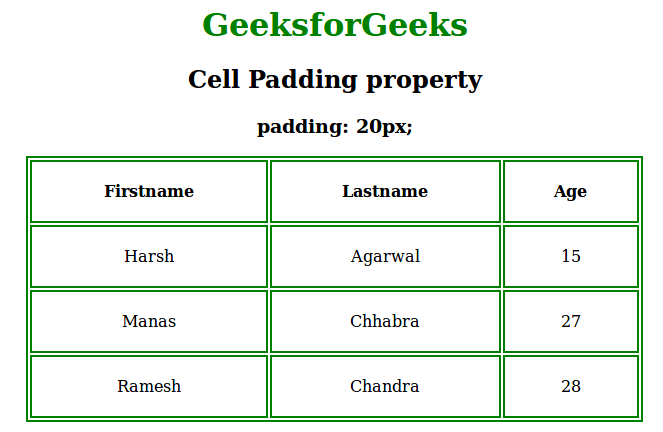
Заполнение ячеек
Заполнение ячеек используется для определения промежутков между ячейками и их границей. Если свойство заполнения ячейки не применяется, оно будет установлено как значение по умолчанию.
Example:
<!DOCTYPE html><html> <head> <title>cell padding</title> <style> table, th, td { border: 2px solid green; text-align:center; } th, td { padding: 20px; background-color:none; } h1 { color:green; } </style> </head> <body> <center> <h1>GeeksforGeeks</h1> <h2>Cell Padding property</h2> <h3>padding: 20px;</h3> <table style="width:70%"> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Harsh</td> <td>Agarwal</td> <td>15</td> </tr> <tr> <td>Manas</td> <td>Chhabra</td> <td>27</td> </tr> <tr> <td>Ramesh</td> <td>Chandra</td> <td>28</td> </tr> </table> </center> </body></html> |
Выход:
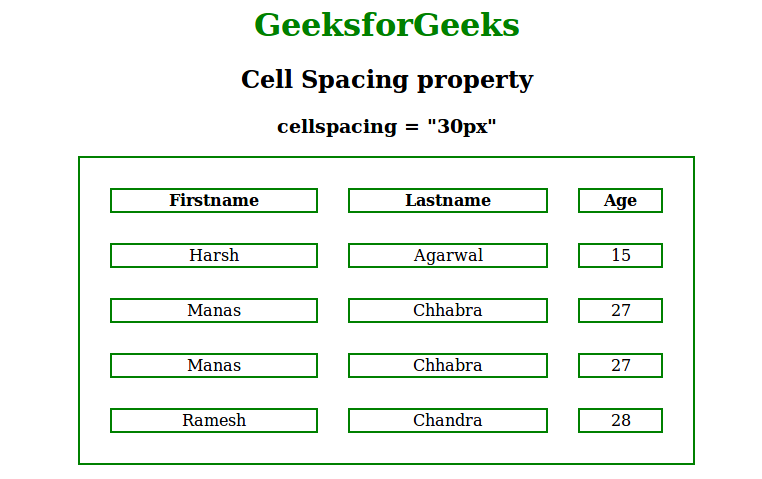
Расстояние между ячейками
Расстояние между ячейками используется для определения расстояния между ячейками.
Example:
<!DOCTYPE html><html> <head> <title>cell spacing property</title> <style> table, th, td { border: 2px solid green; text-align:center; } h1 { color:green; } </style> </head> <body> <center> <h1>GeeksforGeeks</h1> <h2>Cell Spacing property</h2> <h3>cellspacing = "30px"</h3> <table style="width:70%;"cellspacing="30px"> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Harsh</td> <td>Agarwal</td> <td>15</td> </tr> <tr> <td>Manas</td> <td>Chhabra</td> <td>27</td> </tr> <tr> <td>Manas</td> <td>Chhabra</td> <td>27</td> </tr> <tr> <td>Ramesh</td> <td>Chandra</td> <td>28</td> </tr> </table> </center> </body></html> |
Выход:
Поддерживаемые браузеры: Браузеры, поддерживающие заполнение ячеек и интервалы между ячейками, перечислены ниже:
- Apple Safari
- Гугл Хром
- Fire Fox
- Опера
- Internet Explorer