Параметр содержимого всплывающих подсказок пользовательского интерфейса jQuery
Пользовательский интерфейс jQuery состоит из виджетов графического интерфейса, визуальных эффектов и тем, реализованных с использованием jQuery, CSS и HTML. jQuery UI отлично подходит для создания интерфейсов пользовательского интерфейса для веб-страниц. Виджет всплывающей подсказки пользовательского интерфейса jQuery помогает нам добавлять новые темы и позволяет настраивать их. В этой статье мы увидим, как использовать контент опция во всплывающей подсказке.
Параметр содержимого используется для добавления содержимого во всплывающую подсказку.
Синтаксис:
$( ".selector" ).tooltips(
{ content: "GeeksforGeeks!" }
);Параметры:
- строка: значение, которое вы хотите вставить во всплывающую подсказку.
Подход: во-первых, добавьте сценарии пользовательского интерфейса jQuery, необходимые для вашего проекта.
<link href=”https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel=”stylesheet”>
<script src=”https://code.jquery.com/jquery-1.10.2.js”></script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
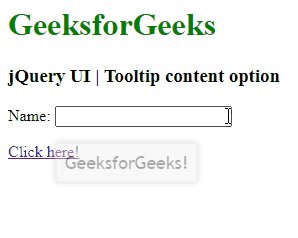
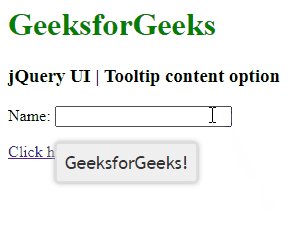
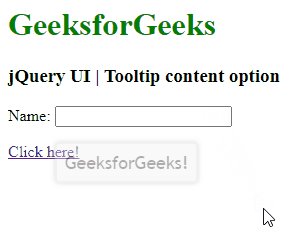
Пример: В следующем примере демонстрируется параметр содержимого для всплывающей подсказки.
Выход:

Ссылка: https://api.jqueryui.com/category/widgets/