Метод JQuery deferred.then ()
Опубликовано: 22 Декабря, 2021
Этот метод deferred.then () в JQuery используется для добавления обработчиков, которые должны вызываться, когда объект Deferred разрешен, отклонен или выполняется.
Синтаксис:
deferred.then (doneCallbacks [, failCallbacks] [, progressCallbacks])
Параметры:
- doneCallbacks: это функция или массив функций, которые вызываются при разрешении Deferred.
- failCallbacks: это функция или массив функций, которые вызываются, когда Deferred отклоняется.
- progressCallbacks: это функция или массив функций, которые вызываются при отправке уведомлений о ходе выполнения в объект Deferred.
Возвращаемое значение: этот метод метода возвращает отложенный объект.
Ниже обсуждаются два примера:
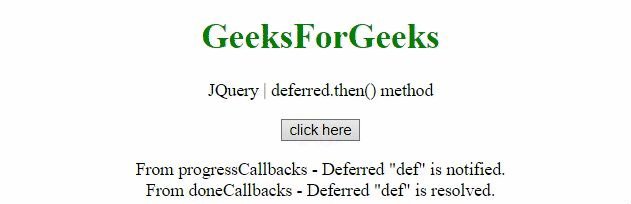
- Пример: В этом примере метод then () вызывается с методом уведомления и разрешения.
<!DOCTYPE HTML><html><head><title>JQuery | deferred.then() method</title></script></head><bodystyle="text-align:center;"><h1style="color:green;">GeeksForGeeks</h1><pid="GFG_UP"></p><buttononclick="Geeks();">click here</button><pid="GFG_DOWN"></p><script>var el_up = document.getElementById("GFG_UP");el_up.innerHTML = "JQuery | deferred.then() method";function Func1(val, div){$(div).append("From doneCallbacks - " + val);}function Func2(val, div){$(div).append("From failCallbacks - " + val);}function Func3(val, div){$(div).append("From progressCallbacks - " + val);}function Geeks() {var def = $.Deferred();def.then(Func1, Func2, Func3);def.notify('Deferred "def" is notified.<br/>', '#GFG_DOWN');def.resolve('Deferred "def" is resolved.<br/>', '#GFG_DOWN');}</script></body></html> - Выход:

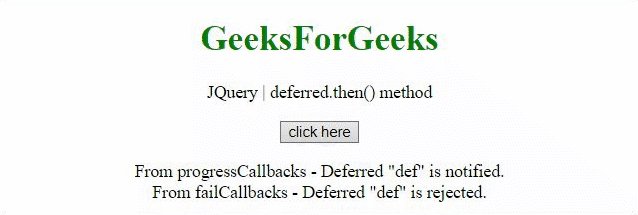
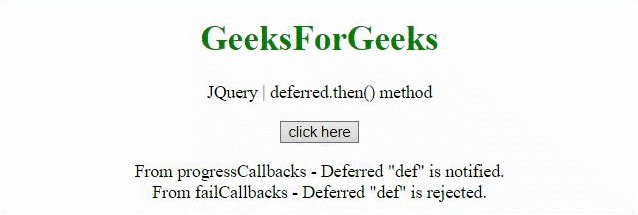
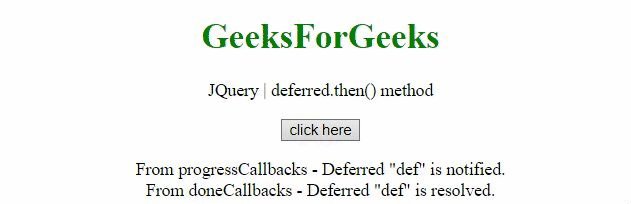
Пример: В этом примере метод then () вызывается с помощью метода notify и reject.
<!DOCTYPE HTML><html><head><title>JQuery | deferred.then() method</title></script></head><bodystyle="text-align:center;"><h1style="color:green;">GeeksForGeeks</h1><pid="GFG_UP"></p><buttononclick="Geeks();">click here</button><pid="GFG_DOWN"></p><script>var el_up = document.getElementById("GFG_UP");el_up.innerHTML = "JQuery | deferred.then() method";function Func1(val, div){$(div).append("From doneCallbacks - " + val);}function Func2(val, div){$(div).append("From failCallbacks - " + val);}function Func3(val, div){$(div).append("From progressCallbacks - " + val);}function Geeks() {var def = $.Deferred();def.then(Func1, Func2, Func3);def.notify('Deferred "def" is notified.<br/>','#GFG_DOWN');def.reject('Deferred "def" is rejected.<br/>','#GFG_DOWN');}</script></body></html>- Выход: