Как встроить видео из Facebook с помощью Google AMP?
Опубликовано: 12 Апреля, 2022

Добавление видео и комментариев Facebook на веб-сайты сейчас является популярной и привлекательной функцией в amp, мы легко делаем это с помощью компонента amp-facebook,
Required Scripts: Use the following script to import amp-facebook component
HTML
<script async custom-element="amp-facebook" src=</script> |
Атрибуты:
- data-href: URL-адрес видео Facebook предназначен для получения URL-адреса, щелкните в правом верхнем углу, щелкните по расширенной настройке и скопируйте URL-адрес.
- data-embed-as: видео может быть встроено как -
- сообщение (по умолчанию)
- видео
- data-include-comment-parent: для этого атрибута может быть установлено значение true или false, по умолчанию - false, если установлено значение true, то также можно увидеть родительский комментарий ответа на комментарий.
- data-allowfullscreen: устанавливает видео в полноэкранный режим, значение по умолчанию - не полноэкранный.
- data-locale: По умолчанию локаль настроена на язык пользовательской системы, вы можете изменить это, указав локаль.
Example:
HTML
<!doctype html><html amp> <head> <meta charset="utf-8"> <title>Google AMP embed facebook post</title> <script async src= </script> <!-- Import the `amp-facebook` component --> <script async custom-element="amp-facebook" </script> <link rel="canonical" href= <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <style amp-boilerplate> body { -webkit-animation: -amp-start 8s steps(1, end) 0s 1 normal both; -moz-animation: -amp-start 8s steps(1, end) 0s 1 normal both; -ms-animation: -amp-start 8s steps(1, end) 0s 1 normal both; animation: -amp-start 8s steps(1, end) 0s 1 normal both } @-webkit-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @-moz-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @-ms-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @-o-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } </style> <noscript> <style amp-boilerplate> body { -webkit-animation: none; -moz-animation: none; -ms-animation: none; animation: none } </style> </noscript></head> <body> <!--embedding fb video as video--> <amp-facebook width="552" height="310" layout="responsive" data-embed-as="video" data-href= </amp-facebook></body> </html> |
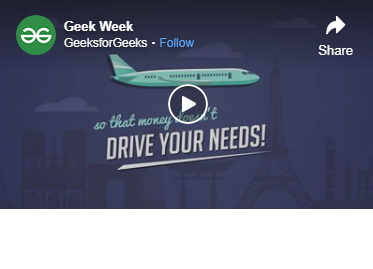
Выход

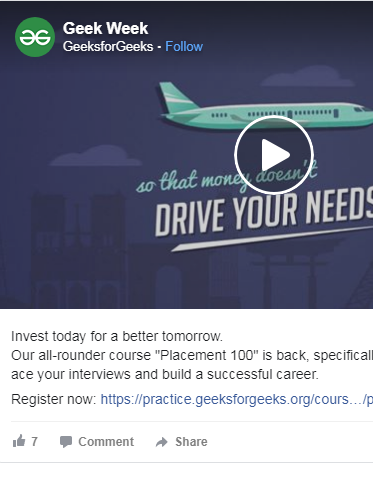
Если бы видео было встроено как пост- вывод, это было бы: