Как установить заполнитель изображения для amp-anim в Google AMP?
Опубликовано: 12 Апреля, 2022

Если вы хотите встроить анимацию на свою веб-страницу AMP, вы можете сделать это с помощью этого тега. Это помогает разработчику встраивать анимацию, gif, webp и т. Д. В вашу веб-платформу. Это действительно очень полезный тег, поскольку наличие анимации на вашем веб-сайте действительно делает его привлекательным и красивым.
Setup: To use amp-anim in your AMP webpage, you have to import this script.
HTML
<script async custom-element="amp-anim" src=</script> |
Он во многом похож на amp-img.
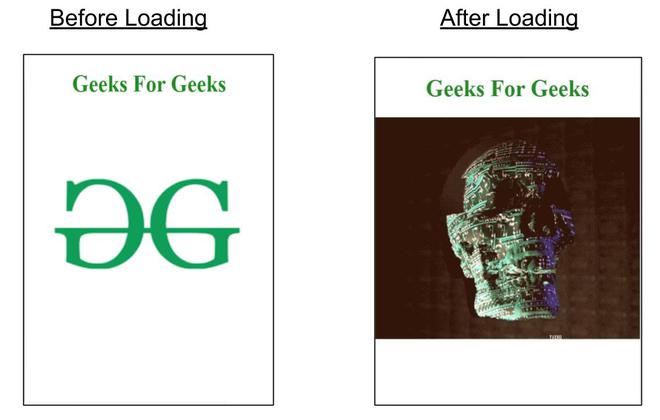
To add a placeholder we will be using amp-img to add a placeholder which will be displayed if the animation is not loaded.
HTML
<amp-img placeholder src="#"></amp-img> |
Example:
HTML
<!doctype html><html amp> <head> <meta charset="utf-8"> <title>Google AMP amp-anim</title> <script async src= </script> <!-- Import animation component in header --> <script async custom-element= "amp-anim" src= </script> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <link rel="canonical" href= <style amp-boilerplate> body { -webkit-animation: -amp-start 8s steps(1, end) 0s 1 normal both; -moz-animation: -amp-start 8s steps(1, end) 0s 1 normal both; -ms-animation: -amp-start 8s steps(1, end) 0s 1 normal both; animation: -amp-start 8s steps(1, end) 0s 1 normal both } @-webkit-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @-moz-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @-ms-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @-o-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } </style> <noscript> <style amp-boilerplate> body { -webkit-animation: none; -moz-animation: none; -ms-animation: none; animation: none } </style> </noscript> <style amp-custom> h1 { color: forestgreen; } </style></head> <body> <center> <h1> Geeks For Geeks </h1> </center> <amp-anim height="300" src= alt="an animation" attribution="GeeksForGeeks"> <amp-img placeholder height="300" src= </amp-img> </amp-anim></body> </html> |
Выход: