Как установить направление и поведение тега <marquee> в HTML?
Тег <marquee> в HTML используется для создания прокручиваемого текста или изображений на веб-странице. Он прокручивается либо по горизонтали слева направо или справа налево, либо по вертикали сверху вниз или снизу вверх.
В этой статье мы установим направление и поведение тега marquee в HTML.
Синтаксис: Элемент marquee идет парами. Это означает, что тег имеет открывающий и закрывающий элементы.
<marquee>
...
</marquee> Атрибуты
- bgcolor: определяет цвет фона выделения.
- направление: определите направление прокрутки содержимого. Он имеет четыре значения, т. е . сверху, снизу, слева и справа.
- цикл: указывает, сколько раз перемещается содержимое. Он принимает значение числового типа. Значение по умолчанию бесконечно.
- высота: определите высоту выделения. Мы можем указать значение либо в пикселях , либо в процентах .
- ширина: определяет ширину выделения. Мы можем указать значение либо в пикселях , либо в процентах .
- hspace: укажите горизонтальное пространство вокруг выделения. Он принимает значение типа пикселя .
- vspace: Укажите вертикальное пространство вокруг выделения. Он принимает значение типа пикселя .
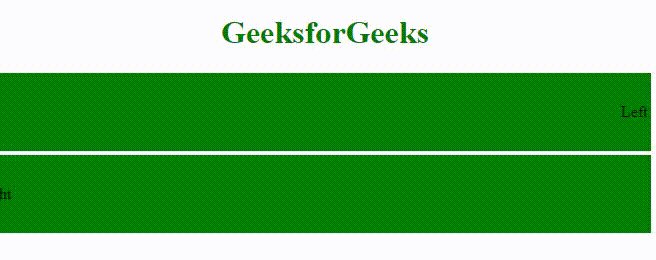
Пример : это пример использования тега marquee.
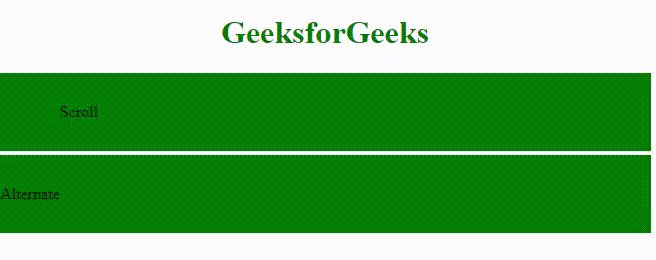
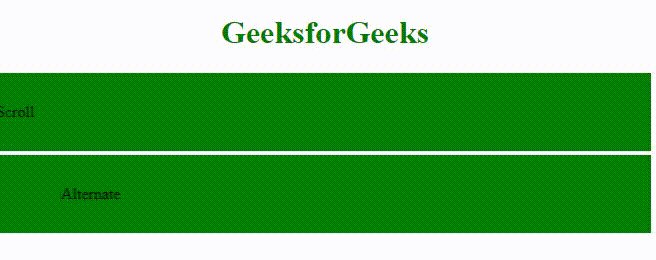
Выход:

Атрибут поведения: Атрибут поведения Marquee в HTML используется для установки поведения прокрутки. Значение по умолчанию — прокрутка.
Синтаксис :
<marquee behavior = attribute_value >
Значение атрибута:
- Прокрутить
- Горка
- Альтернативный
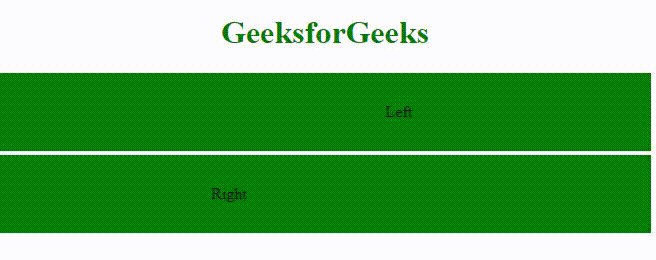
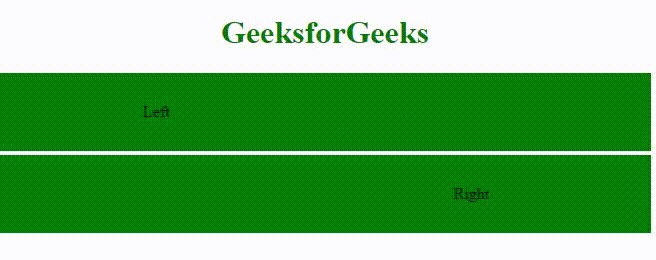
Пример :
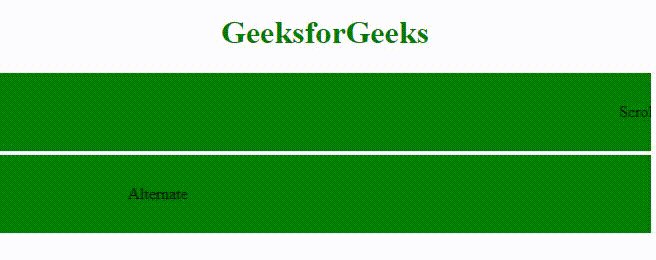
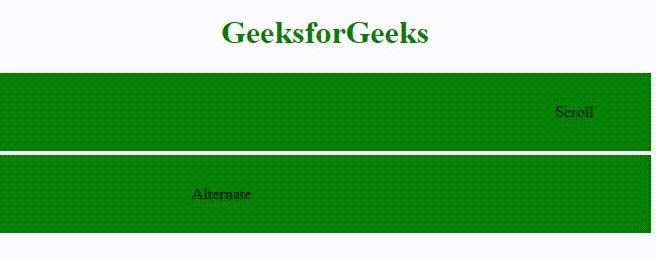
Выход:

Атрибут направления: Атрибут направления выделения в HTML используется для установки направления прокрутки. Направление прокрутки по умолчанию — левое. Возможные значения: вверх, вниз, влево, вправо.
Синтаксис :
<marquee direction= attribute_value>
Значение атрибута:
- вверх
- вниз
- оставил
- Правильно
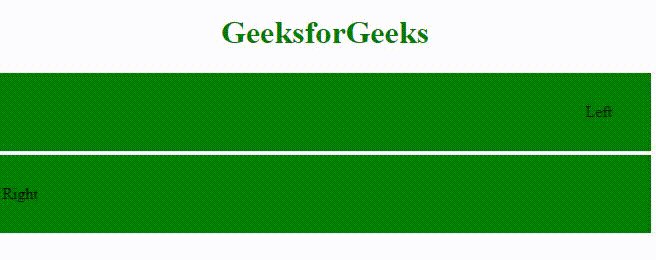
Пример :
Выход: