Как удалить все строки таблицы, кроме первой, с помощью jQuery?
Опубликовано: 22 Декабря, 2021
Для HTML-документа, содержащего HTML-таблицу, задача состоит в том, чтобы удалить строку таблицы, кроме первой, с помощью jQuery.
Подход: сначала мы создаем таблицу с помощью тега <table> и добавляем кнопку, содержащую идентификатор btn. Когда пользователь нажимает кнопку, вызывается функция jQuery. Функция jQuery удаляет все строки, кроме первой, с помощью метода remove ().
Синтаксис:
$ ('# btn'). click (function () {
$ ("# rTable"). find ("tr: gt (0)"). remove ();
});Пример:
HTML
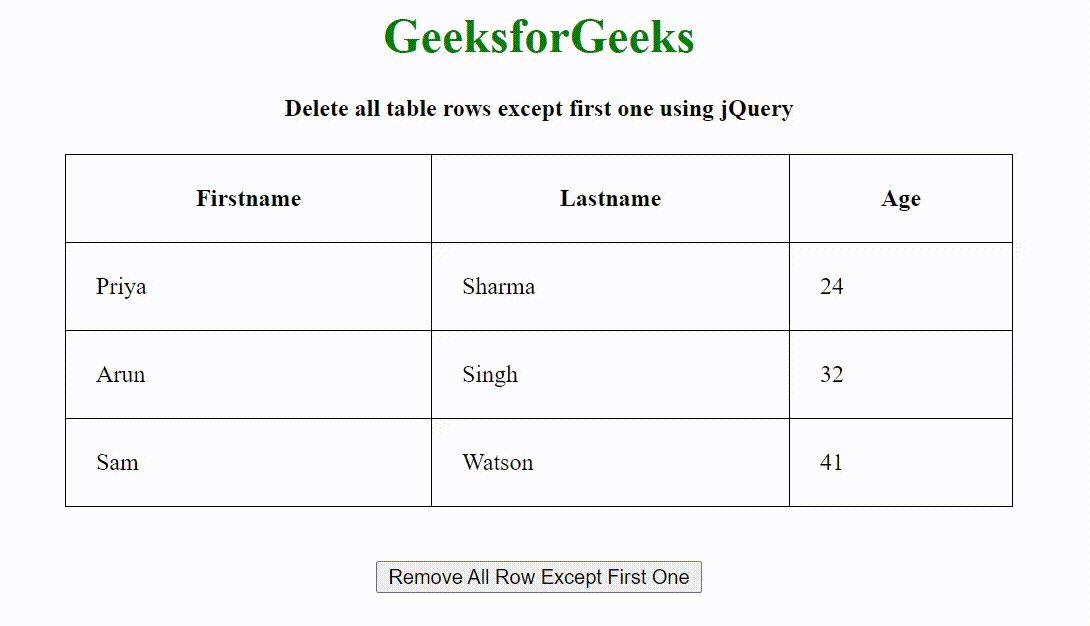
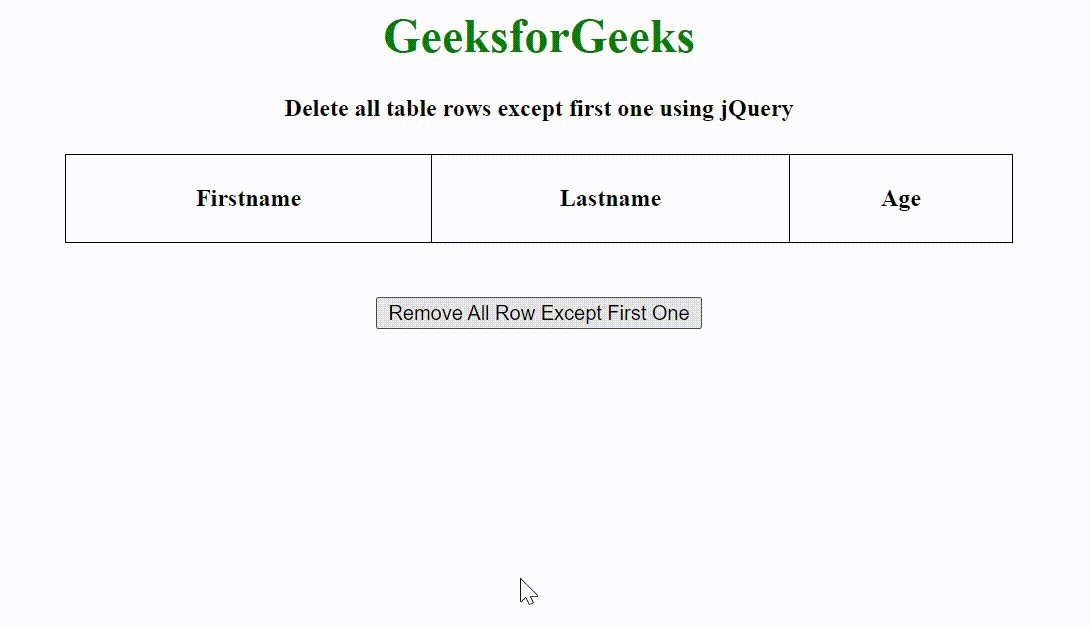
<!DOCTYPE HTML>< html > < head > < meta http-equiv = "Content-Type" content = "text/html; charset=utf-8" > </ script > < style > table, th, td { border: 1px solid black; border-collapse: collapse; } th, td { padding: 20px; } </ style > < script > $(document).ready(function () { $('#btn').click(function () { $("#rTable").find("tr:gt(0)").remove(); }); }); </ script ></ head > < body > < center > < h1 style = "color: green;" > GeeksforGeeks </ h1 > < h4 > Delete all table rows except first one using jQuery </ h4 > < table style = "width:50%" id = "rTable" > < tr > < th >Firstname</ th > < th >Lastname</ th > < th >Age</ th > </ tr > < tr > < td >Priya</ td > < td >Sharma</ td > < td >24</ td > </ tr > < tr > < td >Arun</ td > < td >Singh</ td > < td >32</ td > </ tr > < tr > < td >Sam</ td > < td >Watson</ td > < td >41</ td > </ tr > </ table > < br >< br > < button id = "btn" > Remove All Row Except First One </ button > </ center ></ body > </ html > |
Выход: