Как удалить модальное окно начальной загрузки, которое вставляется jQuery?
В этой статье мы узнаем, как удалить модальное окно Bootstrap, которое было вставлено через jQuery.
Подход 1: Использование методов click(), append() и remove() в библиотеке jQuery.
В следующем примере определены две кнопки, имеющие классы insert-modal и remove-modal соответственно. В скрипте jQuery объявляется переменная triggerModalBtn, которой присваивается значение типичной разметки кнопки, открывающей модальное окно по клику. Объявляется еще одна модальная переменная, которой присваивается значение типичной разметки модального окна Bootstrap, которое связано с кнопкой, определенной ранее, через ее идентификатор exampleModal (атрибуту data-bs-toggle в кнопке присваивается значение идентификатора модального окна Bootstrap). модальный).
Мы прикрепляем событие click к кнопке с классом insert-modal, используя метод click(). При нажатии кнопка, которая запускает модальное окно вместе с модальным окном Bootstrap, добавляется к телу документа с помощью метода append(). В этом обработчике событий мы присоединяем другой обработчик кликов, но на этот раз к кнопке с классом remove-modal. При нажатии кнопки удаления модального окна кнопка, которая запускает модальное окно вместе с модальным окном Bootstrap, удаляется с помощью метода remove().
Пример:
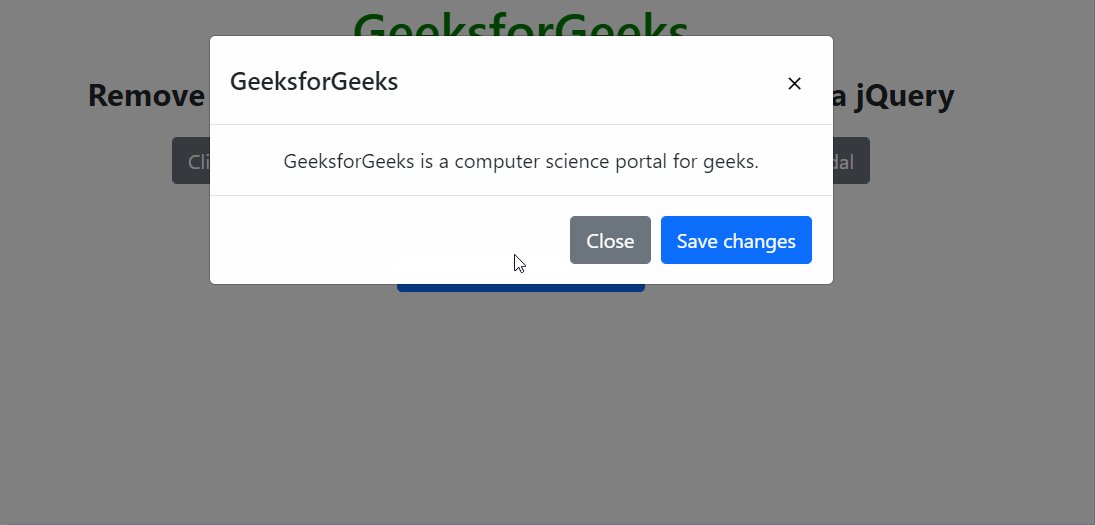
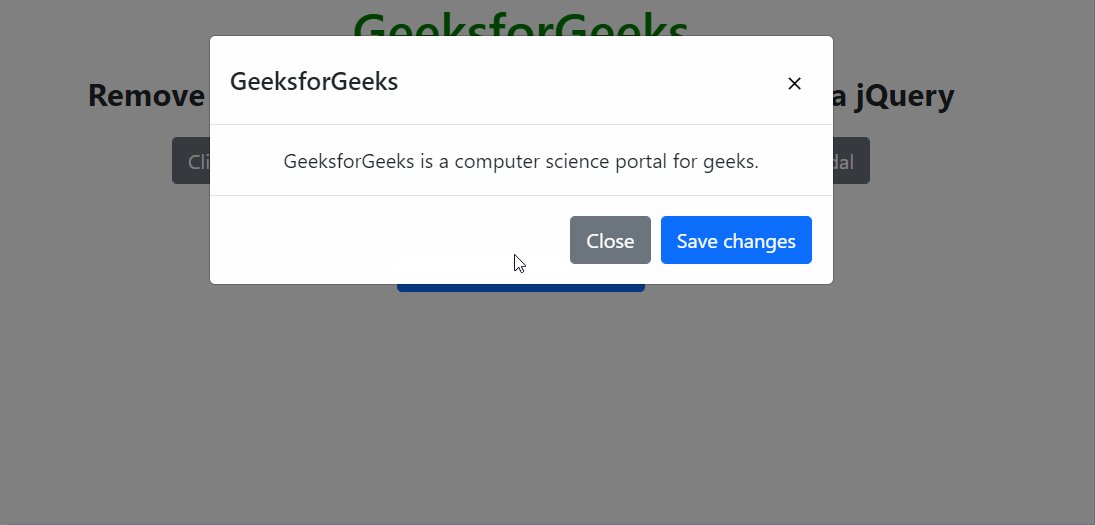
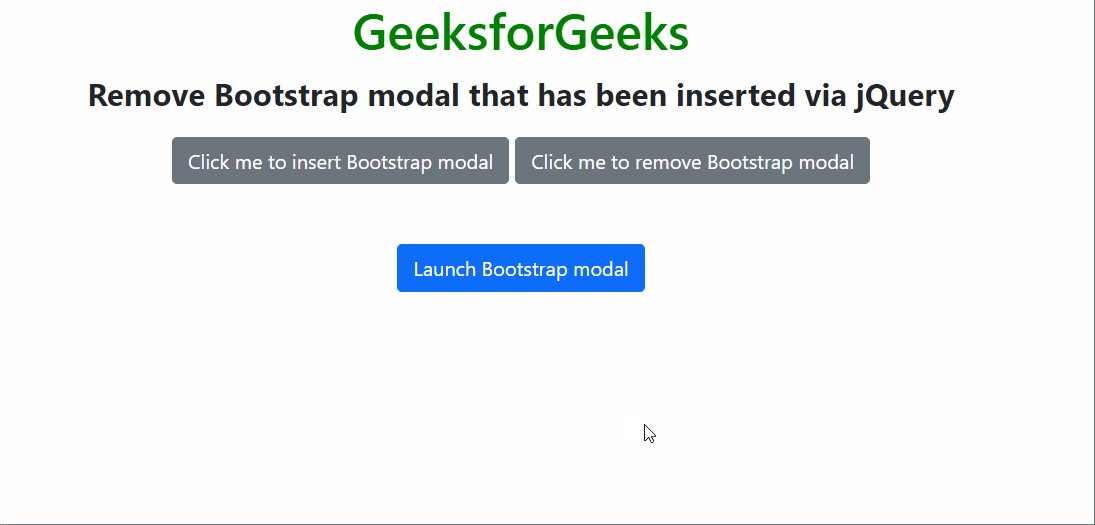
Выход:

Подход 2: Использование методов click(), append(), on() и remove() в библиотеке jQuery. Этот подход очень похож на предыдущий подход, но вместо удаления модального окна Bootstrap путем прикрепления прослушивателя событий клика к модальной кнопке удаления в модальной кнопке вставки мы просто делегируем обработчик события клика , чтобы документ всегда прослушивал любые события кликов, исходящие от любого элемента с классом remove-modal . Это делается с помощью метода on() .
Пример:
Выход: