Как создать диалоговое окно в ReactJS?
Диалоги информируют пользователей о задаче и могут содержать важную информацию, требовать принятия решений или включать несколько задач. В Material UI для React этот компонент доступен нам, и его очень легко интегрировать. Мы можем создать диалоговое окно в ReactJS, используя следующий подход:
Создание приложения React и установка модуля:
Шаг 1. Создайте приложение React, используя следующую команду:
npx создать-реагировать-приложение имя папки
Шаг 2: После создания папки проекта, т.е. имени папки , перейдите в нее с помощью следующей команды:
cd имя папки
Шаг 3: После создания приложения ReactJS установите модули material-ui, используя следующую команду:
npm install @ material-ui / core
Структура проекта: это будет выглядеть следующим образом.

Структура проекта
App.js: теперь запишите следующий код в файл App.js. Здесь App - это наш компонент по умолчанию, в котором мы написали наш код.
Javascript
import React from 'react' ;import DialogActions from '@material-ui/core/DialogActions' ;import DialogContent from '@material-ui/core/DialogContent' ;import DialogTitle from '@material-ui/core/DialogTitle' ;import DialogContentText from '@material-ui/core/DialogContentText' ;import Dialog from '@material-ui/core/Dialog' ;import Button from '@material-ui/core/Button' ; const App = () => { const [open, setOpen] = React.useState( false ); const handleClickOpen = () => { setOpen( true ); }; const handleClose = () => { setOpen( false ); }; return ( <div> <Button variant= "outlined" color= "primary" onClick={handleClickOpen}> Open My Custom Dialog </Button> <Dialog open={open} onClose={handleClose}> <DialogTitle> Greetings from GeeksforGeeks </DialogTitle> <DialogContent> <DialogContentText> Do you do coding ? </DialogContentText> </DialogContent> <DialogActions> <Button onClick={handleClose} color= "primary" > Close </Button> <Button onClick={handleClose} color= "primary" autoFocus> Yes </Button> </DialogActions> </Dialog> </div> );} export App; default |
Шаг для запуска приложения: запустите приложение, используя следующую команду из корневого каталога проекта:
npm start
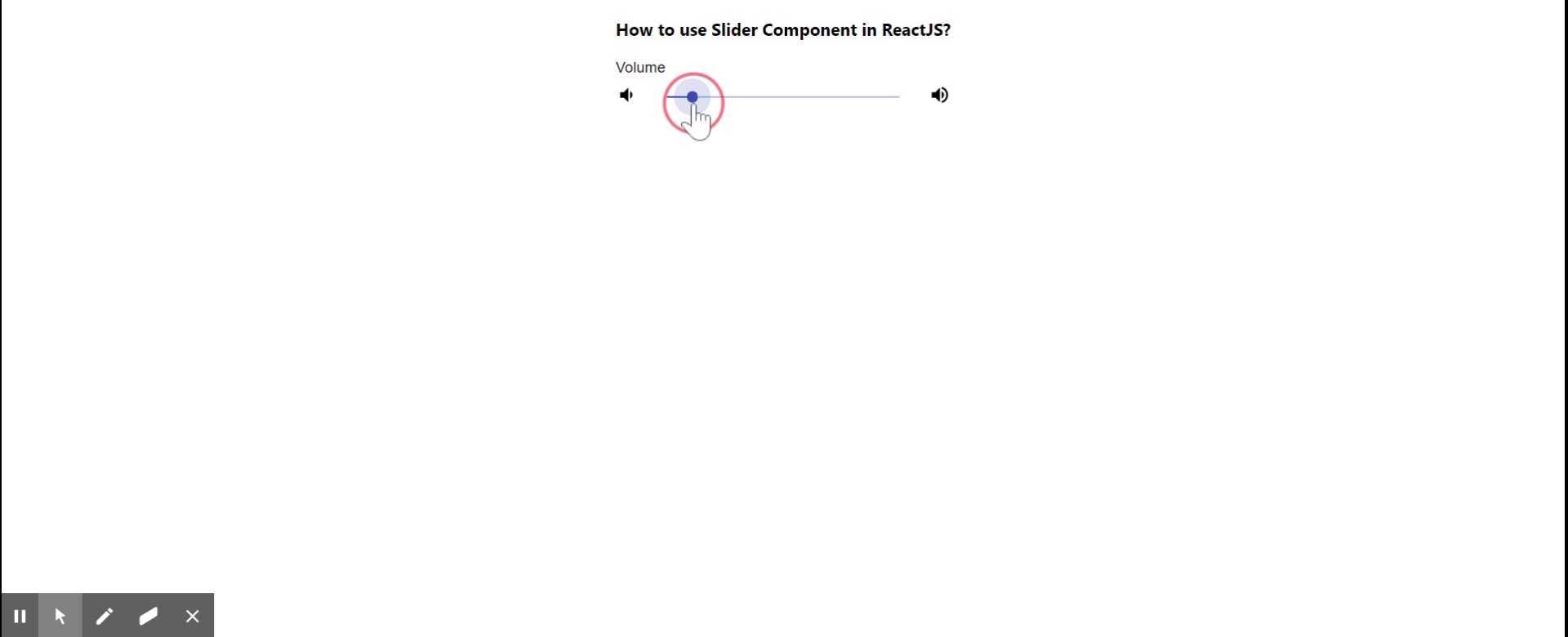
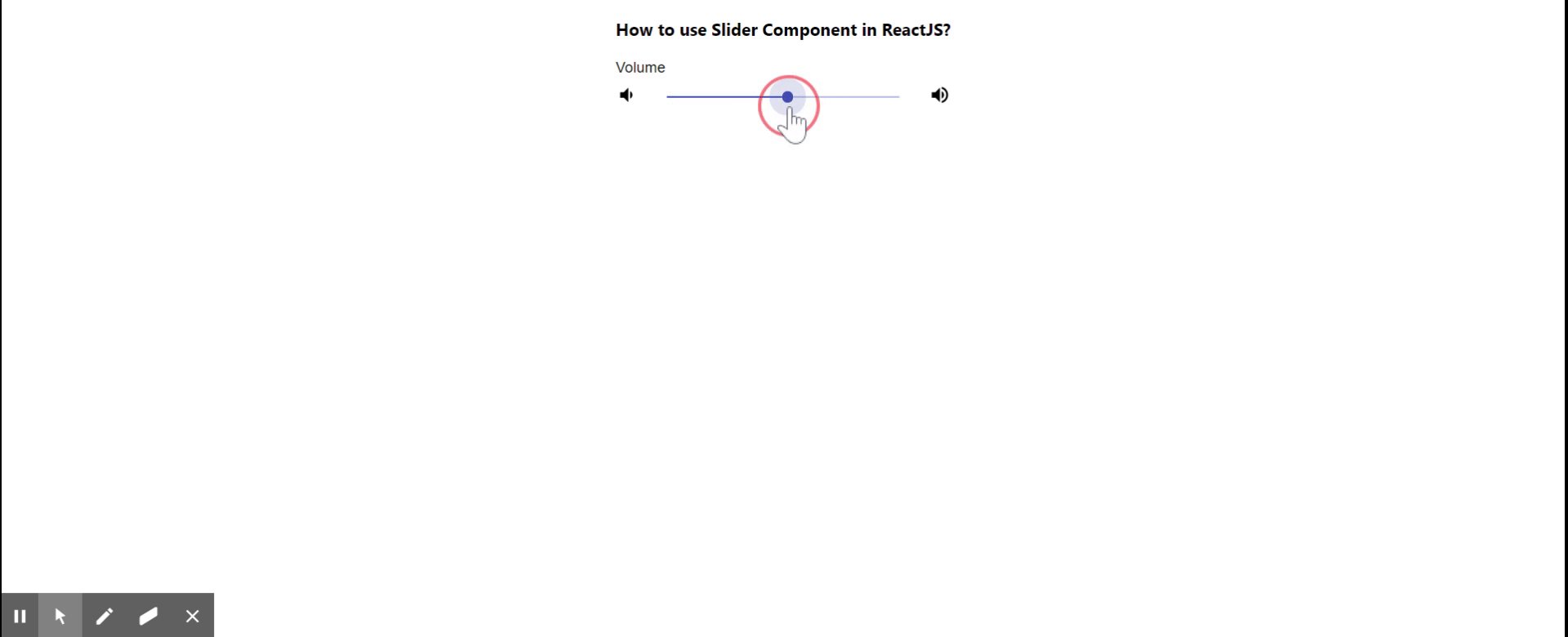
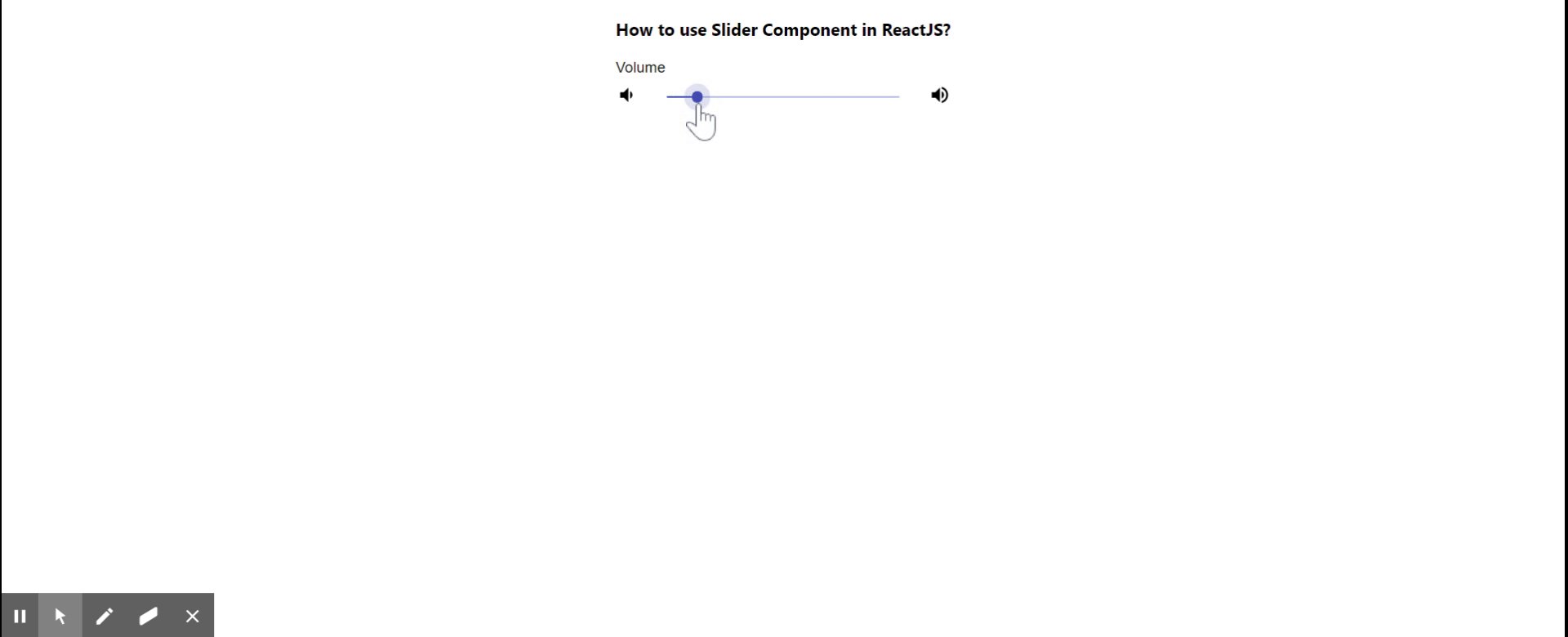
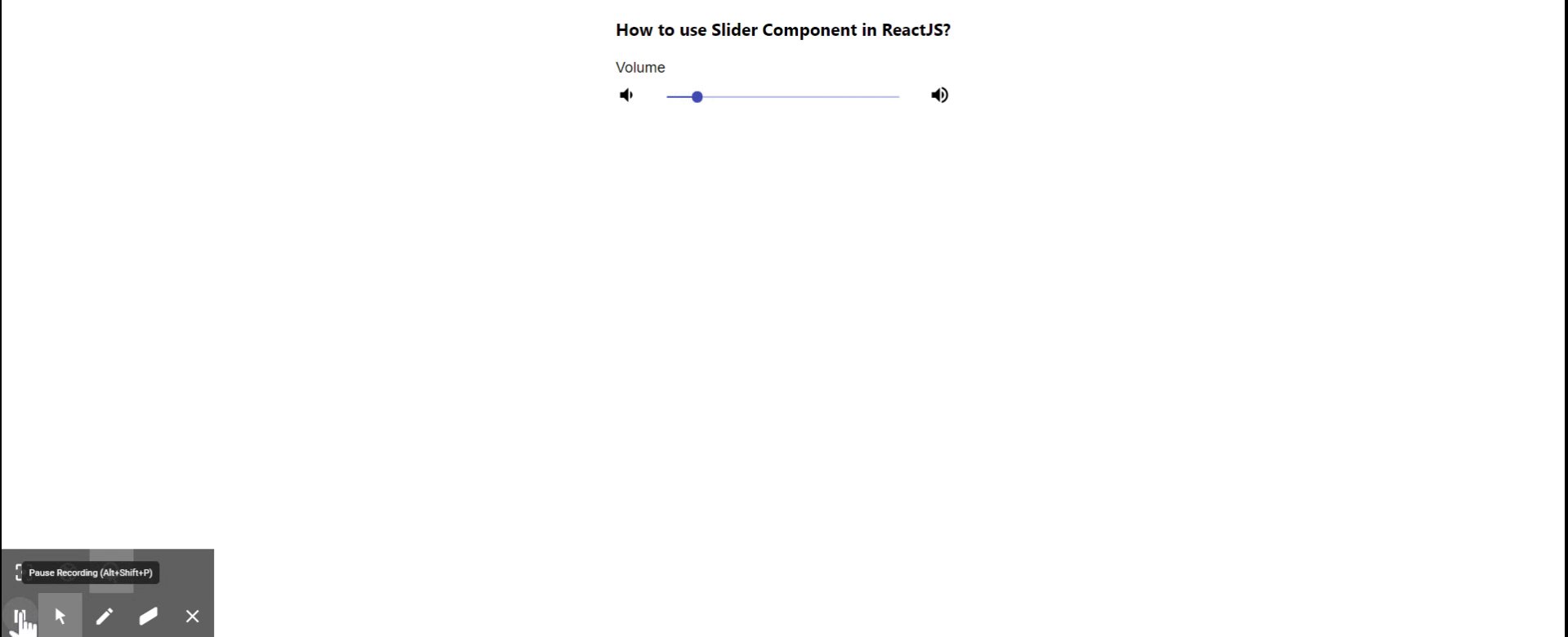
Вывод: Теперь откройте браузер и перейдите по адресу http: // localhost: 3000 / , вы увидите следующий вывод: