Как реализовать BarChart в ReactJS?
В нашем приложении React иногда мы хотим отобразить представление определенных данных в виде гистограммы. Мы можем использовать модуль react-chartjs-2 и chart.js в ReactJS для отображения информации в формате BarCharts. Ниже приведены несколько простых шагов для этого:
Шаг 1: Создайте приложение React с помощью следующей команды.
npx create-react-app BARCHART_REACT
Шаг 2: После создания папки проекта, т. е . BARCHART_REACT , перейдите к ней с помощью следующей команды.
cd BARCHART_REACT
Шаг 3: После создания приложения ReactJS установите модули react-chartjs-2 и chart.js , используя следующую команду.
npm install --save react-chartjs-2 chart.js
Структура проекта:

Пример. Теперь запишите следующий код в файл App.js. Здесь приложение является нашим компонентом по умолчанию, в котором мы написали наш код.
App.js
import { Bar } from "react-chartjs-2"; function App() { return ( <div className="App"> <h1>GEEKSFORGEEKS BAR CHART REACTJS</h1> <div style={{ maxWidth: "650px" }}> <Bar data={{ // Name of the variables on x-axies for each bar labels: ["1st bar", "2nd bar", "3rd bar", "4th bar"], datasets: [ { // Label for bars label: "total count/value", // Data or value of your each variable data: [1552, 1319, 613, 1400], // Color of each bar backgroundColor: ["aqua", "green", "red", "yellow"], // Border color of each bar borderColor: ["aqua", "green", "red", "yellow"], borderWidth: 0.5, }, ], }} // Height of graph height={400} options={{ maintainAspectRatio: false, scales: { yAxes: [ { ticks: { // The y-axis value will start from zero beginAtZero: true, }, }, ], }, legend: { labels: { fontSize: 15, }, }, }} /> </div> </div> );} export default App; |
Шаг для запуска приложения: Запустите приложение, используя следующую команду из корневого каталога проекта:
npm start
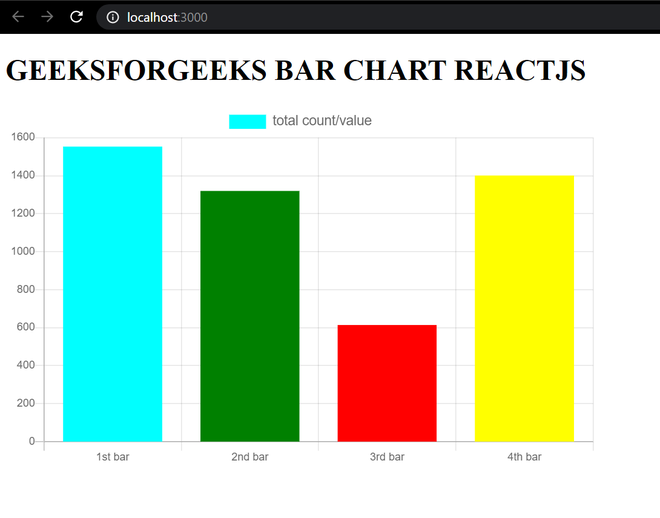
Вывод: теперь откройте браузер и перейдите по адресу http://localhost:3000/ , вы увидите следующий вывод: