Как написать код ReactJS в Codepen.IO?
Теперь все в сети, некоторые люди используют VScode для написания кода response.js и сталкиваются с большинством трудностей. VScode требует настройки для написания кода React.js, и многие новички сталкивались с трудностями при использовании VScode, поэтому для них это хороший и простой в использовании код . Codepen предоставляет вам онлайн-платформу для создания проектов response, HTML, CSS, JavaScript. Codepen также имеет еще одно преимущество: вы легко загрузите свой код на GitHub и без проблем поделитесь своим кодом с кем угодно. Codepen также имеет еще одно преимущество: вы увидите, как другие люди проектируют и кодируют, это становится лучшим способом изучения проекта.
02
Как настроить и начать использовать Codepen:
- Шаг 1. Сначала посетите официальный сайт codepen.
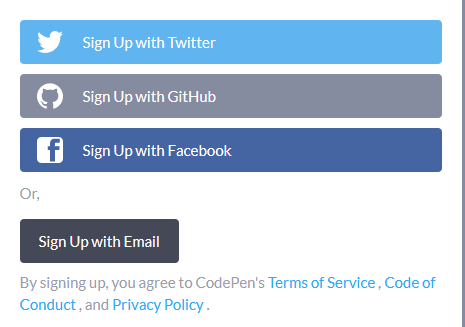
- Шаг 2: Теперь вам нужно создать учетную запись на codepen.io, вы можете зарегистрироваться через Facebook, Twitter, GitHub или по электронной почте.

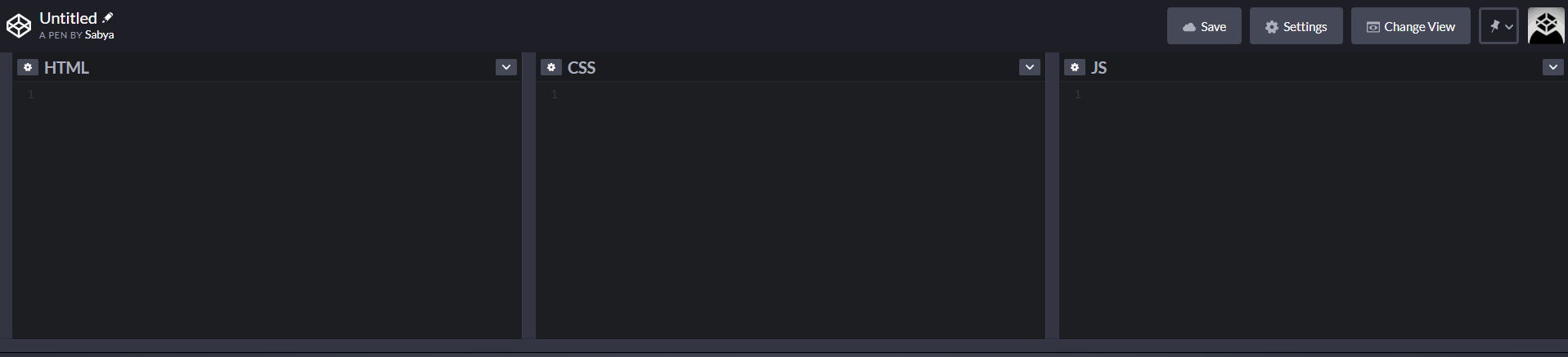
- Шаг 3: Затем нажмите на свой профиль в правом верхнем углу окна и зайдите в New Pen.


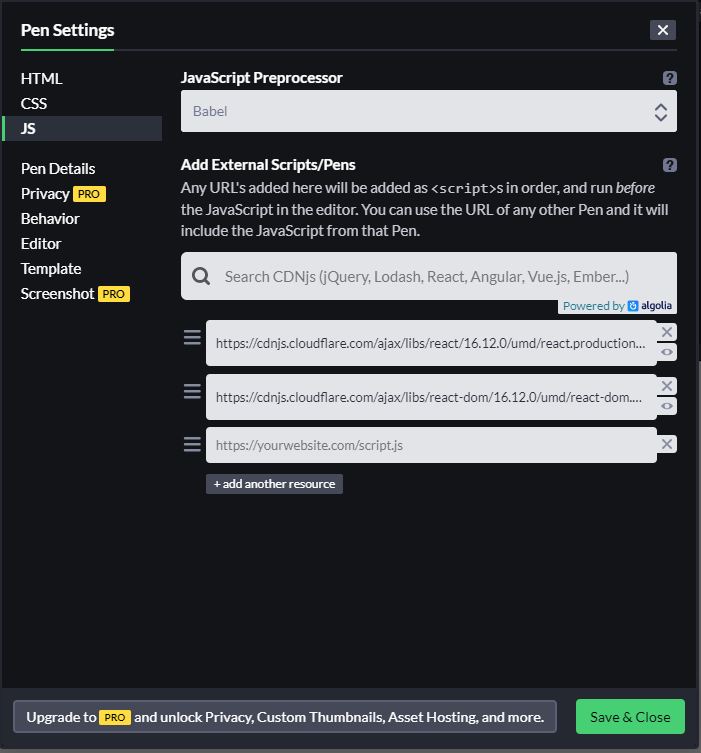
- Шаг 4: Теперь перейдите к настройке и нажмите js. Выберите Babel в качестве препроцессора javascript, введите в строке поиска React, чтобы импортировать React и React-dom из React-dom CDNjs, а затем сохраните и закройте.

Теперь напишите код JavaScript, HTML и CSS в соответствующем блоке. После того, как вы написали код, нажмите кнопку «Сохранить». Теперь, если в вашем коде нет ошибок, он будет запущен и успешно отобразит результат.