Как использовать Select Component в ReactJS?
Компоненты Select используются для сбора предоставленной пользователем информации из списка параметров. В Material UI для React этот компонент доступен нам, и его очень легко интегрировать. Мы можем использовать компонент Select в ReactJS, используя следующий подход:
Создание приложения React и установка модуля:
Шаг 1. Создайте приложение React, используя следующую команду:
npx создать-реагировать-приложение имя папки
Шаг 2: После создания папки проекта, т.е. имени папки , перейдите в нее с помощью следующей команды:
cd имя папки
Шаг 3: После создания приложения ReactJS установите модули material-ui, используя следующую команду:
npm install @ material-ui / core
Структура проекта: это будет выглядеть следующим образом.

Структура проекта
App.js: теперь запишите следующий код в файл App.js. Здесь App - это наш компонент по умолчанию, в котором мы написали наш код.
Javascript
import React, { useState } from 'react' ;import Select from '@material-ui/core/Select' ;import InputLabel from '@material-ui/core/InputLabel' ;import FormControl from '@material-ui/core/FormControl' ;import MenuItem from '@material-ui/core/MenuItem' ; const App = () => { const [currentValue, setCurrentValue] = useState(0) return ( <div style={{ margin: 'auto' , display: 'block' , width: 'fit-content' }}> <h3>How to use Select Component in ReactJS?</h3> <FormControl> <InputLabel id= "demo-simple-select-label" > Select Amount: </InputLabel> <Select labelId= "demo-simple-select-label" value={currentValue} style={{ width: 400, }} onClick={(e)=> { console.log( "Current Value" , currentValue) setCurrentValue(e.target.value) }} > <MenuItem value={1000} >1000</MenuItem> <MenuItem value={2000} >2000</MenuItem> <MenuItem value={3000}>3000</MenuItem> </Select> </FormControl> </div> );} export App; default |
Шаг для запуска приложения: запустите приложение, используя следующую команду из корневого каталога проекта:
npm start
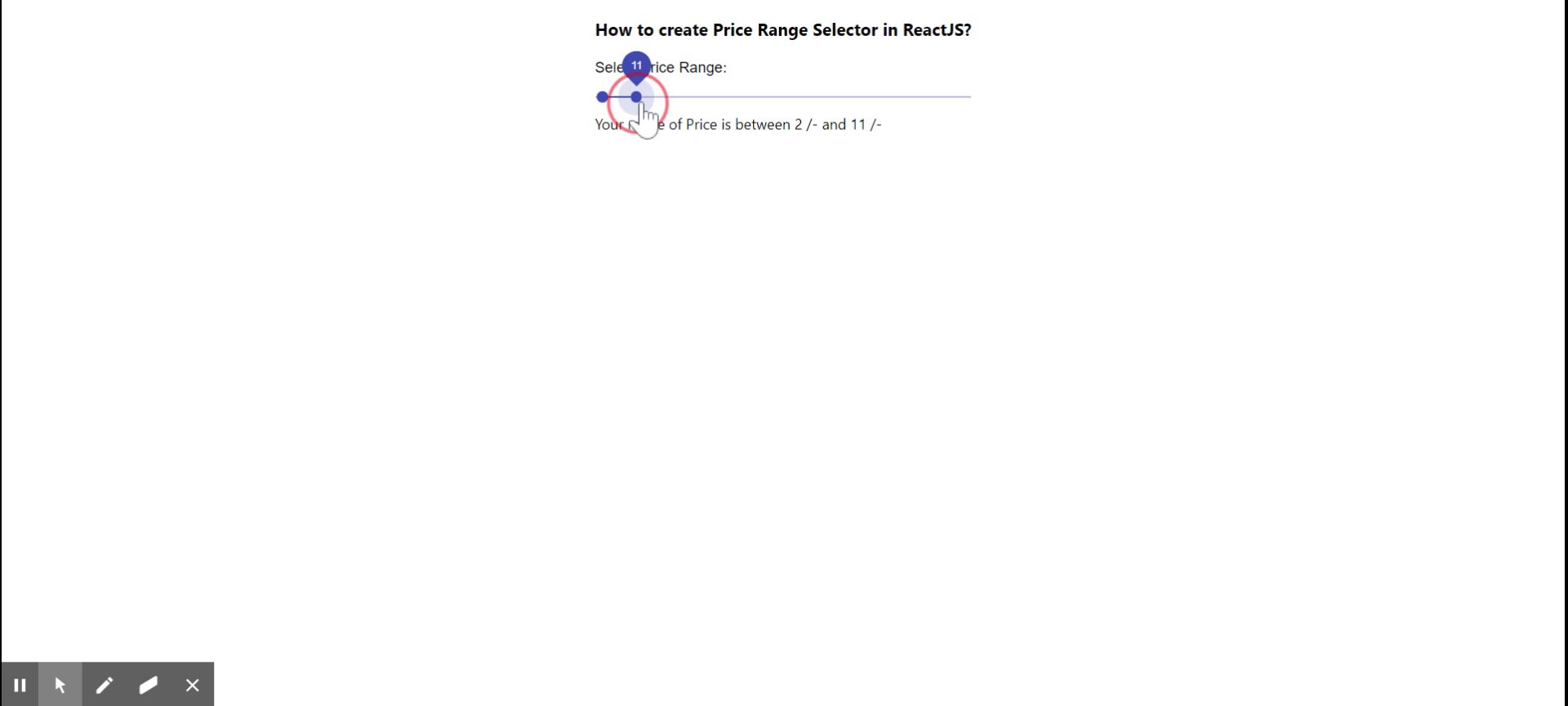
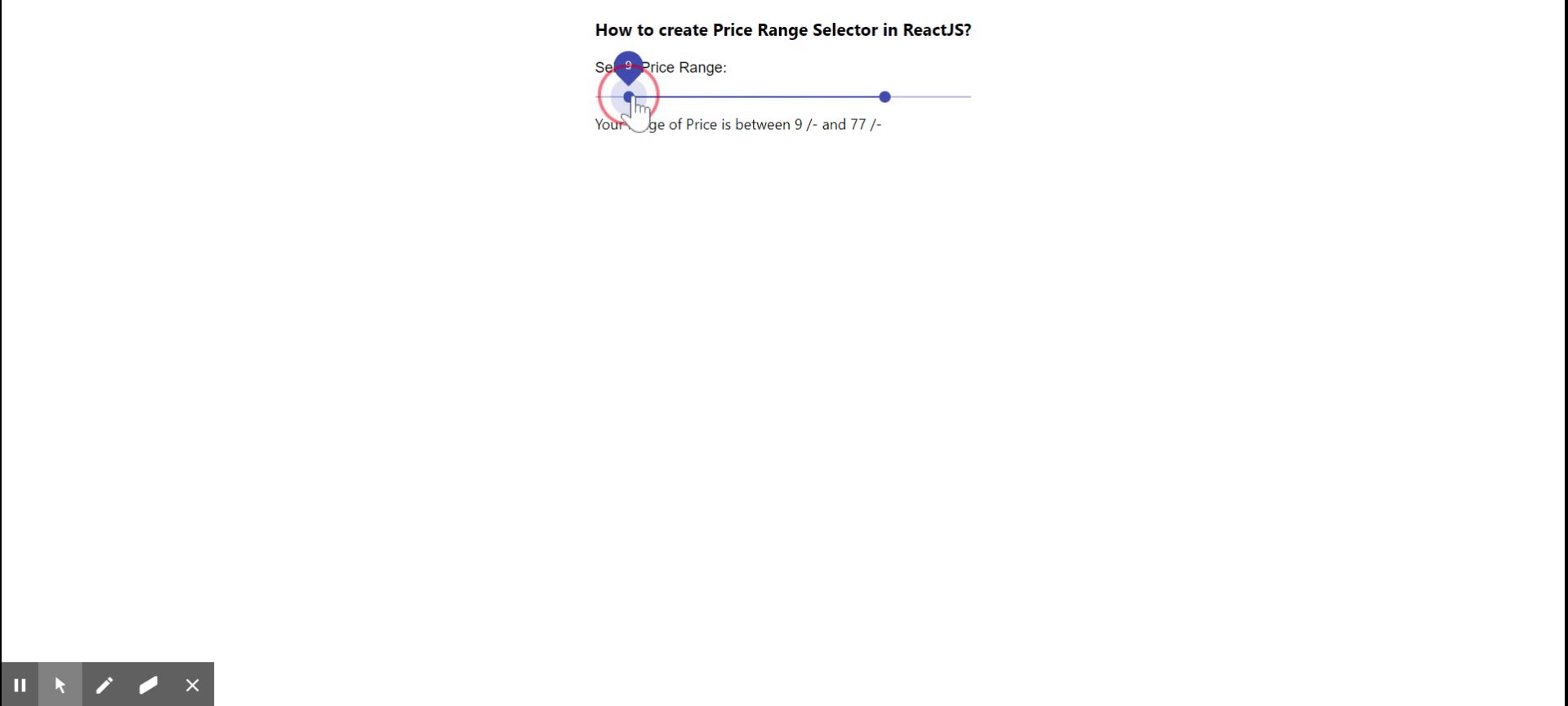
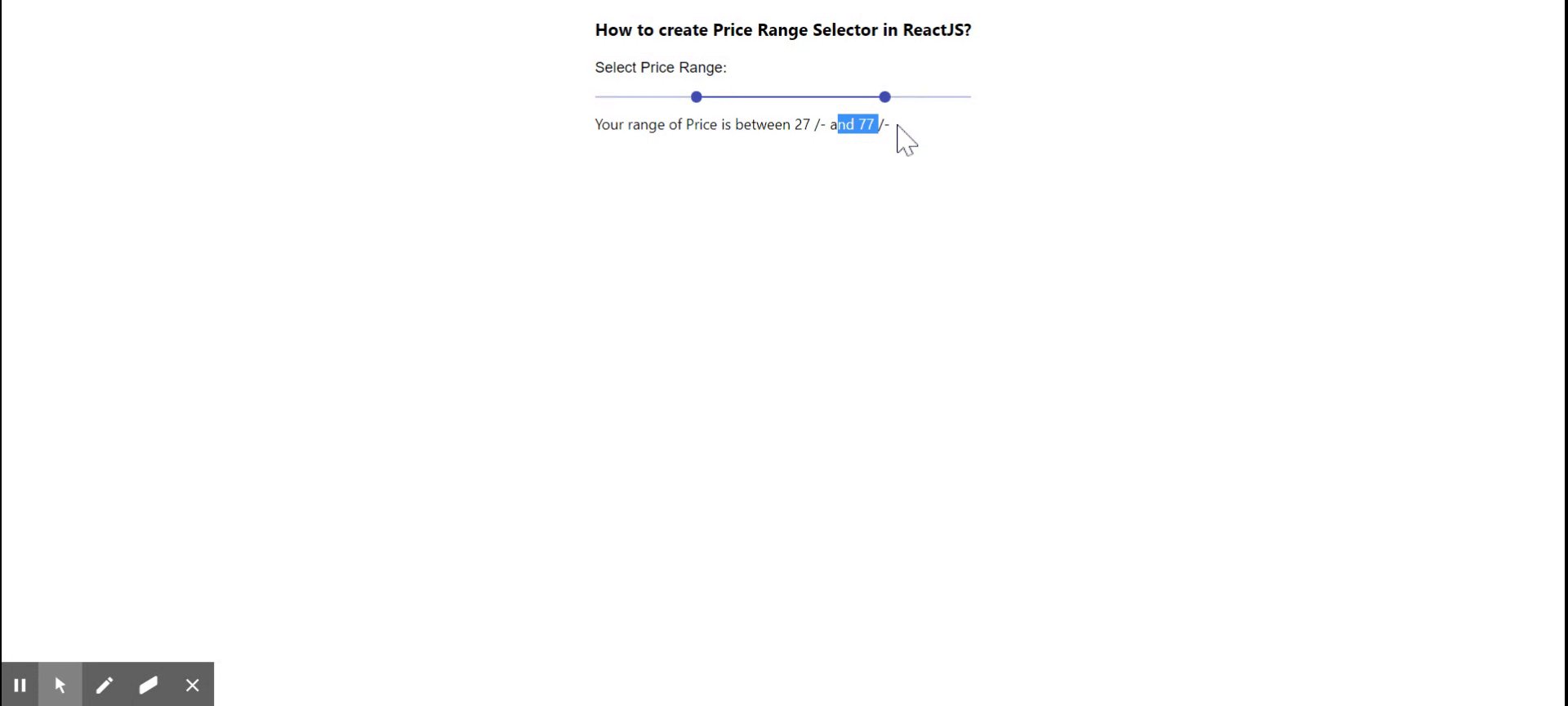
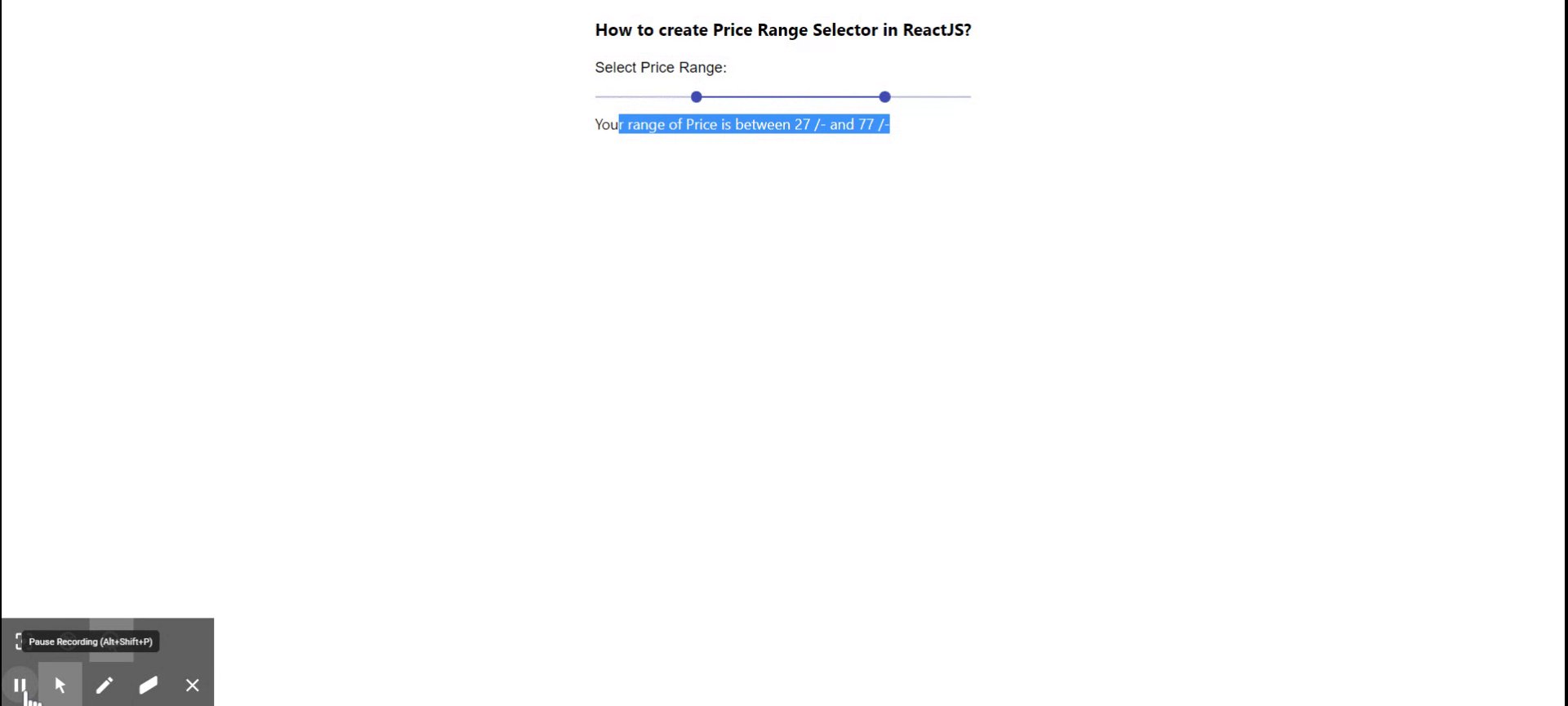
Вывод: Теперь откройте браузер и перейдите по адресу http: // localhost: 3000 / , вы увидите следующий вывод: