Как добавить собственный фильтр в поле поиска в ReactJS?
Пользовательский фильтр означает добавление нашего собственного бизнес- логина для фильтрации параметров, отображаемых в поле поиска или любом раскрывающемся меню. В Material UI для React этот компонент доступен нам, и его очень легко интегрировать. Мы можем создать свой собственный фильтр для опций в ReactJS, используя следующий подход.
Создание приложения React и установка модуля:
Шаг 1. Создайте приложение React, используя следующую команду:
npx создать-реагировать-приложение имя папки
Шаг 2: После создания папки проекта, т.е. имени папки , перейдите в нее с помощью следующей команды:
cd имя папки
Шаг 3: После создания приложения ReactJS установите модули material-ui, используя следующую команду:
npm install @ material-ui / core npm install @ material-ui / lab
Структура проекта: это будет выглядеть следующим образом.

Структура проекта
App.js: теперь запишите следующий код в файл App.js. Здесь App - это наш компонент по умолчанию, в котором мы написали наш код.
Javascript
import React from 'react'import TextField from '@material-ui/core/TextField' ;import Autocomplete, { createFilterOptions } from '@material-ui/lab/Autocomplete' ; const App = () => { const filterOptions = createFilterOptions({ matchFrom: 'start' , stringify: option => option, }); // Sample options for search box const myOptions = [ 'One Number' , 'Two Number' , 'Five Number' , 'This is a sample text' , 'Dummy text' , 'Dropdown option teet' , 'Hello text' , 'Welcome to text field' ]; return ( <div style={{ marginLeft: '40%' , marginTop: '60px' }}> <h3>Greetings from GeeksforGeeks!</h3> <Autocomplete style={{ width: 500 }} freeSolo filterOptions={filterOptions} options={myOptions} renderInput={(params) => ( <TextField {...params} variant= "outlined" label= "Search Box" /> )} /> </div> );} export App default |
Шаг для запуска приложения: запустите приложение, используя следующую команду из корневого каталога проекта:
npm start
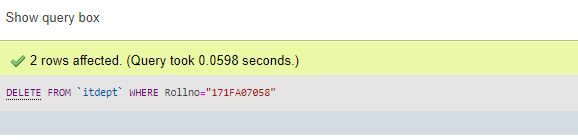
Вывод: Теперь откройте браузер и перейдите по адресу http: // localhost: 3000 / , вы увидите следующий вывод:

Следующее было бы результатом без добавления нашей пользовательской функции фильтра: