Как динамически изменять / обновлять изображение с помощью amp-bind в Google AMP?

Иногда вы хотите добавить настраиваемую интерактивность к своим AMP-страницам, чтобы они выглядели более удобными для пользователей и вызывающими у них реакцию. Хотя количество встроенных компонентов AMP ограничено, функция amp-bind решает эту проблему. Это помогает разработчику добавить настраиваемую интерактивность к страницам без использования предварительно созданных компонентов AMP. Вы можете использовать amp-bind для динамического изменения текста при взаимодействии пользователя со страницей.
Setup: To use amp-bind in your page you have to import its script in the header of the document.
HTML
<script async custom-element="amp-bind"</script> |
The amp-bind of Google AMP comprises three main concepts:
- State: State variables are responsible for the update on the page on the basis of user actions. It is very important to define a state variable.
- Expression: They are like JavaScript expressions used to refer to the state.
- Binding: They are a special attribute that is used to link an element’s property to a state via an expression.
Example:
HTML
<!doctype html><html amp><head> <meta charset="utf-8"> <title>Google AMP amp-bind</title> <link rel="canonical" href= <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <script async src= </script> <script async custom-element="amp-bind" </script> <style amp-boilerplate> body { -webkit-animation: -amp-start 8s steps(1, end) 0s 1 normal both; -moz-animation: -amp-start 8s steps(1, end) 0s 1 normal both; -ms-animation: -amp-start 8s steps(1, end) 0s 1 normal both; animation: -amp-start 8s steps(1, end) 0s 1 normal both; } @-webkit-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @-moz-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @-ms-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @-o-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } </style> <noscript> <style amp-boilerplate> body { -webkit-animation: none; -moz-animation: none; -ms-animation: none; animation: none } </style> </noscript> <style amp-custom> h1 { color: forestgreen; text-align: center; } .gfgNew { border: 5px solid crimson; } .gfgOld { border: 5px solid orange; } </style></head><body> <h1> Geeks For Geeks </h1> <amp-state id="gfg"> <script type="application/json"> { "new": { "imageUrl": "style": "gfgNew" }, "old": { "imageUrl": "style": "gfgOld" } } </script> </amp-state> <div style="padding: 1em;"> <p> Each logo has different border color... </p> <h4 =""This is " + logo + " logo...""> This is old logo... </h4> <center> <amp-img width="200" height="200" src= [src]="gfg[logo].imageUrl" class="gfgOld" [class]="gfg[logo].style"> </amp-img> <br> <button on="tap:AMP.setState({logo: "new"})"> New Logo </button> <button on="tap:AMP.setState({logo: "old"})"> Old Logo </button> </center> </div></body></html> |
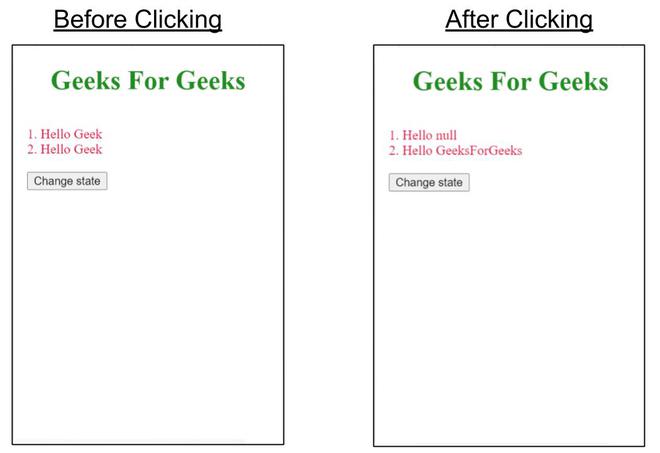
Output:

При нажатии кнопки «Новый логотип» изображение и цвет границы динамически меняются. Когда мы нажимаем кнопку «Старый логотип», изображение и цвет границы меняются на предыдущую комбинацию.