jQuery | Методы Hide / Show, Toggle и Fading с примерами
jQuery предоставляет тривиально простой интерфейс для создания разнообразных потрясающих эффектов. Методы jQuery позволяют быстро применять часто используемые эффекты с минимальной конфигурацией.
jQuery hide () и show ()
- jQuery hide (): скрывает синтаксис или элемент html, который вы хотите скрыть.
$ (селектор) .hide (скорость, обратный вызов);
- jQuery show (): показывает синтаксис или элемент html, который вы хотите, чтобы пользователь видел.
$ (селектор) .show (скорость, обратный вызов);
Для обоих приведенных выше синтаксисов параметр скорости - это необязательный параметр, используемый для определения скорости скрытия и отображения содержимого HTML. Продолжительность может быть указана либо с использованием одной из предопределенных строк «медленно» или «быстро», либо в миллисекундах для большей точности; более высокие значения указывают на более медленную анимацию.
Параметр обратного вызова - это необязательный параметр, используемый после завершения функции скрытия и отображения.
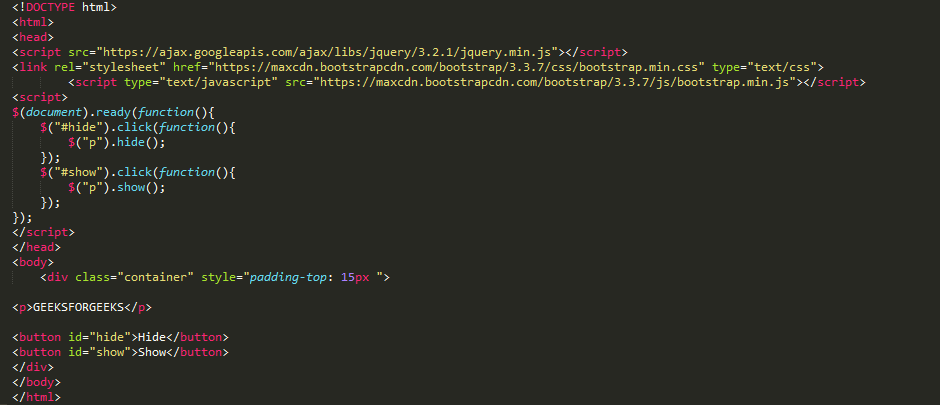
Пример :
Метод hide () просто устанавливает встроенный стиль отображения:? None для выбранных элементов. И наоборот, метод show () восстанавливает свойства отображения согласованного набора элементов до того, каким они были изначально - обычно блочными, встроенными или встроенными-блочными - до отображения встроенного стиля: «к ним не было применено ни одного».
Выход :
Примеры параметра скорости:
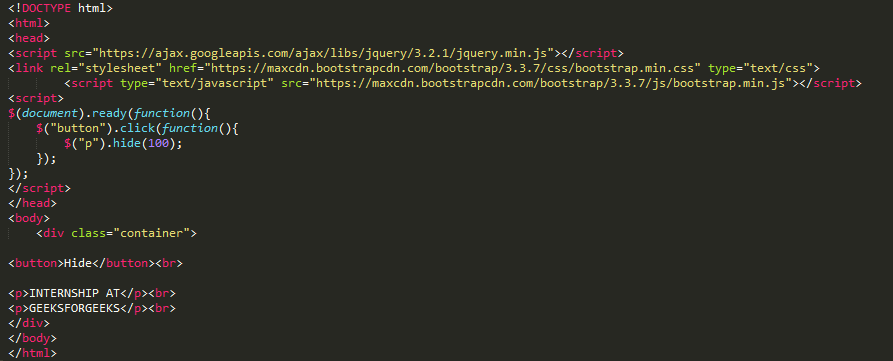
Пример 1:

Выход :
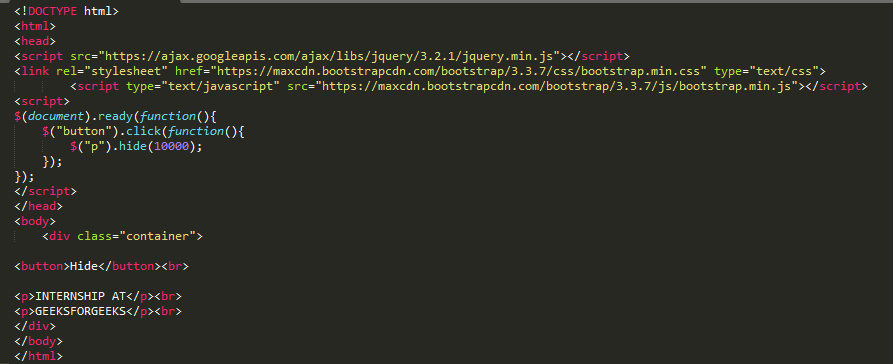
Пример 2:

Выход :
jQuery toggle ()
Метод jQuery toggle () показывает или скрывает элементы таким образом, что если элемент изначально отображается, он будет скрыт; если он скрыт, он будет отображаться.
Синтаксис:
$ (селектор) .toggle (скорость, обратный вызов);
Параметры скорости и обратного вызова - те же необязательные параметры, что и предыдущий.
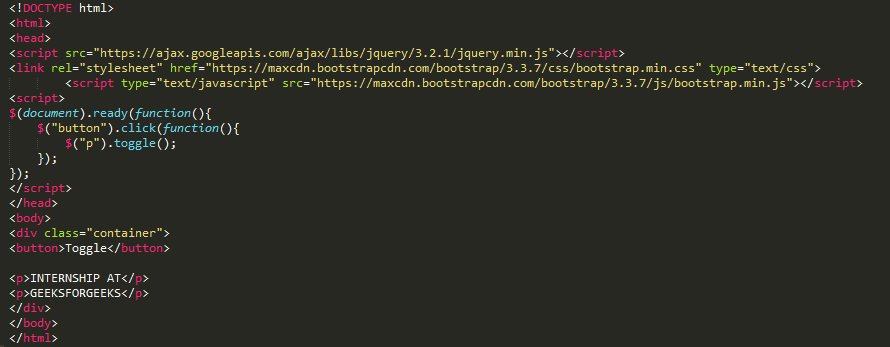
Пример :
Выход :
Методы затухания jQuery
С помощью jQuery вы можете добавлять или удалять элементы HTML по своему усмотрению.
Ниже приведены методы затухания:
- Метод jQuery fadeIn ():
Синтаксис:$ (селектор) .fadeIn (скорость, обратный вызов);
Функция fadeIn () используется для отображения скрытого элемента в HTML. Необязательный параметр speed используется для управления скоростью сокрытия элемента, а второй необязательный параметр используется после завершения затухания.
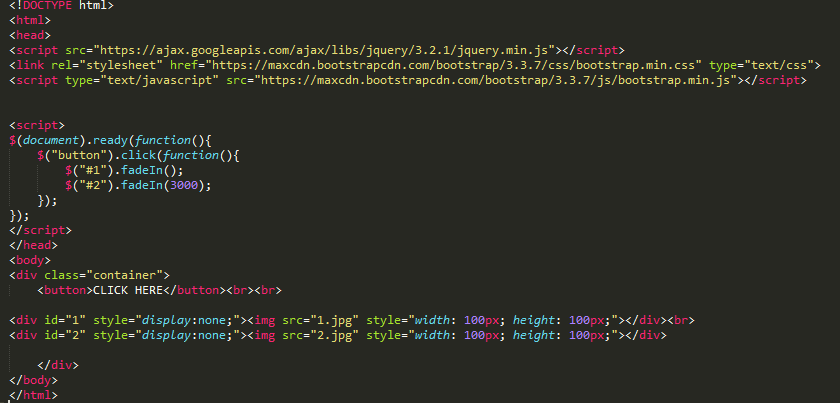
Пример :
Выход : - Метод jQuery fadeOut ():
Синтаксис:$ (селектор) .fadeOut (скорость, обратный вызов);
Функция fadeOut () используется для постепенного исчезновения (скрытия) элемента в HTML. Необязательный параметр speed используется для управления скоростью просмотра элемента, а второй необязательный параметр используется после завершения затухания.
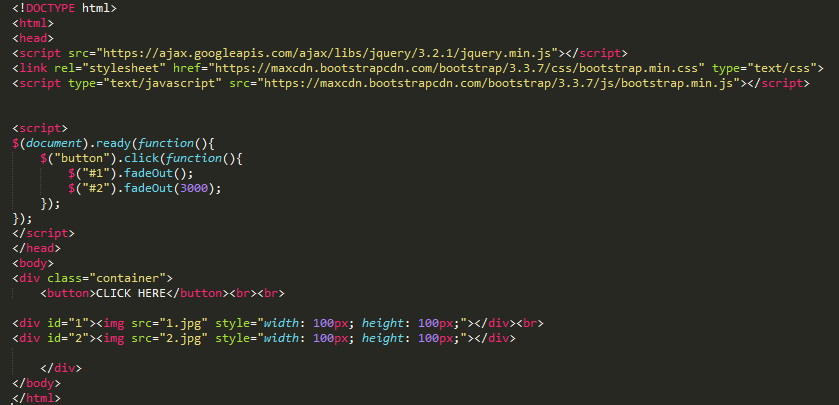
Пример :
Выход : - Метод jQuery fadeToggle ():
Синтаксис:$ (селектор) .fadeToggle (скорость, обратный вызов);
Функция fadeToggle () используется для переключения между fadeIn () и fadeOut.
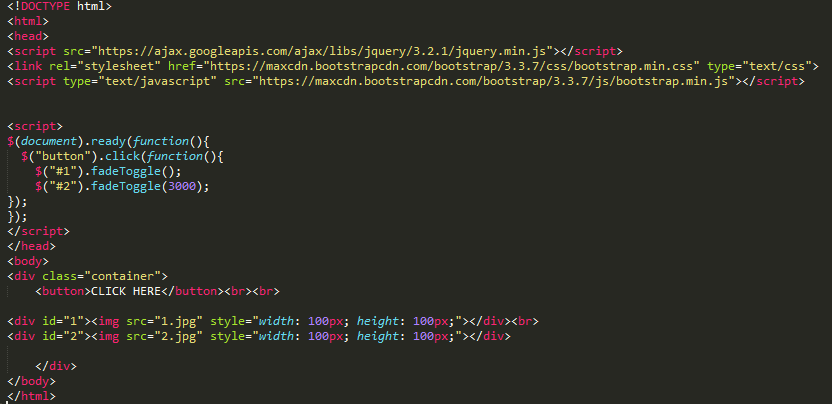
Пример :
Выход : - Метод jQuery fadeTo ():
Синтаксис:$ (селектор) .fadeTo (скорость, непрозрачность, обратный вызов);
Функция fadeTo () позволяет плавно изменять прозрачность элемента (диапазон от 0 до 1), и это обязательное поле для заполнения этой функции. Необязательный параметр speed используется для управления скоростью сокрытия элемента, а второй необязательный параметр используется после завершения затухания.
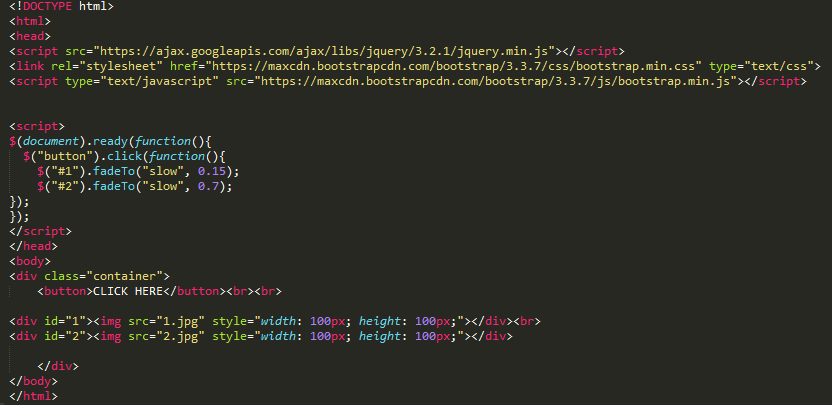
Пример :
Выход :