Google AMP amp-bind

Иногда вы хотите добавить настраиваемую интерактивность к своим AMP-страницам, чтобы они выглядели более удобными для пользователей и вызывающими у них реакцию. Хотя количество встроенных компонентов AMP ограничено, функция amp-bind решает эту проблему. Это помогает разработчику добавить настраиваемую интерактивность к страницам без использования предварительно созданных компонентов AMP.
Setup: To use amp-bind in your page you have to import its script in the header of the document.
HTML
<script async custom-element="amp-bind"</script> |
AMP-привязка Google AMP включает в себя три основных концепции:
- Состояние: переменные состояния отвечают за обновление на странице на основе действий пользователя. Очень важно определить переменную состояния.
- Выражение: они похожи на выражения JavaScript, используемые для обозначения состояния.
- Связывание: это специальный атрибут, который используется для связывания свойства элемента с состоянием через выражение.
Example: Dynamically adding text when the button is clicked.
HTML
<!doctype html><html amp><head> <meta charset="utf-8"> <title>Google AMP amp-bind</title> <link rel="canonical" href= <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <script async src= </script> <script async custom-element="amp-bind" </script> <style amp-boilerplate> body { -webkit-animation: -amp-start 8s steps(1, end) 0s 1 normal both; -moz-animation: -amp-start 8s steps(1, end) 0s 1 normal both; -ms-animation: -amp-start 8s steps(1, end) 0s 1 normal both; animation: -amp-start 8s steps(1, end) 0s 1 normal both; } @-webkit-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @-moz-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @-ms-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @-o-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } </style> <noscript> <style amp-boilerplate> body { -webkit-animation: none; -moz-animation: none; -ms-animation: none; animation: none } </style> </noscript> <style amp-custom> h1 { color: forestgreen; text-align: center; } </style></head><body> <h1> Geeks For Geeks </h1> <div style="padding: 1em;"> <div hidden [hidden]="hideGreeting" style="color: crimson;"> Welcome to GeeksForGeeks </div> <button on="tap:AMP.setState({ hideGreeting: false })"> Click Me!! </button> </div></body></html> |
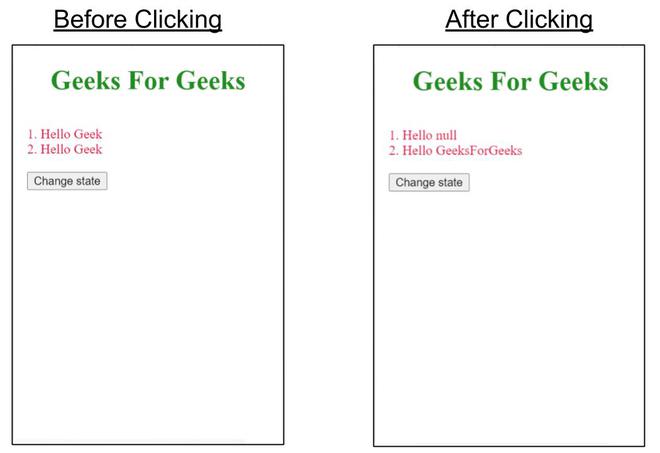
Output:

Объяснение: При нажатии кнопки обновляется скрытый атрибут hideGreeting, так как его состояние обновляется с помощью действия AMP.setState ().
Использование: amp-bind может использоваться для различных целей, некоторые из них:
- Его можно использовать для динамического изменения содержимого.
- Его можно использовать для динамического обновления изображения.
- Его можно использовать для динамического изменения классов элемента.
- Его можно использовать для изменения атрибутов CSS значения элемента.