Что такое логические теги в HTML?
Логические теги используются, чтобы сообщить браузеру, какой текст записывается внутри тегов. Они отличаются от физических тегов, поскольку физические теги используются для определения внешнего вида текста и не предоставляют никакой информации о тексте.
Логические теги используются, чтобы показать слабовидящему человеку, что в тексте есть что-то более важное, или подчеркнуть текст.
Некоторые случаи, когда мы могли бы использовать логические теги:
- Когда мы хотим написать код на нашем сайте.
- Когда мы хотим выделить текст.
- Когда мы хотим отобразить аббревиатуру на веб-странице.
- Когда мы хотим отобразить какую-то известную цитату на нашей веб-странице.
- Когда мы хотим написать какую-то математическую формулу в терминах переменных.
Есть много видов логического текста, вот список некоторых из них:
| Ярлык | Описание |
|---|---|
| <сокращение> | Определяет сокращение текста. |
| <аббревиатура> | Определяет аббревиатуру. |
| <адрес> | контактные данные лица или организации. |
| <цитировать> | Определяет цитирование. Он отображает текст курсивом. |
| <код> | Определяет часть компьютерного кода. |
| <цитата> | Определяет длинную цитату. |
| <удалить> | Определяет удаленный текст и используется для обозначения части текста, которая была удалена из документа. |
| <dfn> | Определяет элемент определения и используется для представления определяющего экземпляра в HTML. |
| <ins> | Определяет вставленный текст. |
| <kbd> | Определяет ввод текста с клавиатуры. |
| <пред> | Определяет блок предварительно отформатированного текста, который сохраняет текстовые пробелы, разрывы строк, табуляции и другие символы форматирования, которые игнорируются веб-браузерами. |
| <q> | Определяет короткую цитату. |
| <самп> | Определяет образец выходного текста из компьютерной программы. |
| <сильный> | Определяет сильный текст, т.е. показывает важность текста. |
| <вар> | Определяет переменную в математическом уравнении или в компьютерной программе. |
Теперь давайте реализуем некоторые вышеперечисленные теги на примерах.
1. Тег <bdo>: Тег <bdo> расшифровывается как Bi-Directional Override. Этот тег используется для изменения направления текста. Он принимает атрибут «dir», который определяет направление текста.
Синтаксис:
<bdo> Statements... </bdo>
Выход:
This text will go right-to-left skeeGfofskeeG This text will go left-to-right GeeksforGeeks
2. Тег <del>: Тег <del> рисует линию, обрезающую текст, которая показывает, что текст неверен или удален.
Синтаксис:
<del>Statements... </del>
Выход:

3. Тег <ins>: Тег <ins> используется, чтобы показать, что текст вставлен в документ. Браузеры обычно показывают вставленные теги подчеркнутыми.
Синтаксис:
<ins>Statements... </ins>
Выход:

4. Тег <strong> : Тег <strong> используется, чтобы сообщить браузеру, что текст внутри этого тега имеет большое значение. Браузер отображает этот текст жирным шрифтом.
Синтаксис:
<strong>Statements... </strong>
Выход:

5. Тег <code>: тег Code используется, чтобы сообщить пользователю, что текст, написанный внутри этого тега, является кодом некоторого языка программирования. Содержимое внутри этого тега отображается моноширинным шрифтом.
Синтаксис:
<code>Statements... </code>
Выход:

6. Тег <kbd>: Тег <kbd> используется для обозначения того, что отображаемый текст вводится с клавиатуры. Содержимое внутри отображается моноширинным шрифтом.
Синтаксис:
<KBD>Statements... </KBD>
Выход:

- 7. <pre> Tag: Text in a pre tag is displayed in fixed width-font, and preserves all the spaces and break lines i.e. the text is shown exactly as it was written in HTML source code.
Syntax:
<pre>Statements... </pre>
HTML
<!DOCTYPE html><html><body><pre> Welcome to geeks forgeeksthis ispre tag</pre></body></html>Output:

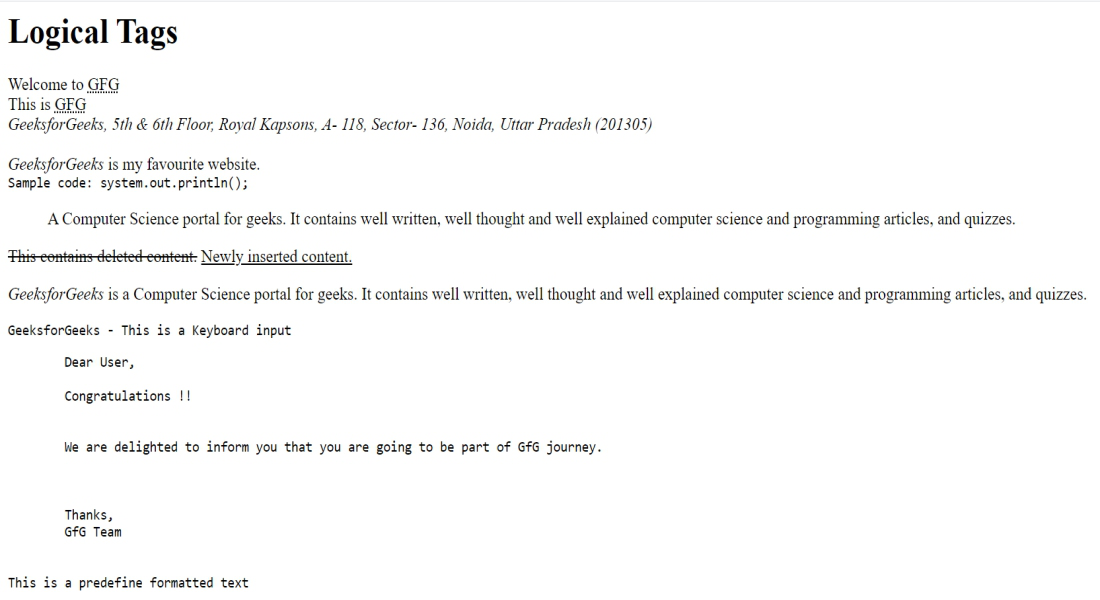
Sample Code using Logical Tags: This example contains all logical tags.
HTML
<!DOCTYPE html><html><body><h1>Logical Tags</h1><!-- abbr tag -->Welcome to <abbrtitle="GeeksforGeeks">GFG</abbr><br/><!-- acronym tag -->This is <acronymtitle="GeeksforGeeks">GFG</acronym><br/><!-- address tag --><address>GeeksforGeeks, 5th & 6th Floor,Royal Kapsons, A- 118, Sector- 136,Noida, Uttar Pradesh (201305)</address><br/><!-- cite tag --><cite> GeeksforGeeks </cite> ismy favourite website.<br/><!-- code tag --><code>Sample code: system.out.println();</code><!-- blockquote tag --><blockquotecite=A Computer Science portal for geeks.It contains well written, wellthought and well explained computerscience and programming articles,and quizzes.</blockquote><!-- del tag --><del> This contains deleted content.</del><!-- ins tag --><ins> Newly inserted content.</ins><!-- dfn tag --><p><dfn> GeeksforGeeks </dfn> is aComputer Science portal for geeks.It contains well written, wellthought and well explained computerscience and programming articles,and quizzes.</p><!-- kbd tag --><kbd>GeeksforGeeks - This isa Keyboard input</kbd><!-- pre tag --><pre>Dear User,Congratulations !!We are delighted to inform you thatyou are going to be part of GfG journey.Thanks,GfG TeamThis is a predefine formatted text</pre></body></html>Output: