Что такое Dreamweaver?
Adobe Dreamweaver — это программа для разработки веб-сайтов, которая более функциональна по сравнению с веб-редактором HTML и программным редактором. Первоначально он был разработан и опубликован Macromedia в 1997 году. Abode приобрел Macromedia в 2005 году и продолжил разработку программного обеспечения, и это продолжается до сих пор. Dreamweaver — это визуальный редактор веб-страниц, который позволяет создавать, редактировать и управлять веб-сайтами и веб-страницами без необходимости изучения HTML. Он использует среду WYSIWYG , которая позволяет вам видеть, как выглядят ваши веб-страницы по мере их создания.
История Dreamweaver:
В таблице ниже представлена история Dreamweaver:
| Разработчик | Обновить версии | Дата выхода | Заметки |
|---|---|---|---|
| Макромедиа | 1,0 | декабрь 1998 г. | только Mac OS |
| 1,2 | март 1998 г. | Первая версия винды | |
| 2.0-МАКС 2004 | декабрь 1998 г. - сентябрь 2003 г. | 2.0, 3.0 UltraDev1.0, 4.0, UltraDev4.0, МХ и МХ 2004. | |
| 8,0 | 13 сентября 2005 г. | Последняя версия Macromedia | |
| Система Adobe | CS3- CS6 | 16 апреля 2007 - 2012 гг. | CS3, CS4, CS5, CS5.5 и CS6 |
| Creative Cloud-СС 2015 | 17 июня 2013 г. - 2015 г. | Полнофункциональная поддержка доступна через службу подписки Creative Cloud, а не через покупку бессрочной лицензии. | |
| СС 2017 | 2 ноября 2016 г. |
Особенности Dreamweaver:
Функции Dreamweaver делают его универсальным инструментом веб-редактирования. Вот некоторые из функций Dreamweaver:
- Dreamweaver поддерживает несколько веб-языков и языков программирования, включая HTML, JSP, каскадные таблицы стилей (CSS), страницы Active Server (ASP), PHP, расширяемый язык разметки (XML) и многие другие.
- Dreamweaver работает с обоими типами операционных систем, такими как MAC OS и Windows.
- В Dreamweaver вы можете проектировать как визуально, так и с помощью кода.
- Dreamweaver позволяет нам использовать и тестировать все популярные системы управления контентом, такие как Drupal, WordPress и Joomla. Это позволяет вам увидеть свою страницу в действии.
- Dreamweaver предоставляет помощь в написании кода.
- Это позволяет отображать блочную модель CSS, не зная, как кодировать таблицы стилей вручную.
- Dreamweaver предоставляет опцию слоя, с помощью которой изображения и текст могут быть размещены в любом месте на веб-странице.
- Dreamweaver предлагает дизайнерскую палитру с большим количеством цветовых вариантов. Пользователь может либо использовать доступный цвет по умолчанию, либо создать свою собственную композицию.
- Dreamweaver также предоставляет инструмент публикации, который помогает легко управлять файлами как локально, так и на веб-сервере.
- Dreamweaver включает в себя очень мощные функции, помогающие веб-разработчикам управлять всеми файлами, связанными с сайтом, публиковать эти файлы на удаленном веб-сервере и синхронизировать локальные файлы и файлы на удаленном сервере.
- Dreamweaver предлагает богатый набор функций в одной программе, способной, например, справиться с самыми сложными проектами веб-дизайна и разработки: от простой домашней страницы до большого сложного проекта.
Создание базового HTML-сайта с помощью Adobe Dreamweaver:
Выполните следующие шаги, чтобы создать простой веб-сайт HTML с помощью Dreamweaver:
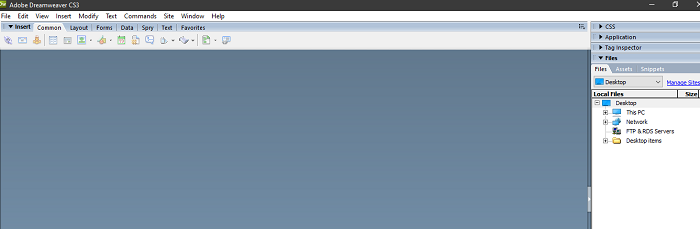
Шаг 1: Нажмите Windows Go: Start > All Programs > Adobe Dreamweaver. Появится следующий экран:

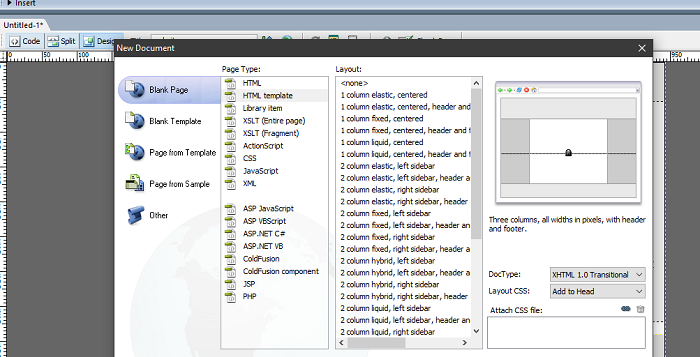
Шаг 2: Перейдите в меню «Файл» и выберите «Создать». Появится окно Новый документ.

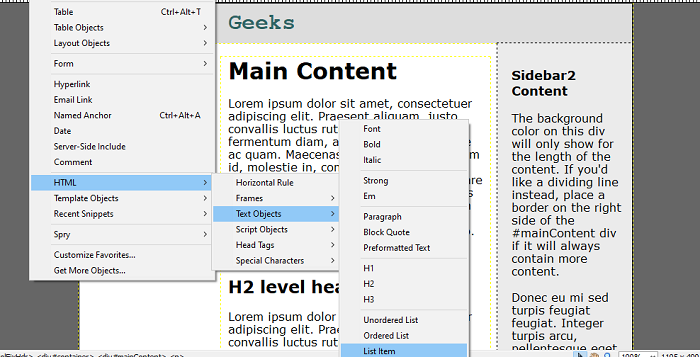
Шаг 3: Создайте меню, используя элементы списка.

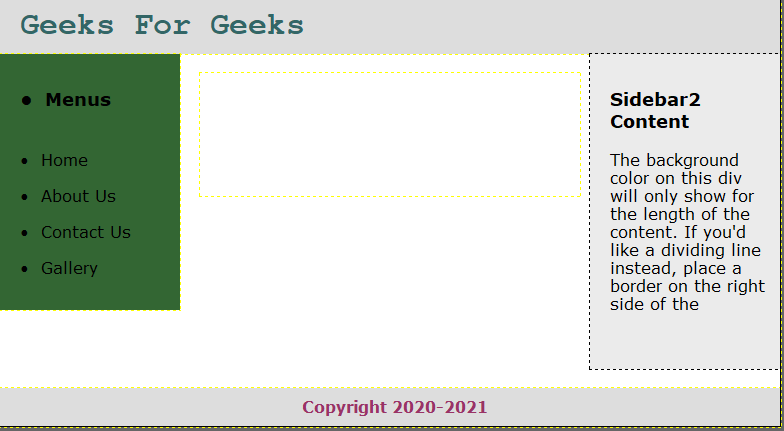
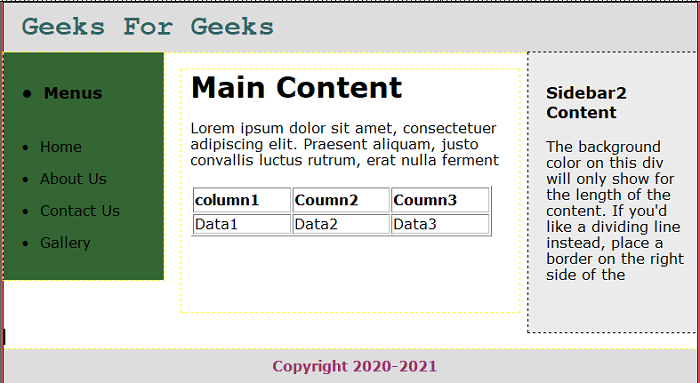
Шаг 4: После добавления меню веб-страница выглядит так, как показано ниже.

Шаг 5: Создайте таблицу с 2 строками и 2 столбцами.
- Таблица, которая появляется на веб-странице, приведена ниже.

Приведенный выше веб-сайт представляет собой базовую веб-страницу, созданную с помощью Dreamweaver. Есть много вариантов и медиа для добавления на ваш сайт.