Чем полезны класс и идентификатор div в HTML?
В этой статье мы обсудим, как идентификаторы, div и class полезны в HTML. Идентификатор, Div и класс являются важными концепциями структурирования HTML-страницы. давайте обсудим по порядку.
- Чтобы понять эту статью, вы можете прочитать в этих статьях ссылки следующим образом.
- Атрибуты идентификатора в HTML
- Тег Div в HTML
- Атрибуты класса в HTML
Теперь рассмотрим вариант использования, когда вы хотите реализовать оглавление любой книги и хотите перейти непосредственно к темам, которые вы хотите прочитать. В этом случае вы можете реализовать атрибут Id в HTML5 и связать все темы с оглавлением. Теперь вы можете напрямую щелкнуть и перейти к темам, которые хотите прочитать.
<!DOCTYPE html>< html > < head > < title >Id Div and Class</ title ></ head > < body > < div > < ul > < div > < strong >Table of contents</ strong > < li > < a href = "#T1" > < strong > Example Topic-1 </ strong > </ a > </ li > < li > < a href = "#T2" > < strong > Example Topic-2 </ strong > </ a > </ li > < li > < a href = "#T3" > < strong > Example Topic-3 </ strong > </ a > </ li > < li > < a href = "#T4" > < strong > Example Topic-4 </ strong > </ a > </ li > < li > < a href = "#T5" > < strong > Example Topic-5 </ strong > </ a > </ li > </ div > </ ul > < hr /> < div id = "T1" > < ol > < li > < strong >Example Topic-1</ strong > < br /> Example Heading 1 < p > Hi, This is an example of Example Heading 1. </ p > </ li > </ ol > </ div > < div id = "T2" > < ol > < li > < strong >Example Topic-2</ strong > < br /> Example Heading 2 < p > Hi, This is an example of Example Heading 2. </ p > </ li > </ ol > </ div > < div id = "T3" > < ol > < li > < strong >Example Topic-3</ strong > < br /> Example Heading 3 < p > Hi, This is an example of Example Heading 3. </ p > </ li > </ ol > </ div > < div id = "T4" > < ol > < li > < strong >Example Topic-4</ strong > < br /> Example Heading 4 < p > Hi, This is an example of Example Heading 4. </ p > </ li > </ ol > </ div > < div id = "T5" > < ol > < li > < strong >Example Topic-5</ strong > < br /> Example Heading 5 < p > Hi, This is an example of Example Heading 5. </ p > </ li > </ ol > </ div > </ div ></ body > </ html > |
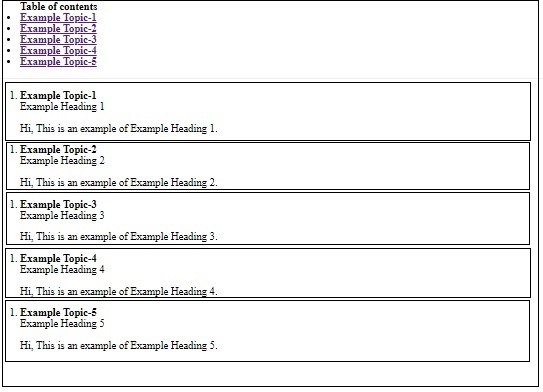
Вы можете проверить результаты, выполнив приведенный выше код. Теперь давайте посмотрим на результат со структурой страницы.
Выход:
На приведенном выше экране вывода вы можете непосредственно увидеть, как работают Id и Div, а также увидеть, как Div полезен для структурирования вашей веб-страницы.
Теперь вы увидите, как можно добавить дополнительные функции на свою веб-страницу с помощью CSS с помощью Id, Div и class.
<!DOCTYPE html>< html > < head > < title >Id Div and Class</ title > < style > #TOC { background-color: white; color: #009900; font-size: 30px; font-weight: bold; text-align: left; } .T1 { background-color: SILVER; color: #009900; font-weight: bold; } .T2 { background-color: DARKSALMON; color: #009900; font-weight: bold; } .T3 { background-color: NAVY; color: #009900; font-weight: bold; } .T4 { background-color: red; color: #009900; font-weight: bold; } .T5 { background-color: #daf7a6; color: #009900; font-weight: bold; } </ style ></ head > < body > < div > < div > < ul > < div id = "TOC" > < strong >Table of contents</ strong > </ div > < li > < a href = "#T1" >< strong > Example Topic-1</ strong ></ a > </ li > < li > < a href = "#T2" >< strong > Example Topic-2</ strong ></ a > </ li > < li > < a href = "#T3" >< strong > Example Topic-3</ strong ></ a > </ li > < li > < a href = "#T4" >< strong > Example Topic-4</ strong ></ a > </ li > < li > < a href = "#T5" >< strong > Example Topic-5</ strong ></ a > </ li > </ ul > < hr /> < div class = "T1" > < div id = "T1" > < ol > < li > < strong > Example Topic-1</ strong > < br /> Example Heading 1 < p > Hi, This is an example of Example Heading 1. </ p > </ li > </ ol > </ div > </ div > < div class = "T2" > < div id = "T2" > < ol > < li > < strong >Example Topic-2</ strong > < br /> Example Heading 2 < p > Hi, This is an example of Example Heading 2. </ p > </ li > </ ol > </ div > </ div > < div class = "T3" > < div id = "T3" > < ol > < li > < strong >Example Topic-3</ strong > < br /> Example Heading 3 < p > Hi, This is an example of Example Heading 3. </ p > </ li > </ ol > </ div > </ div > < div class = "T4" > < div id = "T4" > < ol > < li > < strong >Example Topic-4</ strong > < br /> Example Heading 4 < p > Hi, This is an example of Example Heading 4. </ p > </ li > </ ol > </ div > </ div > < div class = "T5" > < div id = "T5" > < ol > < li > < strong >Example Topic-5</ strong > < br /> Example Heading 5 < p > Hi, This is an example of Example Heading 5. </ p > </ li > </ ol > </ div > </ div > </ div > </ div ></ body > </ html > |
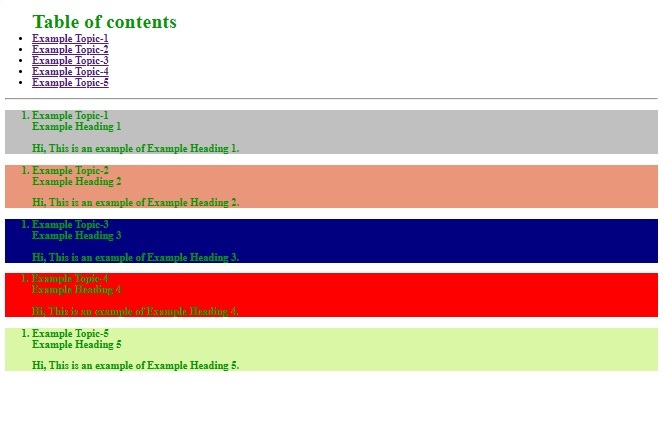
Вы можете проверить результаты, выполнив приведенный выше код. Теперь давайте посмотрим на результат со структурой страницы.
Выход:
В приведенном выше примере вы можете напрямую видеть, что с помощью Id мы можем добавлять отдельные функции к разным заголовкам, а класс - это обычно, мы можем написать сценарий CSS один раз и использовать его где угодно, а также это полезно для повторного использования.