Bootstrap (Часть-3) | Кнопки, Глификоны, Таблицы
- Введение и установка
- Система сеток
- Вертикальные формы, горизонтальные формы, встроенные формы
- Выпадающие и адаптивные вкладки
- Индикатор выполнения и Jumbotron
После предыдущей статьи следует ознакомиться с сеточной системой Bootstrap. Теперь мы узнаем о создании кнопок, всех новых глификонов и таблиц. Давайте начнем.
- Красивые кнопки:
Мы можем создавать кнопки в Bootstrap двумя способами (а точнее, используя два тега). Во-первых, с помощью тега <a>, а во-вторых, с помощью тега <button>.
<a href="https://www.geeksforgeeks.org"class="btn btn-danger"> Кнопка с тегом </a> <button type = "button" class = "btn btn-info"> Кнопка с тегом 'button' </button>
У нас могут быть кнопки разных цветов с помощью Bootstrap. Каждый из них имеет определенное имя, например btn-default, btn-primary, btn-success, btn-info, btn-warning, btn-dangerous и btn-link. Все они имеют определенный цвет кнопки.
Мы также можем делать кнопки разных размеров (используя атрибуты btn-lg, btn-sm, btn-xs и btn-block)
Пример:
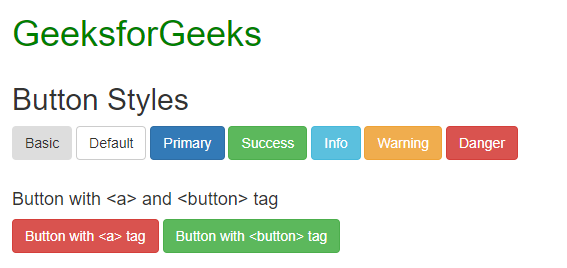
<!DOCTYPE html>< html lang = "en" >< head > < title >Bootstrap Example</ title > < meta charset = "utf-8" > < meta name = "viewport" content = "width=device-width, initial-scale=1" > < link rel = "stylesheet" href = " https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css " ></ head >< body > < div class = "container" style = "color:green" > < h1 >GeeksforGeeks</ h1 > </ div >< div class = "container" > < h2 >Button Styles</ h2 > < button type = "button" class = "btn" >Basic</ button > < button type = "button" class = "btn btn-default" >Default</ button > < button type = "button" class = "btn btn-primary" >Primary</ button > < button type = "button" class = "btn btn-success" >Success</ button > < button type = "button" class = "btn btn-info" >Info</ button > < button type = "button" class = "btn btn-warning" >Warning</ button > < button type = "button" class = "btn btn-danger" >Danger</ button ></ div >< br > < div class = "container" > < h4 >Button with < a > and < button > tag</ h4 > Button with < a > tag </ a > < button type = "button" class = "btn btn-success" >Button with < button > tag </ button ></ div > </ body ></ html > |
Выход: 
Glyphicons - это библиотека точно подготовленных монохромных иконок и символов, созданная с упором на простоту и удобство ориентации. Мы можем использовать глификоны внутри тега span следующим образом:
<span class = "Имя глификона"> </span>
Глификоны также можно использовать в таких кнопках:
<a href="" class="btn btn-default"> <span class = "Имя глификона"> </span> </a>
Все глификоны доступны на http://getbootstrap.com/components бесплатно. Вы можете скопировать их имена и вставить в кавычки class = "Paste here". Если вам нужен более конкретный глификон, вы можете посетить http://glyphicons.com/ и купить их.
Пример:
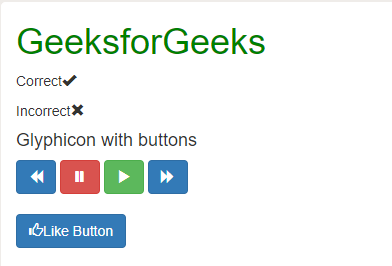
<!DOCTYPE html>< html lang = "en" >< head > < title >Bootstrap Example</ title > < meta charset = "utf-8" > < meta name = "viewport" content = "width=device-width, initial-scale=1" > < link rel = "stylesheet" href = " https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css " ></ head >< body > < div class = "container" style = "color:green" > < h1 >GeeksforGeeks</ h1 > </ div > < div class = "container" > < p >Correct< span class = "glyphicon glyphicon-ok" ></ span ></ p > < p >Incorrect< span class = "glyphicon glyphicon-remove" ></ span ></ p > < h4 >Glyphicon with buttons</ h4 > < span class = "glyphicon glyphicon-backward" ></ span > </ a > < span class = "glyphicon glyphicon-pause" ></ span > </ a > < span class = "glyphicon glyphicon-play" ></ span > </ a > < span class = "glyphicon glyphicon-forward" ></ span > </ a > </ div > < br > < div class = "container" > < span class = "glyphicon glyphicon-thumbs-up" ></ span >Like Button </ a > </ div ></ body ></ html > |
Выход: 
Для создания таблиц нам нужен тег <table>, в котором мы используем тег <tr> для определения каждой строки и тег <td> / <th> для представления фактической ячейки данных. В теге table мы можем добавлять разные классы, которые им приписывают, чтобы наша таблица выглядела лучше. Некоторые классы таблиц могут быть с полосами таблицы, с границами таблицы, с наведением на таблицу, с сжатием таблицы и т. Д. Здесь вы можете найти все классы таблиц. Основная структура таблицы:
<table class = "table-striped">
<tr>
<td> Первый столбец </td>
<td> Вторая колонка </td>
<td> Третья колонка </td>
</tr>
</table>
Вы также можете добавить разные цвета в каждую строку таблицы, используя цвет в
<tr> тег, например <tr class = ”dangerous”> </tr>
Точно так же вы также можете добавить цвета в каждую ячейку, включив класс цветов в тег <td>.
Пример:
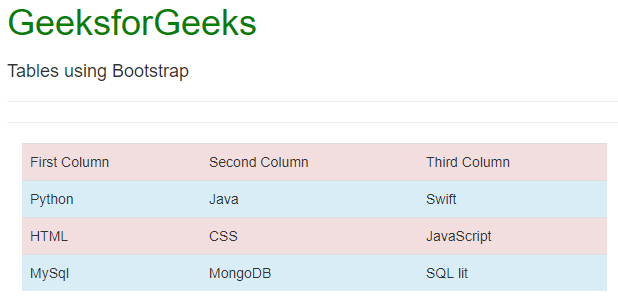
<!DOCTYPE html>< html lang = "en" >< head > < title >Bootstrap Example</ title > < meta charset = "utf-8" > < meta name = "viewport" content = "width=device-width, initial-scale=1" > < link rel = "stylesheet" href = " https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css " ></ head >< body > < div class = "container" style = "color:green" > < h1 >GeeksforGeeks</ h1 > </ div > < div class = "container" > < h4 >Tables using Bootstrap</ h4 > < hr >< hr > < div class = "container" > < div class = "bg bg-success" > < table class = "table table-hover" > < tr class = "danger" > < td >First Column</ td > < td >Second Column</ td > < td >Third Column</ td > </ tr > < tr class = "info" > < td >Python</ td > < td >Java</ td > < td >Swift</ td > </ tr > < tr class = "danger" > < td >HTML</ td > < td >CSS</ td > < td >JavaScript</ td > </ tr > < tr class = "info" > < td >MySql</ td > < td >MongoDB</ td > < td >SQL lit</ td > </ tr > </ table > </ div > </ div > </ div ></ body ></ html > |
Выход: 
Вы узнаете больше о Bootstrap в следующей статье. Продолжай учиться!
Статья Харшита Гупты:
Харшит Гупта из Калькутты - активный блоггер, который очень заинтересован в написании о текущих событиях, технических блогах, историях и личном жизненном опыте. Помимо страсти к писательству, он также любит программировать и танцевать. В настоящее время он учится в IIEST и является активным участником блога geeksforgeeks.
Если вы также хотите продемонстрировать здесь свой блог, посетите GBlog, где вы можете писать в гостевом блоге на GeeksforGeeks.