Как добиться раскрывающегося списка с несколькими типами ввода?
Опубликовано: 1 Сентября, 2022
Мы узнаем, как добиться раскрывающегося списка со следующими требованиями.
- Список флажков
- Автозаполнение поиска
- Выбрать все/Сбросить (если ничего не выбрано, то выбрать все)
- Подсчитать количество выбранных опций
Эти задачи выполняются с помощью Bootstrap, HTML, CSS и jQuery.
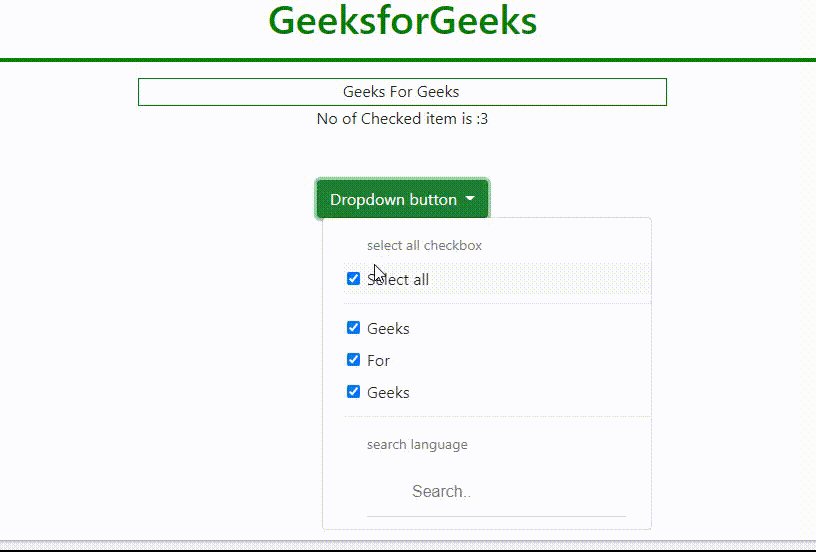
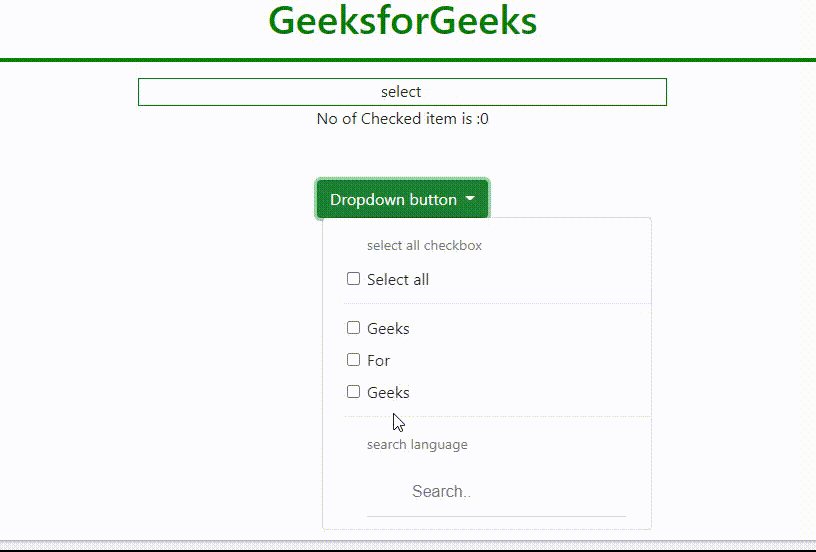
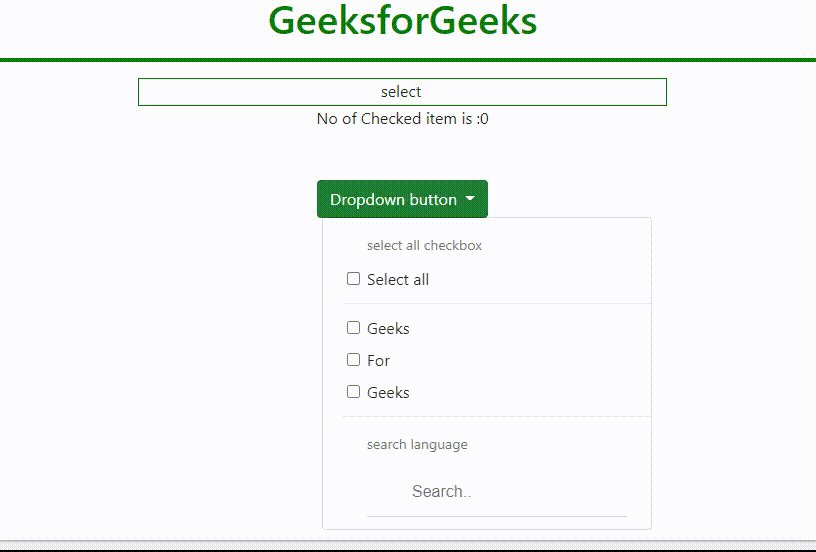
Подход: мы реализуем выпадающее меню начальной загрузки со списком флажков и полем автозаполнения поиска. Когда вы отметите все флажки, все три флажка будут отмечены одновременно. Значение флажков и количество флажков показаны на кнопке раскрывающегося меню выше. Существует окно поиска, которое будет в режиме автозаполнения и сможет выполнять поиск по всем различным языкам программирования.
Шаги:
- Напишите весь код HTML и CSS, приведенный ниже.
- Прикрепите прослушиватель событий к кнопке раскрывающегося списка. Когда мы нажмем кнопку раскрывающегося списка, код внутри тела будет активирован.
- В теле прослушивателя событий мы будем проверять все кнопки проверки тогда и только тогда, когда установлен флажок «выбрать все», чтобы показать значение флажка в поле выше. Если флажок «выбрать все» не установлен, все флажки снимаются и стираются значения флажков, которые ранее были в поле.
- Существует окно поиска с автозаполнением, которое реализовано для поиска по всему языку программирования с использованием jQuery.
- Перед реализацией пользовательского интерфейса jQuery разместите все CDN последовательно, иначе будет выдана ошибка, и функция автозаполнения поиска не будет работать нормально.
- Вы можете прочитать всю документацию о пользовательском интерфейсе jQuery.
Пример:
Выход: